这篇文章主要介绍怎么使用javascript改变span标签中的值,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
使用javascript改变span标签中值的方法:首先打开JS执行工作环境,选择要更改值的span;然后输入相关程序,点击“确定”即可。
使用javascript改变span标签中值的方法:
打开JS执行工作环境。

选择要更改值的span。

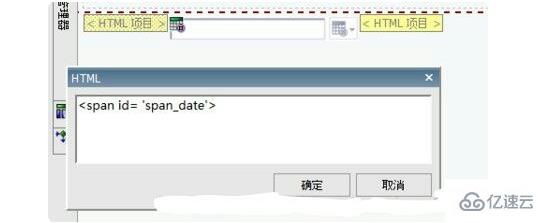
输入程序:
} }else{ va[0].innerHTML = "要改的值".length > 1){ for(i=0; i<va.length; i++){ va[i].innerHTML = "要改的值"; if(va;/script><span>原来的值</span"<script> function sp(){ var va = document.getElementsByTagName("); } }<span>document.getElementById('id').innerHtml = 'abc';点击“确定”即可。

以上是“怎么使用javascript改变span标签中的值”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网行业资讯频道!





