这篇文章主要介绍“vue项目中怎么实现全局引入jquery”,在日常操作中,相信很多人在vue项目中怎么实现全局引入jquery问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue项目中怎么实现全局引入jquery”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
vue项目全局引入jquery
说明:在index.html直接用<script>标签引入,不会生效的,正确引入姿势如下:
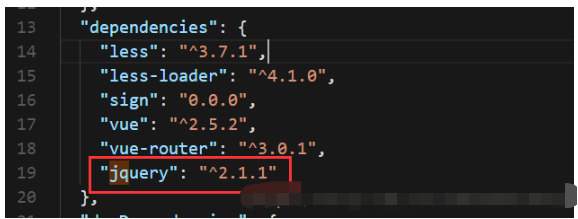
打开package.json文件,手动在dependencies中加入如下代码;

运行cnpm install,这样就会引入版本为2.1.1的jquery作为依赖;
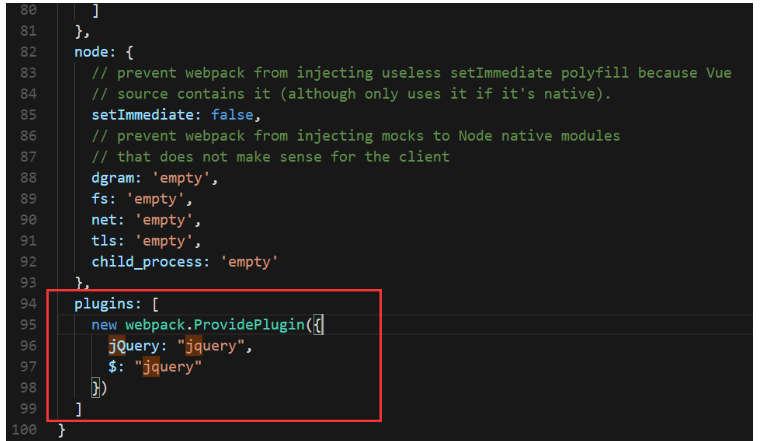
打开webpack.base.conf.js文件,对该文件进行两处修改,如下图:


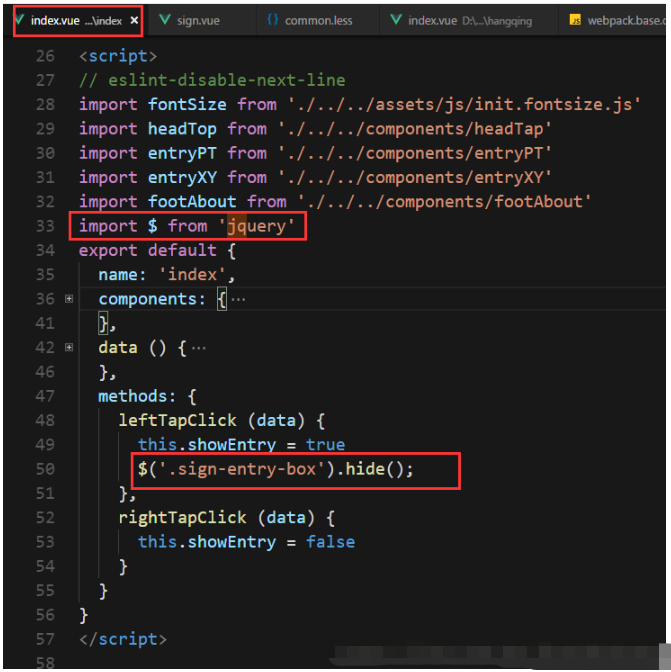
在需要的页面(如index.vue)中添加:import $ from 'jquery',即正确引入jquery,可以在需要的地方使用jquery;

重新运行项目(npm run dev)即可;
vue引入jquery遇到的坑
引入
$ npm install --save jquery# 注意这里是 --save 而不是 --save-dev,因为要在线上环境上用 jquery
使用jquery
在src/app.js里来引用一下
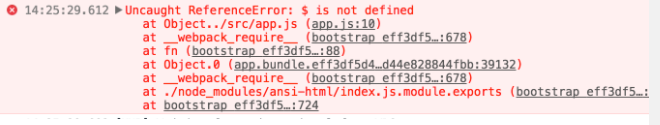
import 'jquery'; // 在 html 中应该有 id 为 "hello" 的元素吧,这点相信大家都懂的。// 这一行作用是把元素的内容改成 "change to other text"$("#hello").text('change to other text');但是竟然报错了

好像是引入错误了,尝试一下以上方法可不可行
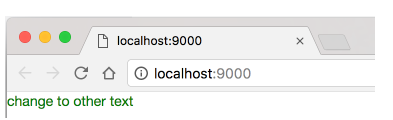
import $ from 'jquery'; $("#hello").text('change to other text');
事实证明是可以的
遇到的坑
当引入下方的一个插件的时候
src/jquery.changeStyle.js
$.fn.changeStyle = function(colorStr){ this.css("color", colorStr);}我们引入src/app.js里
import $ from 'jquery';import './jquery.changeStyle'; $("#hello").text('change to other text');// 把元素改成紫色$("#hello").changeStyle('pink');发现报错了,跟之前的一样
那把 import './jquery.changeStyle'; 改成 import changeStyle from './jquery.changeStyle'; 试一下。
发现并没有什么用
发现src/jquery.changeStyle.js 文件引用了 jquery 这个插件,可是外面 src/app.js 却不知道。
我们来改一下 src/jquery.changeStyle.js 文件的内容。
import $ from 'jquery'; $.fn.changeStyle = function(colorStr){ this.css("color", colorStr);}效果出来了,这样是可以的。
但是有一个问题啊,上面的 jquery 插件是我们自己随意写的,我们想怎么改都可以,如果是第三方的呢,就是说你有可能从网上下载一个别人写好的。
这个时候,你总不能下载后,再来改吧。
我们怎么做呢?
解决办法
这个时候要引入 webpack 的一个插件:ProvidePlugin。
这个插件可以有这样的效果。
不必通过 import/require 使用模块
把刚才的 src/jquery.changeStyle.js 还原一下。
src/jquery.changeStyle.js
接下来:在webpack.config.js
module.exports = { plugins: [ new webpack.ProvidePlugin({ $: 'jquery', jQuery: 'jquery' }), ... ]}到此,关于“vue项目中怎么实现全局引入jquery”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!




