这篇文章主要介绍了如何保存css,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
css的三种引入方式
1.行内样式,最直接最简单的一种,直接对HTML标签使用style=""。2.内嵌样式,就是将CSS代码写在之间,并且用
进行声明。3.外部样式,其中链接样式是使用频率最高,最实用的样式,只需要在之间加上
保存css的方法:1、在网页点击右键,查看源码,将css复制下来存入一个文档里;2、按下快捷键F12或者是点击右键选择检查,找到相应的CSS文件进行保存即可。
本文操作环境:windows7系统、Google87.0&&css3版、Dell G3电脑。
如何保存css样式?
首先要确定,你要的css样式是内联在html里面的,还是单独一个css文件的,如果是内联的话,直接在网页点击右键,查看源码,然后再复制下来存入一个文档里就可以了。
例如下面的css代码在style属性里,将style属性里的内容全部复制,粘贴到记事本,命名为main.css即可。
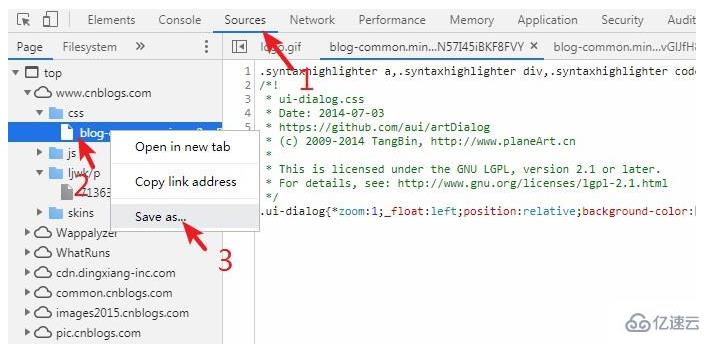
<div style="width: 65px;height: 20px;border: 1px solid;">测试元素</div>如果css样式是单独一个文件的话,建议用谷歌浏览器,按下快捷键F12或者是点击右键选择检查,这样就打开了开发者工具,然后选择source,表示的是资源这项,然后找到相应的CSS文件,选中文件后,点击右键,保存到本地就可以啦。

感谢你能够认真阅读完这篇文章,希望小编分享的“如何保存css”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!








