一、在主页面js端添加按钮
位置:public/assets/js/backend/pim/test.js
其中url的位置指的是弹窗显示的位置popup/sale/order/index(类比pim/test/index)
在url中写入需要传递的参数order_number={order_number}
{field: 'id', title: __('detial'), table: table, buttons: [ { name: 'name1', text:__('detials'), title: __('detials'), icon: 'fa fa-list',//图标 classname: 'btn btn-xs btn-primary btn-dialog', //btn-dialog表示为弹窗 url: 'popup/sale/order/index?order_number={order_number}',//自带参数ids extend: 'data-area=\'["90%","75%"]\'',//弹窗大小 callback:function(data){} }, ], operate:false, formatter: Table.api.formatter.buttons},二、在弹窗所在控制器中获取传递的参数
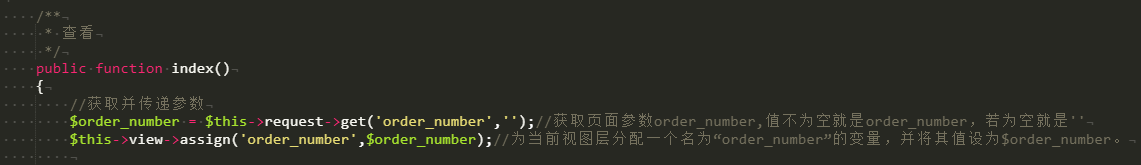
位置:application/admin/controller/popup/sale/Order.php
在index方法中进行添加

//获取并传递参数//获取页面参数order_number,值不为空就是order_number,若为空就是''$order_number = $this->request->get('order_number','');//为当前视图层分配一个名为“order_number”的变量,并将其值设为$order_number。$this->view->assign('order_number',$order_number);三、展示数据到前端
位置:application/admin/view/popup/sale/order/index.html
四、将参数作为数据库搜索的限制条件
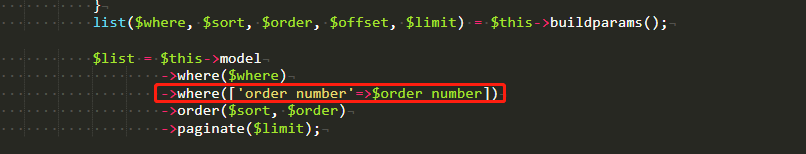
位置:application/admin/controller/popup/sale/Order.php
在index方法中的数据库查询中加入条件

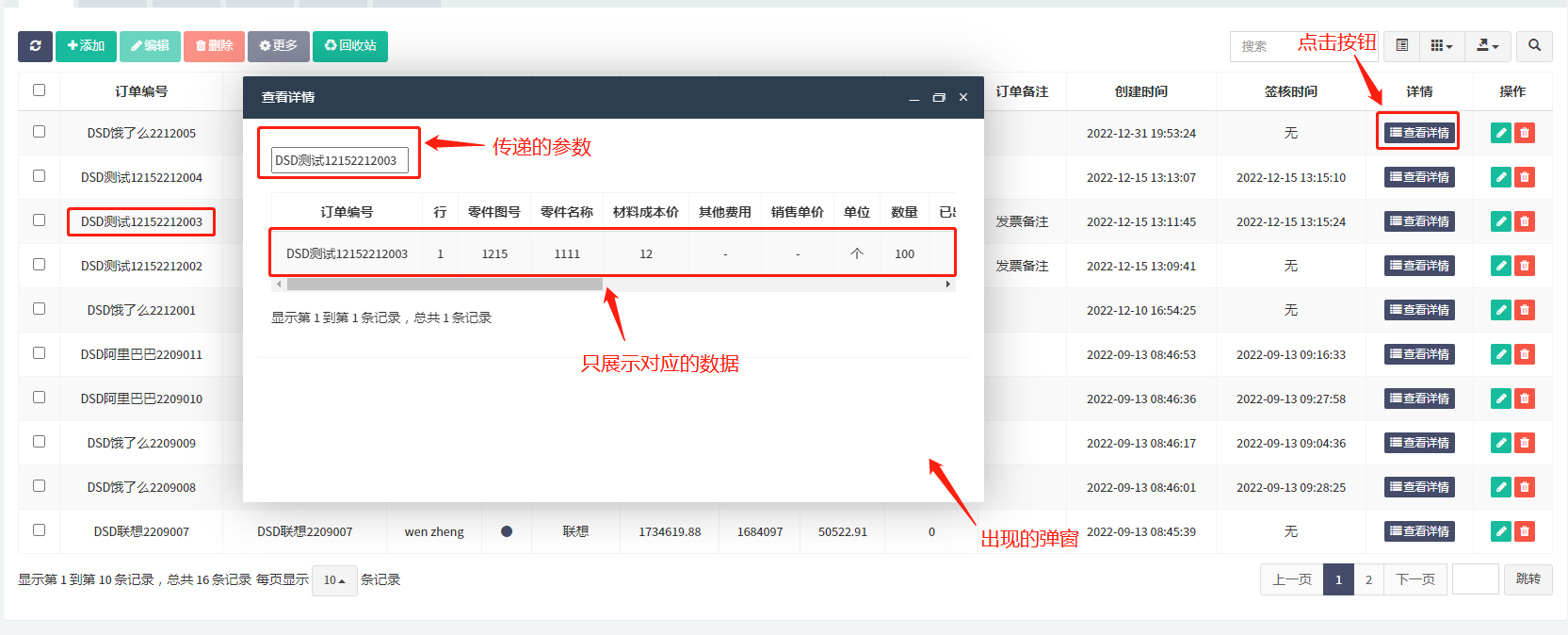
->where(['order_number'=>$order_number])//限制当字段order_number等于变量order_number时执行最终效果

来源地址:https://blog.csdn.net/weixin_46001736/article/details/128801399




