这篇文章主要讲解了“JS怎么使用window.requestAnimationFrame()实现逐帧动画”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“JS怎么使用window.requestAnimationFrame()实现逐帧动画”吧!
window.requestAnimationFrame() 方法告诉浏览器您希望执行动画,并请求浏览器调用指定的函数在下一次重绘之前更新动画。该方法使用一个回调函数作为参数,这个回调函数会在浏览器重绘之前调用。
如果你想做逐帧动画的时候,你应该用这个方法。这就要求你的动画函数执行会先于浏览器重绘动作。通常来说,被调用的频率是每秒60次,但是一般会遵循W3C标准规定的频率。如果是后台标签页面,重绘频率则会大大降低。
基本语法:
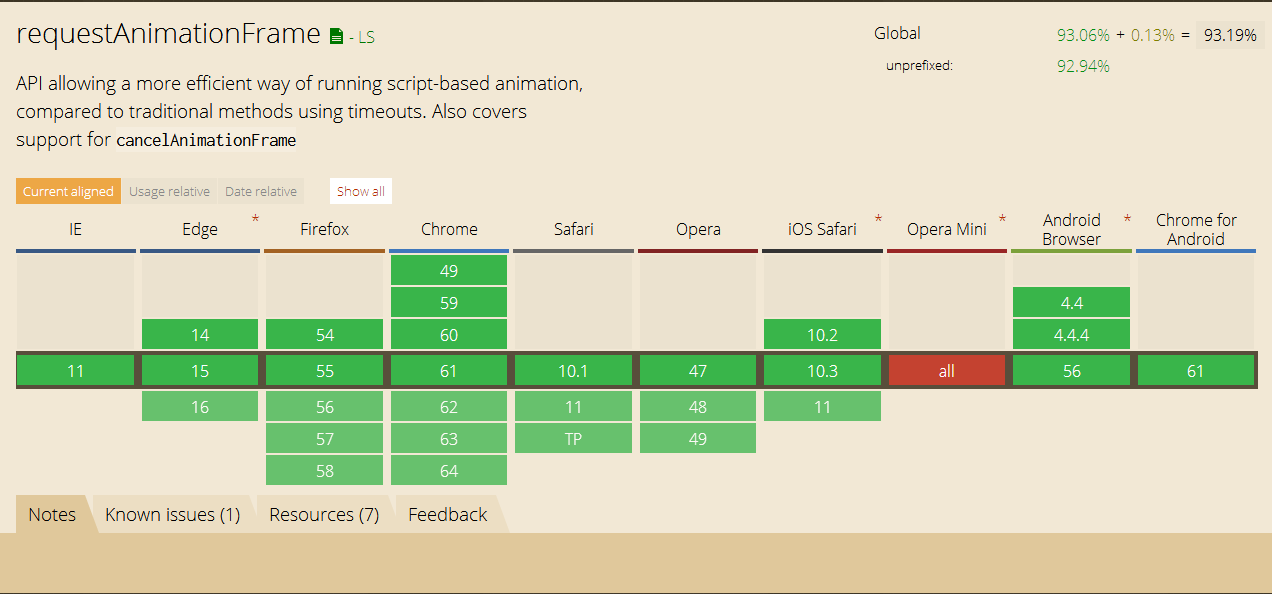
requestID = window.requestAnimationFrame(callback); // Firefox 23 / IE10 / Chrome / Safari 7 (incl. iOS)requestID = window.mozRequestAnimationFrame(callback); // Firefox < 23requestID = window.webkitRequestAnimationFrame(callback); // Older versions Chrome/Webkit 浏览器支持情况:

下面通过两个简单的Demo介绍下window.requestAnimationFrame() 方法的使用
返回顶部
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>返回顶部</title> <style> .box { margin: 0 auto; width: 100%; height: 5000px; } .box1 { background: #b94a48; } .box2 { background: #fb8c00; } .box3 { background: #669900; } .box4 { background: #c0a16b; } .top { position: fixed; right: 20px; bottom: 20px; width: 40px; height: 40px; background: #8dc7ff; border-radius: 50%; cursor: pointer; } </style> <script> window.requestAnimationFrame = (function () { return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || function (callback) { window.setTimeout(callback, 6000 / 60) } })() window.cancelAnimFrame = (function () { return window.cancelAnimationFrame || window.webkitCancelAnimationFrame || window.mozCancelAnimationFrame || window.oCancelAnimationFrame || window.msCancelAnimationFrame || function (callback) { window.clearTimeout(callback) } })() function scrollToTop() { let top = window.pageYOffset const duration = 320 const step = top / (duration / (1000 / 60)) >> 0 const fn = () => { if (top >= 0) { top -= step window.scrollTo(0, top) fn.rafTimer = window.requestAnimationFrame(fn) } else { window.scrollTo(0, 0) window.cancelAnimationFrame(fn.rafTimer) } } fn.rafTimer = window.requestAnimationFrame(fn) } </script></head><body><div class="box box1"></div><div class="box box2"></div><div class="box box3"></div><div class="box box4"></div><div class="top" onclick="scrollToTop()"></div></body></html>锚点定位
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>锚点定位</title> <style> .top { margin: 100px auto; cursor: pointer; } .top1 { color: #b94a48; } .top2 { color: #fb8c00; } .top3 { color: #669900; } .top4 { color: #c0a16b; } .box { margin: 0 auto; width: 100%; height: 5000px; } .box1 { background: #b94a48; } .box2 { background: #fb8c00; } .box3 { background: #669900; } .box4 { background: #c0a16b; } </style> <script> window.requestAnimationFrame = (function () { return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || function (callback) { window.setTimeout(callback, 6000 / 60) } })() window.cancelAnimFrame = (function () { return window.cancelAnimationFrame || window.webkitCancelAnimationFrame || window.mozCancelAnimationFrame || window.oCancelAnimationFrame || window.msCancelAnimationFrame || function (callback) { window.clearTimeout(callback) } })() function goPosition(index) { let top = 0 let distance = document.getElementById(index).offsetTop const duration = 320 const step = distance / (duration / (1000 / 60)) >> 0 const fn = () => { if (distance >= top) { top += step window.scrollTo(0, top) fn.rafTimer = window.requestAnimationFrame(fn) } else { window.cancelAnimationFrame(fn.rafTimer) } } fn.rafTimer = window.requestAnimationFrame(fn) } </script></head><body><div class="top top1" onclick="goPosition('box1')">跳到第一个</div><div class="top top2" onclick="goPosition('box2')">跳到第二个</div><div class="top top3" onclick="goPosition('box3')">跳到第三个</div><div class="top top4" onclick="goPosition('box4')">跳到第四个</div><div id="box1" class="box box1"></div><div id="box2" class="box box2"></div><div id="box3" class="box box3"></div><div id="box4" class="box box4"></div></body></html>网上技术大牛针对浏览器兼容封装源码:
// http://paulirish.com/2011/requestanimationframe-for-smart-animating/// http://my.opera.com/emoller/blog/2011/12/20/requestanimationframe-for-smart-er-animating // requestAnimationFrame polyfill by Erik Möller. fixes from Paul Irish and Tino Zijdel // MIT license (function() { var lastTime = 0; var vendors = ['ms', 'moz', 'webkit', 'o']; for(var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) { window.requestAnimationFrame = window[vendors[x]+'RequestAnimationFrame']; window.cancelAnimationFrame = window[vendors[x]+'CancelAnimationFrame'] || window[vendors[x]+'CancelRequestAnimationFrame']; } if (!window.requestAnimationFrame) window.requestAnimationFrame = function(callback, element) { var currTime = new Date().getTime(); var timeToCall = Math.max(0, 16 - (currTime - lastTime)); var id = window.setTimeout(function() { callback(currTime + timeToCall); }, timeToCall); lastTime = currTime + timeToCall; return id; }; if (!window.cancelAnimationFrame) window.cancelAnimationFrame = function(id) { clearTimeout(id); };}());感谢各位的阅读,以上就是“JS怎么使用window.requestAnimationFrame()实现逐帧动画”的内容了,经过本文的学习后,相信大家对JS怎么使用window.requestAnimationFrame()实现逐帧动画这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!




