本篇内容主要讲解“vuejs如何调用json”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vuejs如何调用json”吧!
vuejs调用json的方法:1、将json放在static的文件夹下;2、创建对象;3、用axios的方法引入地址即可。

本文操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
vuejs怎么调json?
VUE调用本地json的使用方法:
开始的时候我以为,用vue去调取json要多么的麻烦,完咯就先去的百度,找了几个,看上面又要配置这配置那的,看的我都头大,像一些思维逻辑清晰的肯定不会出现这种情况。
下面我说下我这的情况,大家依情况代入
当然vue你刚开始创建的话,你是要去配置下东西,下面我说的是你的项目能够跑起来的情况,完咯再去想办法去引用json,当然我这里用的也是axios的获取方法,如果不是这种方法的可以带过了
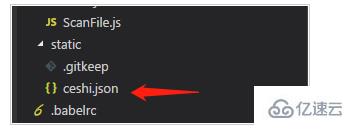
首先你要知道那你的json应该放在哪个文件夹下(普通引用)如果你想写的有自己的规范,可以按照你自己的方式来。在网上看见了几个放在不同文件夹下的,好像要去配置什么东西,我也没细看,但标准模式下最好放到你的static的文件夹下,来上图

如果没有放到这个文件夹下可能会报错哟!
json数据一定要写的规范
{ "status":"0", "result":[ { "productId":"10001", "productName":"小米6", "prodcutPrice":"2499", "prodcutImg":"mi6.jpg" }, { "productId":"10002", "productName":"小米笔记本", "prodcutPrice":"3999", "prodcutImg":"note.jpg" }, { "productId":"10003", "productName":"小米6", "prodcutPrice":"2499", "prodcutImg":"mi6.jpg" }, { "productId":"10004", "productName":"小米6", "prodcutPrice":"2499", "prodcutImg":"1.jpg" }, { "productId":"10001", "productName":"小米6", "prodcutPrice":"2499", "prodcutImg":"mi6.jpg" }, { "productId":"10002", "productName":"小米笔记本", "prodcutPrice":"3999", "prodcutImg":"note.jpg" }, { "productId":"10003", "productName":"小米6", "prodcutPrice":"2499", "prodcutImg":"mi6.jpg" }, { "productId":"10004", "productName":"小米6", "prodcutPrice":"2499", "prodcutImg":"1.jpg" } ] }json写好后就需要去引入了,想办法调用到这些数据咯由于是本地连接的地址一定要http://localhost:8080/static/ceshi.json这样的格式
<script> import axios from 'axios' export default{ data(){ return { res:"",//创建对象 } }, mounted () { this.getGoodsList() }, methods: { getGoodsList () { this.$axios.get('http://localhost:8080/static/ceshi.json').then((res) => { //用axios的方法引入地址 this.res=res //赋值 console.log(res) }) } } }</script><div class="hello"> <el-table :data="res.data.result" border style="width: 100%"> <el-table-column fixed prop="productId" label="日期" width="150"> </el-table-column> <el-table-column prop="productName" label="岗位" width="120"> </el-table-column> <el-table-column prop="prodcutPrice" label="手机号" width="120"> </el-table-column> <el-table-column prop="prodcutImg" label="姓名" width="120"> </el-table-column> </el-table> </div>到此,相信大家对“vuejs如何调用json”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!




