微信小程序的支付只要用到官方的支付API : wx.requestPayment(Object object)
官方文档地址:https://developers.weixin.qq.com/miniprogram/dev/api/payment/wx.requestPayment.html
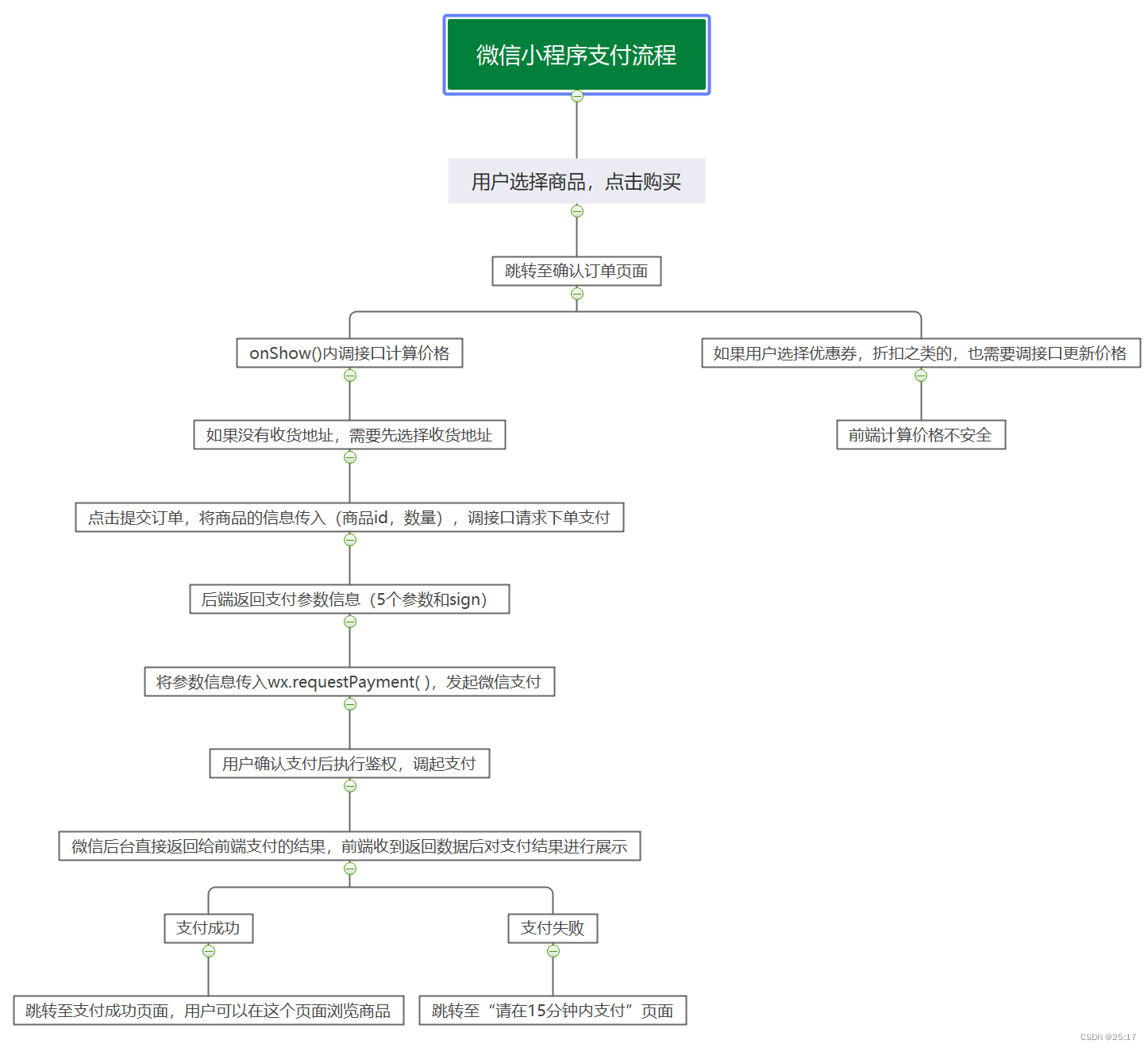
1、总体流程
一般情况下,前端接触到的支付流程是这样的:商品页选择商品 ——> 提交商品订单(跳转到确认订单页) ——> 确认/选择收货地址 ——> 确认提交订单 ——> 支付 ——> 支付成功/失败

2、wx.requestPayment(Object object)
调用 wx.requestPayment(Object object) 需要携带的参数如下,支付成功后在success成功的回调内做对应操作
wx.requestPayment({ timeStamp: 1414561699, // 时间戳,从 1970 年 1 月 1 日 00:00:00 至今的秒数,即当前的时间 nonceStr: 'xxxxxx', // 随机字符串,长度为32个字符以下 package: 'xxxxxxxxxxxx', // 统一下单接口返回的 prepay_id 参数值,提交格式如:prepay_id=*** signType: 'MD5', // 签名算法,应与后台下单时的值一致 paySign: 'xxxxxxxxxx', // 签名,具体见微信支付文档 success (res) { // 成功的回调 wx.showToast({title: '付款成功'}) }, fail (res) { // 失败的回调 wx.showToast({title: '支付失败',icon: 'none'}) } })})3、支付
支付成功后在success的回调内做对应操作,可以跳转到支付成功页面,让用户在此页面点击查看订单或者在此页面点击浏览更多商品。
如果支付失败,就跳转到待付款页面,用户可以在15分钟内继续完成支付
注意:
1、在操作商品数量计算价格这里,请求计算价格的接口,此处可如果有接口,一定要请求接口计算,因为前端计算价格不安全。
2、在计算价格这块,优惠券选择了也要重新计算价格。通常在点击购买的这一步就直接请求优惠券接口,返回当前最优的优惠券搭配以及计算价格并渲染到页面,用户自主更改优惠券搭配后需要重新计算价格。
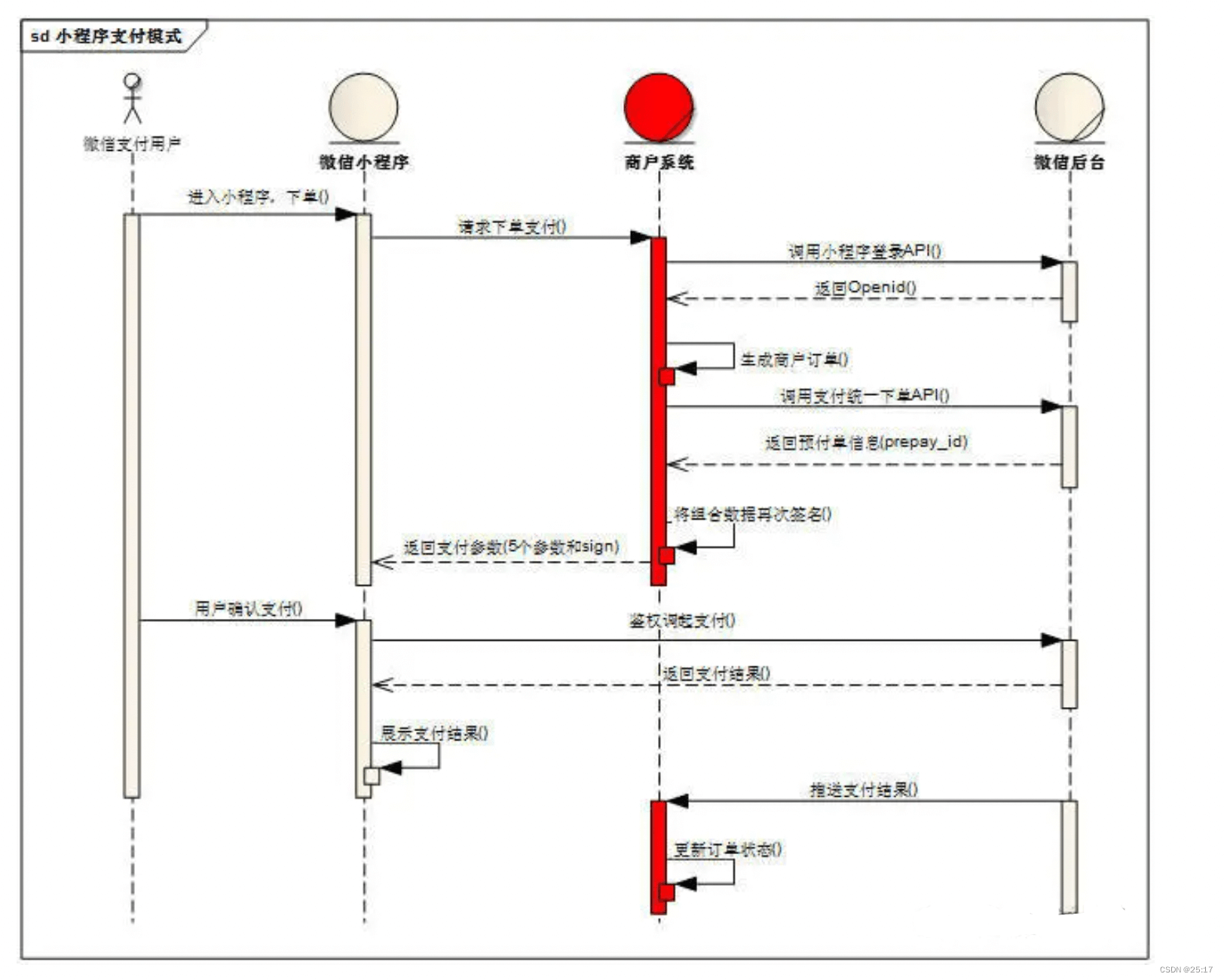
4、完整的微信支付流程(前端、后端、微信后台)
打开某小程序,点击直接下单
2、wx.login获取用户临时登录凭证code,发送到后端服务器换取openId
3、 在下单时,小程序需要将购买的商品Id,商品数量,以及用户的openId传送到服务器
4、服务器在接收到商品Id、商品数量、openId后,生成服务期订单数据,同时经过一定的签名算法,向微信支付发送请求,获取预付单信息(prepay_id),同时将获取的数据再次进行相应规则的签名,向小程序端响应必要的信息
5、小程序端在获取对应的参数后,调用wx.requestPayment()发起微信支付,唤醒支付工作台,进行支付
6、接下来的一些列操作都是由用户来操作的包括了微信支付密码,指纹等验证,确认支付之后执行鉴权调起支付
7、鉴权调起支付:在微信后台进行鉴权,微信后台直接返回给前端支付的结果,前端收到返回数据后对支付结果进行展示
8、推送支付结果:微信后台在给前端返回支付的结果后,也会向后台也返回一个支付结果,后台通过这个支付结果来更新订单的状态

来源地址:https://blog.csdn.net/weixin_62918410/article/details/129773479






