今天小编给大家分享一下axios请求中以params或body形式传递参数的区别是什么的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
一、前言:
前端发送请求最常⽤的是get请求还有post请求,get请求只能传query参数,query参数都是拼在请求地址上的,post可以传body和query两种形;我在开发的时候通常使用的是Axios第三方库进行网络请求,所以这里主要是将Axios请求时query与body传递参数的区别
data----->body参数(也就是请求体)
params----->query参数(都是拼接在请求地址上)
二、Axios post
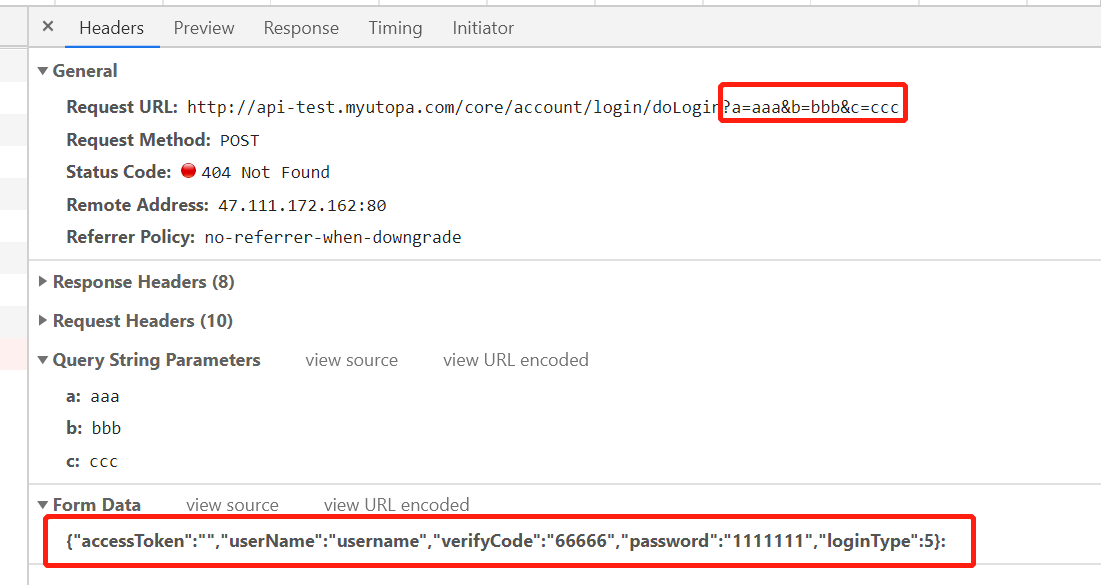
当content-type为application/x-www-form-urlencoded时
axios 中post请求Content-Type默认为application/json,我们传递参数的时候,query里面的参数(简称对象,通过“{}”或者“new Object“创建)会被以&的方式凭借到请求地址的后面(get请求也是一样的)
params参数如下:

2.data里面的参数(简单的对象,通过“{}”或者“new Object”创建的),会以Form Data的形式存在,但是Form Data里面把我们传进去的整体当成了一个key值,没有value
解决Form Data里面把我们传进去的整体当成了一个key值,没有value的方法:导入qs库(qs库以及包含在axios中,不需要重新安装),data里面的参数使用qs.stringify方法来转换,转换之后后端才能正常的获取

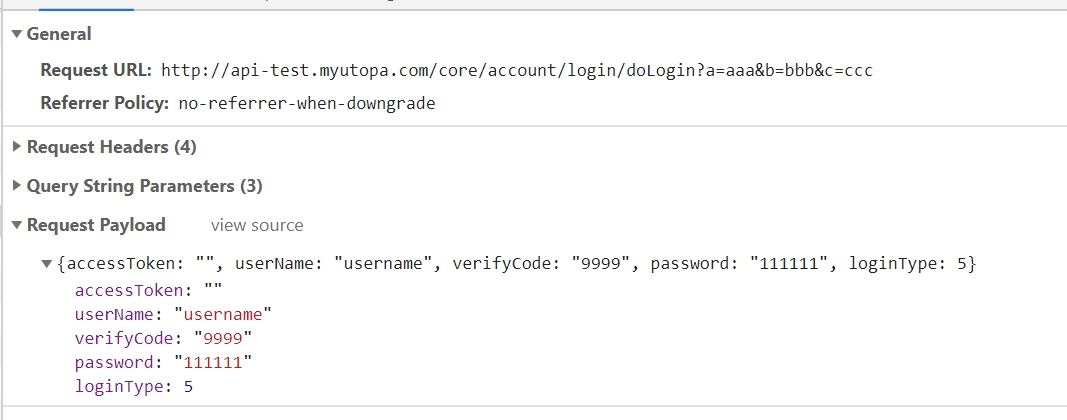
当content-type为application/json时:
post请求当Content-Type设置为application/json;时,query(简单对象)里面的参数仍然会被拼接到请求连接后面,但是data(简单对象)里面的参数放到Request Payload中
三、代码举例说明
get请求
axios({ method: 'GET', url: 'xxxxx', params: param, }) /or get请求没有请求体参数一说 axios({ method: 'GET', url: '/xxx?message=' + msg, })post请求
body参数
export function editProjectList(params) { return request({ url: 'xxxxx....', method: 'post', data: params// data就是body参数 });}params参数
export function addClientList(params) { return request({ url: '....xxxx', method: 'post', params: params// params就是query参数 });} export function addClientList(params) { return request({ url: '....xxxx', method: 'post', params: {params}// params就是query参数 });} export function addClientList(params) { return request({ url: '....xxxx', method: 'post', params: { info:'heihei' }// params就是query参数 });}以上就是“axios请求中以params或body形式传递参数的区别是什么”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网行业资讯频道。




