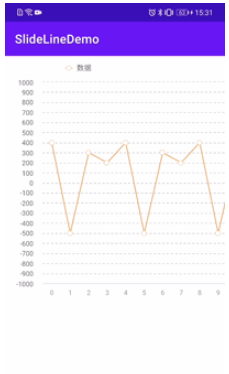
这篇文章主要介绍“怎么使用Android原生WebView+Highcharts实现可左右滑动的折线图”,在日常操作中,相信很多人在怎么使用Android原生WebView+Highcharts实现可左右滑动的折线图问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么使用Android原生WebView+Highcharts实现可左右滑动的折线图”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!


开发的思路如下:
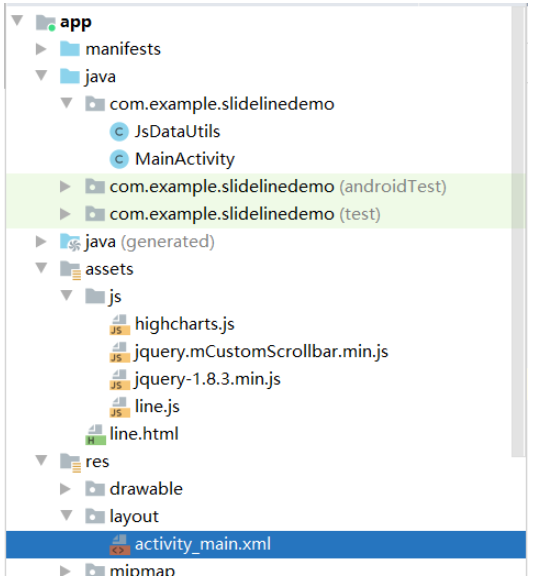
编写activity,内含一个webview控件
2.编写工具类,与js进行交互,传输一些数据(例如网络请求需要的参数)
3.编写html与js代码,通过Android与js约定好的方法名进行数据的获取,完成Android与js的交互
4.调整html中div的宽度,达到自己想要的滑动以及折线图效果
(一)设计Android端的View层
activity_main.xml代码如下:
<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"><WebView android:id="@+id/webView" android:layout_width="match_parent" android:layout_height="match_parent"/></androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java代码如下:如果想与js进行交互,不要忘了加上第17行进行数据传输
public class MainActivity extends AppCompatActivity { private WebView mWebView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mWebView = findViewById(R.id.webView); initWebView(new HashMap<>()); } public void initWebView(Map<String, String> map) { // 启用支持javascript WebSettings settings = mWebView.getSettings(); settings.setJavaScriptEnabled(true); mWebView.setVerticalScrollBarEnabled(false); mWebView.addJavascriptInterface(new JsDataUtils(map), "android"); mWebView.loadUrl("file:///android_asset/line.html"); }}(二)设计与JS交互的方法
JsDataUtils.java的代码如下,通过@JavascriptInterface与js进行交互,传输数据,这里传输的是网络请求需要的参数,到时候可以在js中使用ajax请求数据并绘制折线图,但是我们这里为了方便,只用模拟数据进行演示
public class JsDataUtils { private Map<String, String> map; private Gson mGson = new Gson(); public JsDataUtils(Map<String, String> map) { this.map = map; } @JavascriptInterface public String stringToHtml() { return mGson.toJson(map); }}(三)开发html以及js逻辑
line.html代码如下:这里通过调整div的宽度决定折线图X轴的间隔划分,已知如果不进行间隔设置的话默认是均分
<!doctype html><html lang="en"><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <script type="text/javascript" src="js/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="js/highcharts.js"></script> <script type="text/javascript" src="js/jquery.mCustomScrollbar.min.js"></script> <script src="js/line.js"></script></head><body><div id="container" ></div><script type="text/javascript" src="js/line.js" charset="utf-8"></script></body></html>line.js代码如下:14-22行是进行ajax请求数据,最后在chart的series中的data属性进行赋值绘制,这里使用测试数据进行演示,第6行是获取activity中传输的数据
var newArray=new Array(); var chart=null; $(document).ready(function() { //通过Android方法来获取参数map,转成json对象获取参数 var mapJson=android.stringToHtml(); var map=JSON.parse(mapJson); function ajax_data() { //这里先用死数据进行测试,网络请求可以使用下面的ajax var dataArr = [400,-500,300,200,400,-500,300,200,400,-500,300,200,400,-500,300,200, 400,-500,300,200,400,-500,300,200,400,-500,300,200,400,-500,300,200, 400,-500,300,200,400,-500,300,200,400,-500,300,200,400,-500,300,200, 400,-500,300,200,400,-500,300,200,400,-500,300,200,400,-500,300,200]; return dataArr; } chart = Highcharts.chart('container', { legend: { align: 'left', verticalAlign: 'top', x: 70, y: -12, itemDistance: 1, itemStyle: {color:'#666', fontWeight:'normal' } }, title: {text: ''}, credits: {enabled: false}, xAxis: [{ categories: [], crosshair: true, tickmarkPlacement: 'on', tickPosition: 'inside', tickInterval:1, labels: { // step:1,// enabled:false, style: { color: '#999' } } }], chart:{ }, scrollbar:{ enabled:false }, yAxis: [{ gridLineDashStyle: 'Dash', gridLineColor: '#c7c7c7', gridLineWidth: 1, min:-1000, tickInterval:50, title:"",//删除y轴注释 max:1000, }], tooltip: { shared: true }, series: [{ name: '数据', type: 'line', yAxis: 0, data: ajax_data(), color: Highcharts.getOptions().colors[3], tooltip: { valueSuffix: '' }, lineWidth:0.5, marker: { symbol: 'circle', lineWidth: 0.5, lineColor: Highcharts.getOptions().colors[3], fillColor: 'white' } }]});});到此,关于“怎么使用Android原生WebView+Highcharts实现可左右滑动的折线图”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!




