
什么是Monaco Editor?
微软之前有个项目叫做Monaco Workbench,后来这个项目变成了VSCode,而Monaco Editor(下文简称monaco)就是从这个项目中成长出来的一个web编辑器,他们很大一部分的代码(monaco-editor-core)都是共用的,所以monaco和VSCode在编辑代码,交互以及UI上几乎是一摸一样的,有点不同的是,两者的平台不一样,monaco基于浏览器,而VSCode基于electron,所以功能上VSCode更加健全,并且性能比较强大。
官方文档:Monaco Editor
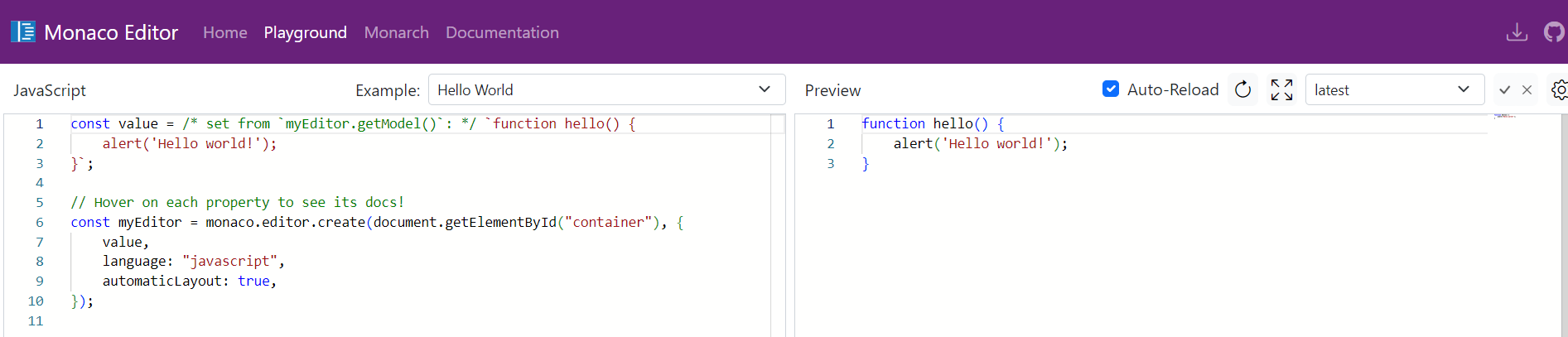
也可以在它提供的Playground玩一会:Monaco Editor
Github地址:monaco-editor/samples at main · microsoft/monaco-editor · GitHub

开始使用
本文采用的是webpack编译,所以以下都是基于webpack来说明。
基本功能,首先,我们需要安装monaco-editor和monaco-editor-webpack-plugin,并且版本要对应,不然会报错:Module parse failed: Unexpected token (30:15)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
npm install monaco-editor@0.30.0 -Snpm install monaco-editor-webpack-plugin@6.0.0 -D创建一个子组件并引入monaco-editor
在父组件中使用
定时任务补偿 最后启动项目实现的效果

最终的实现效果里我发现的功能有:
- 代码提示
- 代码高亮
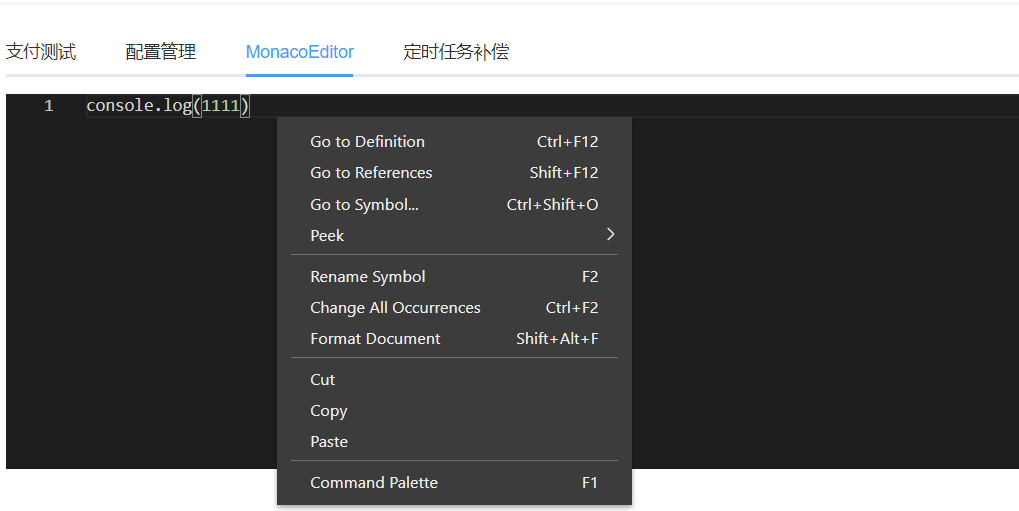
- 右键有菜单

代码搜索

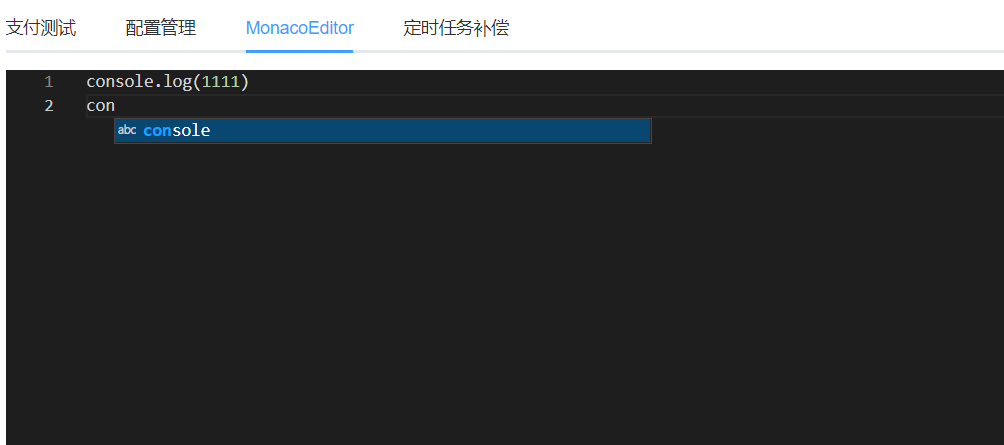
代码提示
根据上面的步骤引入调用后,是有代码提示的,效果如下:

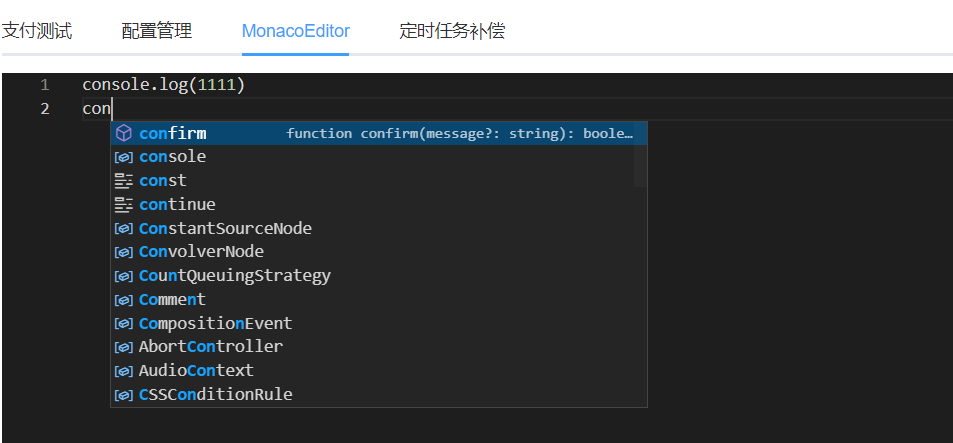
重点来了!!!!
我在 vue.config.js 里配置了以下代码:
const MonacoWebpackPlugin = require('monaco-editor-webpack-plugin');module.exports = { configureWebpack: { plugins: [ new MonacoWebpackPlugin() ] }};代码提示一下子多了起来。
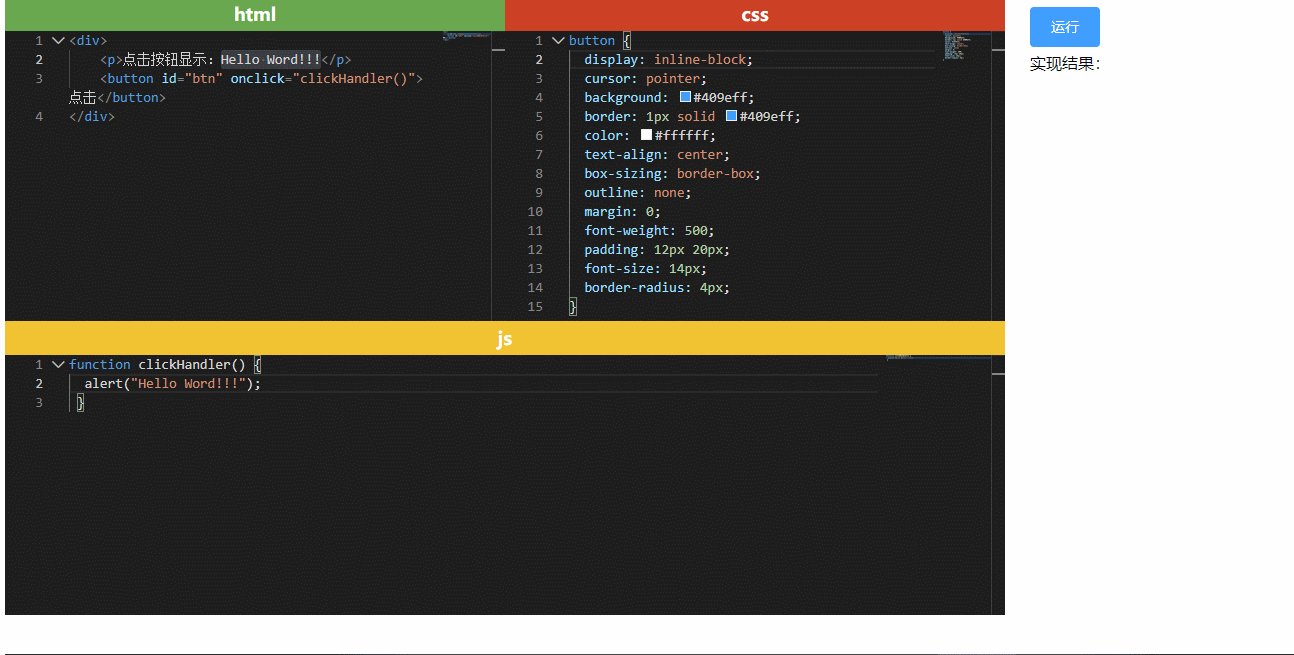
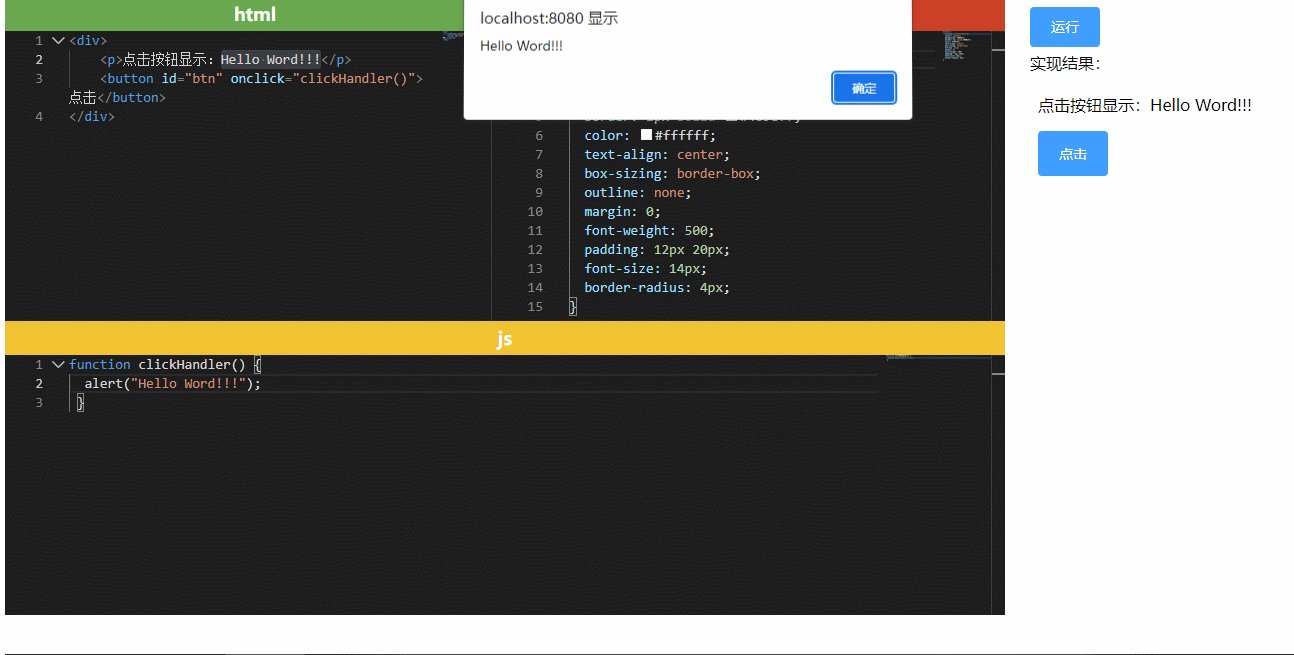
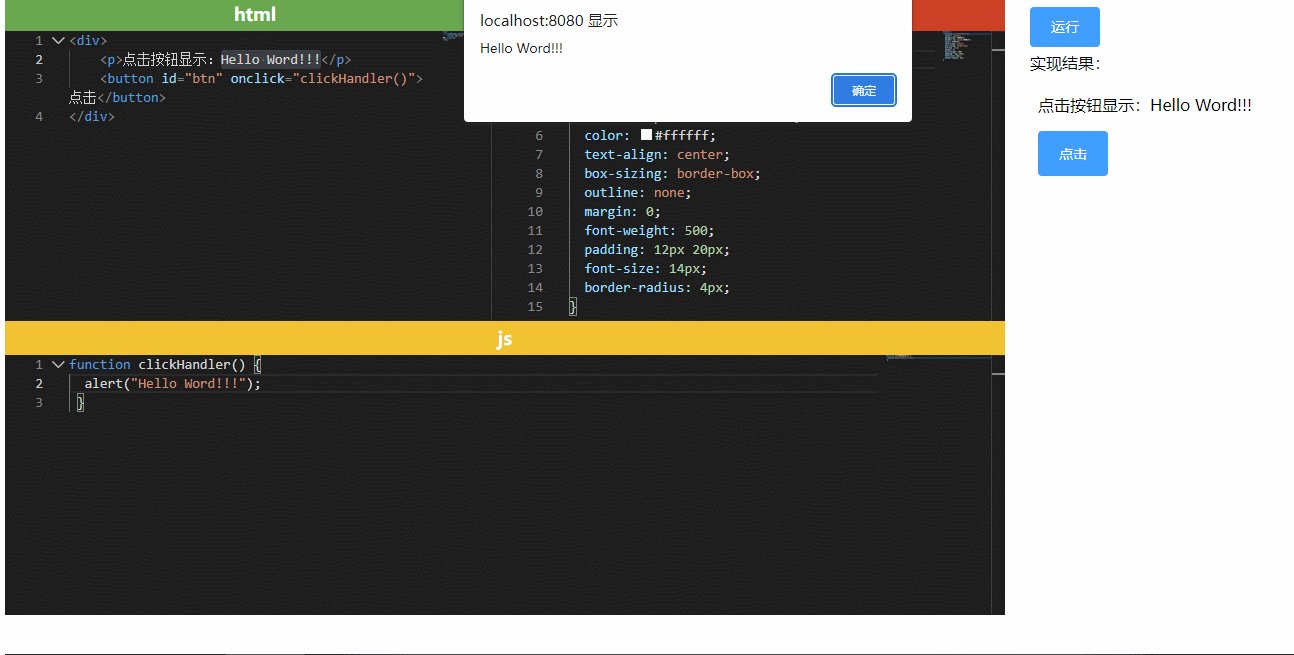
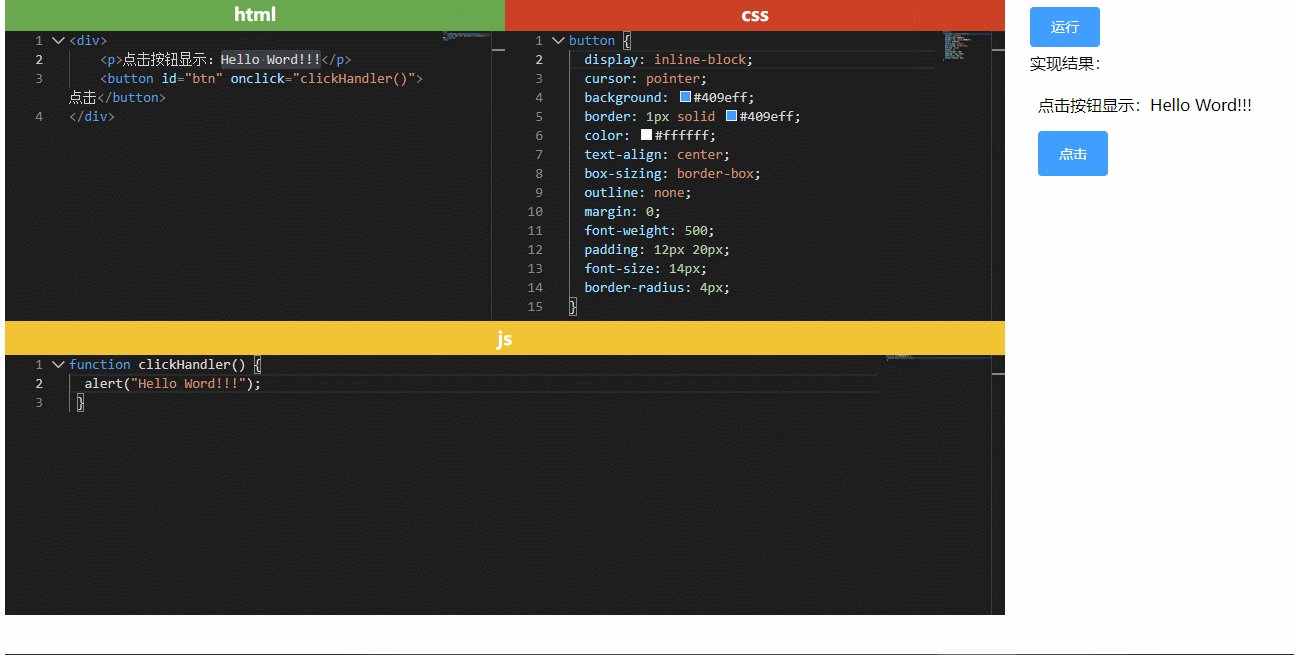
完成以上的使用和配置后,接下来就可以实现一个在线编辑器了
html
css
js
实现结果:
还要配置下 vue.config.js
const MonacoWebpackPlugin = require('monaco-editor-webpack-plugin');module.exports = { configureWebpack: { plugins: [ new MonacoWebpackPlugin({ languages: ['javascript', 'typescript', 'html', 'css', 'json'] }) ] }};
来源地址:https://blog.csdn.net/weixin_44786530/article/details/130202988





