1. 微信又双叒叕改了获取用户头像和昵称的接口
这里我们通过uniapp的方式展示,通过弹窗的方式来实现用户登录授权、获取昵称、头像
第一次弹窗,获取用户手机号,做自动登录使用
第二次弹窗,让用户补全头像、昵称信息,便于用户在系统中操作
这里还有两个小坑
-
注意基础库的版本 2.21.2 版本开始支持
-
type=nickname的input通过:value的方式获取不到
需要通过 @blur绑定的事件才能获取
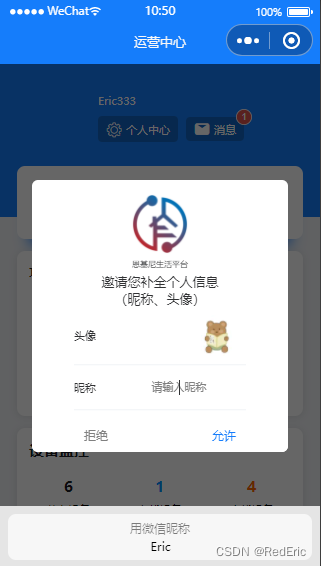
2. 效果图
话不多说先贴图。






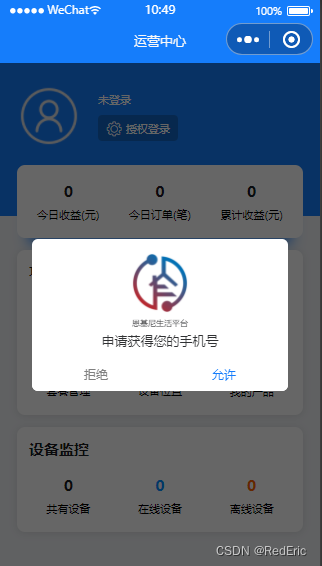
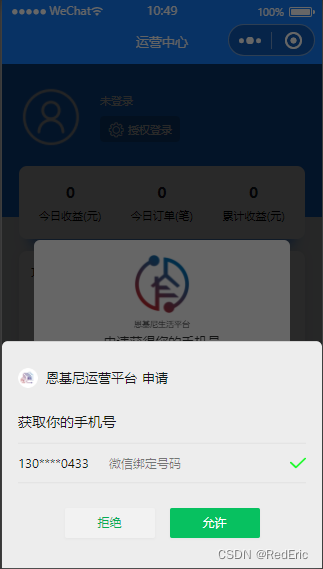
3. 微信获取手机号弹窗
 {{bname}} 申请获得您的手机号
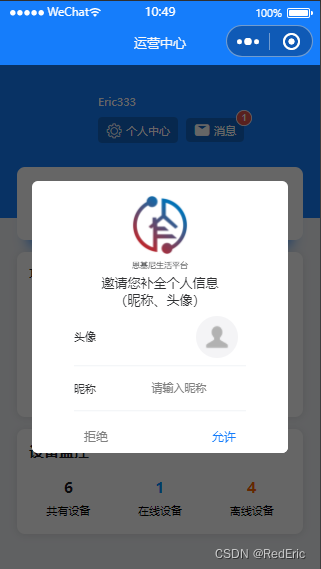
{{bname}} 申请获得您的手机号 拒绝 允许 4. 微信获取用户头像昵称弹窗
 {{bname}} 邀请您补全个人信息
{{bname}} 邀请您补全个人信息
(昵称、头像) 拒绝 允许 5. 逻辑部分
微信登录的逻辑如下:
- 进入页面先静默获取code。后续需要获取code去后台换用户的手机号。打开授权手机号的弹窗
- 用户在授权手机号的弹窗点击允许后,拿code去获取用户的手机号,完成注册功能。并且把返回的用户信息放入userinfo的缓存中。然后判断用户有无头像信息,如果没有就打开授权用户头像昵称的弹窗。
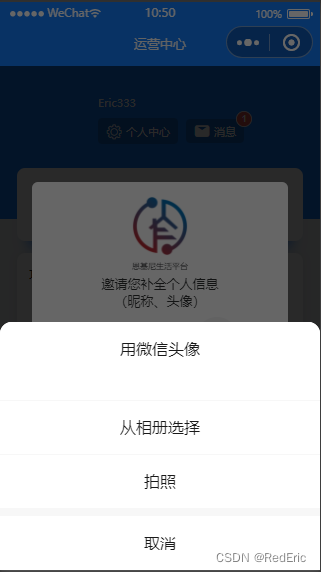
- 用户通过chooseAvatar的button获取微信头像或者自定义上传头像
- 用户通过nickname的input的@blur方法获取昵称。然后保存给用户
export default { data() { return { user:{ avatarUrl:'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0', nickName:'', }, hasUserInfo:false, // 用户基本信息 userInfo: null, // 微信,支付宝用户code code: '', // 是否弹出登录注册授权弹窗 showAuthorizeUser: false, showAuthorizePhone: false, } }, onShow() { this.getWxCode() setTimeout(() => { this.showAuthorizePhone = true }, 100); }, methods: { // 静默获取code async getWxCode() { const loginResult = await uni.login() const { code } = loginResult[1] this.code = code console.log('-------------------code', code) }, //获取昵称输入内容 userNameInput(e){ this.user.nickName = e.detail.value }, onChooseAvatar(e) { console.log('头像信息》') console.log(e) this.user.avatarUrl = e.detail.avatarUrl; }, authPhone(e){ let _this = this const { errMsg, iv, encryptedData } = e.detail; if (errMsg !== 'getPhoneNumber:ok') return; let data = { code: this.code, encryptedData: encryptedData, iv: iv } console.log('----------登陆中') this.$api.register(data, res => { console.log('微信登录返回结果========') if(res.data.data.avatarurl){ _this.hasUserInfo = true; _this.userInfo = res.data.data; }else{ _this.showAuthorizeUser = true } uni.setStorageSync('userInfo', res.data.data) setTimeout(() => { _this.$interactive.toast('登陆成功') }, 300); console.log('---------登陆成功') }) this.showAuthorizePhone = false }, authUser(){ let userInfo = uni.getStorageSync('userInfo') if(this.user.nickName==''){ this.$interactive.toast('请输入您的昵称!') return; } userInfo.avatarurl = this.user.avatarUrl; userInfo.nickname = this.user.nickName; this.userInfo = userInfo; uni.setStorageSync('userInfo', userInfo) this.user.id = userInfo.id; this.$api.saveUserInfo(this.user, res => { this.hasUserInfo = true; this.showAuthorizeUser = false; },res =>{}) }, openAuth(){ let userInfo = uni.getStorageSync('userInfo') console.log('userInfo>>>>>>>>>>>>>>>>>>>>>') console.log(userInfo) if(userInfo){ this.showAuthorizeUser = true; }else{ this.showAuthorizePhone = true; } } }} 6.CSS部分
大家自行删减一些无用的css样式。
7.注意
微信头像目前获取到的是一个临时路径,因为临时路径有失效的风险,所以建议获取到之后把头像上传存储到自己的服务器,可以通过base64的方式存储成一个字符串给后端,这样头像就不会失效啦。8.结尾
下一篇:
因为通过微信头像昵称填写功能获取到头像是一个临时头像,这个url只能一段时间内在微信访问,并且无法在公网访问这个url。所以非常有必要把这个url转成我么实际可用的头像到数据库中。让头像持久化的在微信和公网任何位置都能访问。
微信小程序上传头像和昵称持久化保存
springboot微信支付宝双端兼容授权手机号后台接口(待完善)
来源地址:https://blog.csdn.net/qq_35921773/article/details/127317289




