

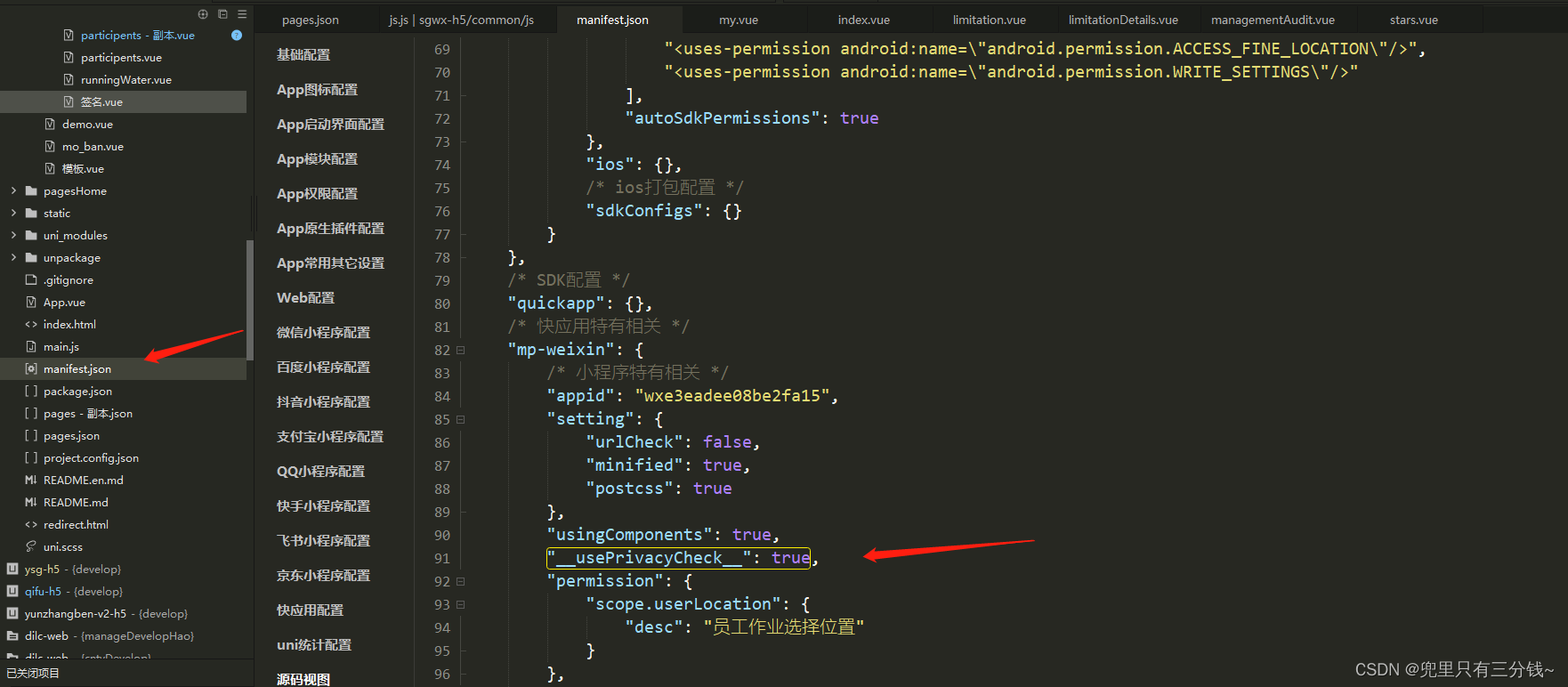
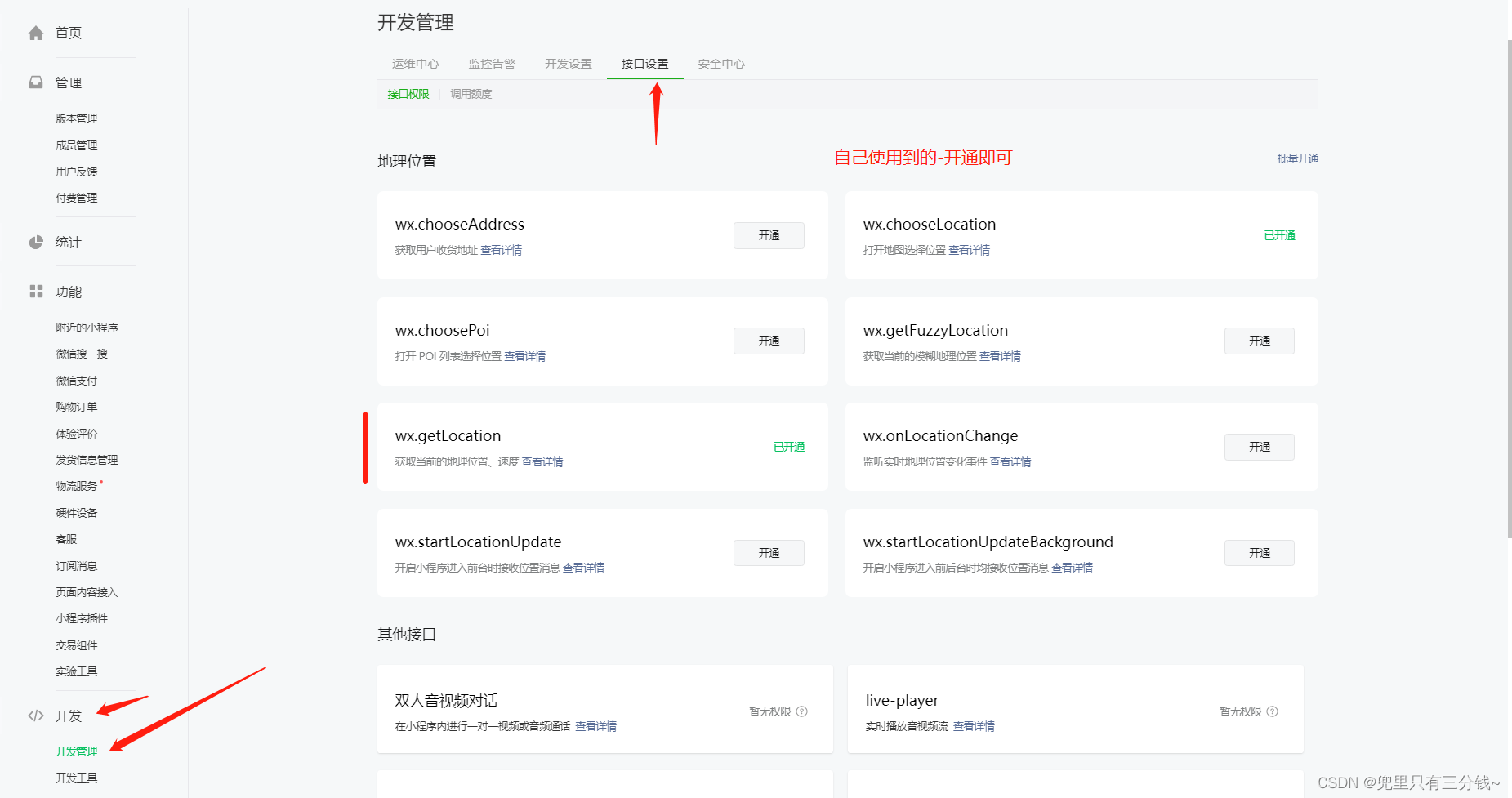
9月15号前要配置这句话"__usePrivacyCheck__": true,必设项:1、开通调用微信接口-比如获取当前位置2、更新隐私说明开通调用微信接口-比如获取当前位置

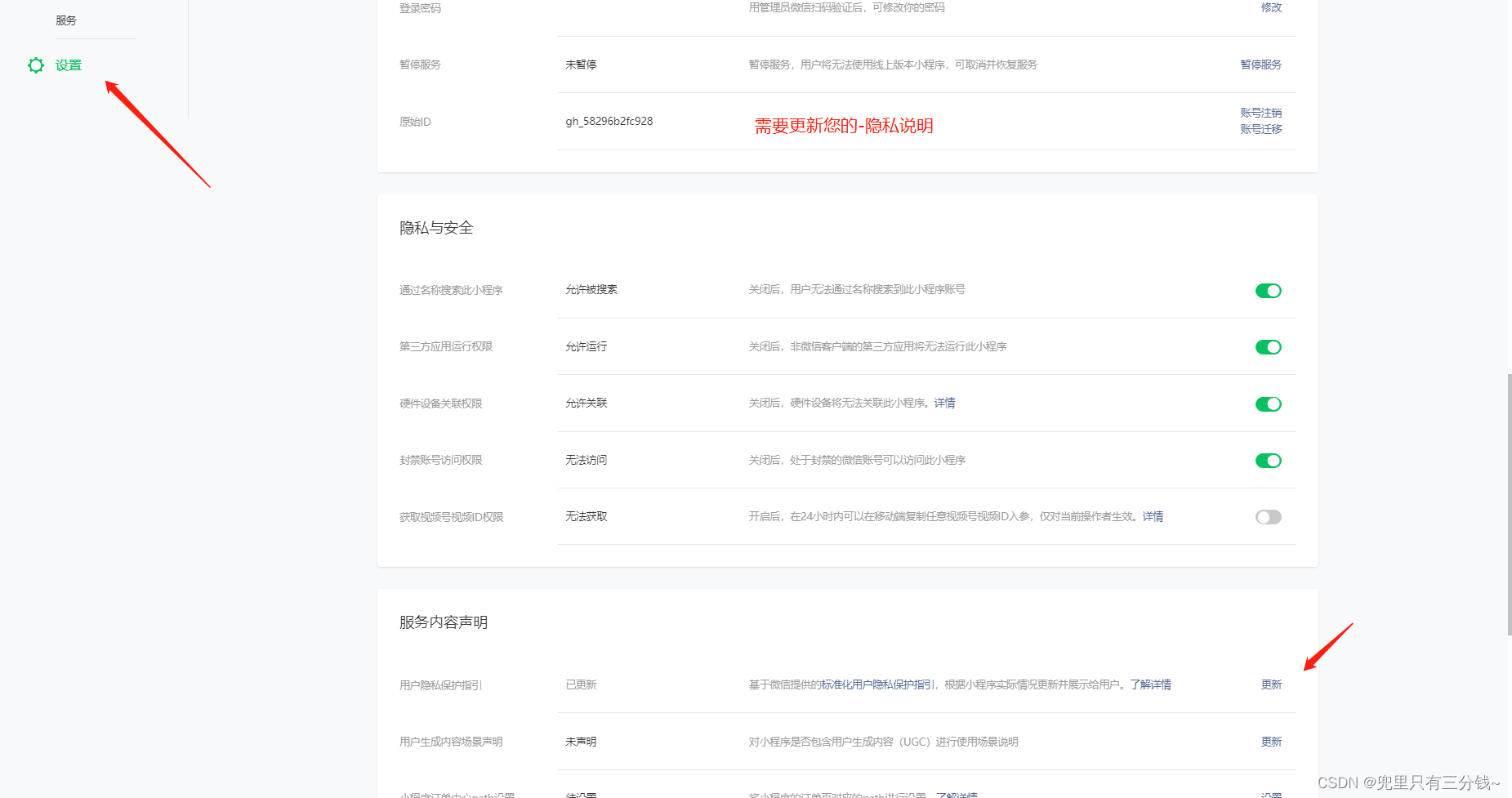
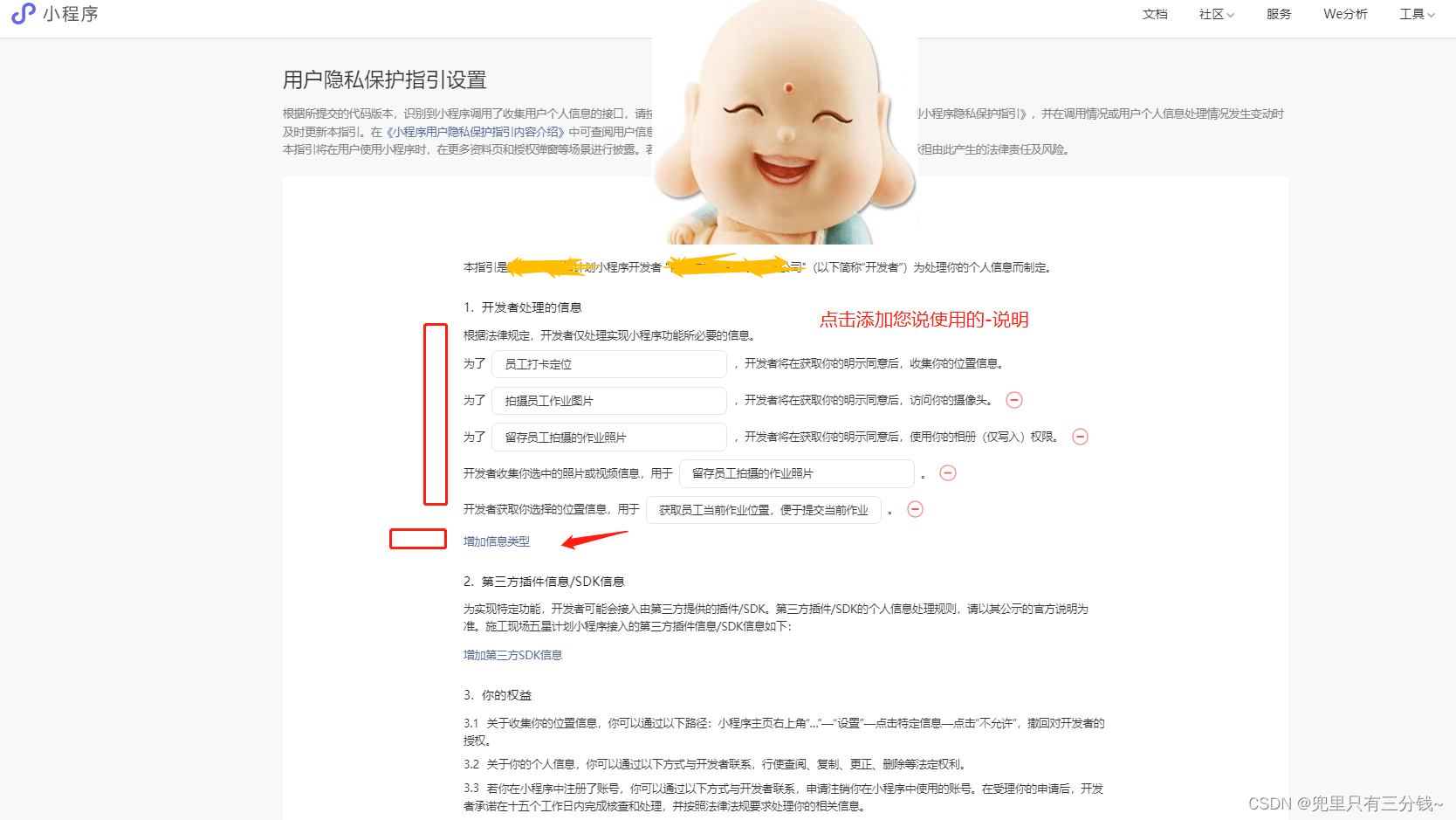
2、更新隐私说明


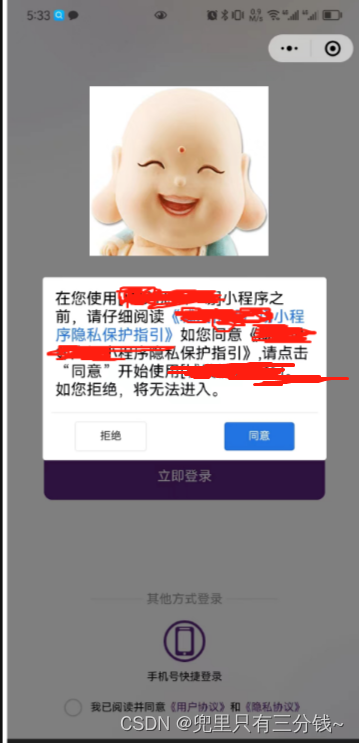
<template><view class="dealBox"><view class="txtBox padding10"><!-- 查看协议 -->在您使用施工现场五星计划小程序之前,请仔细阅读<text class="goToPrivacy" @click="handleOpenPrivacyContract">{{dealTxt}}</text>如您同意{{dealTxt}},请点击“同意”开始使用[施工现场五星计划]。如您拒绝,将无法进入。</view><view class="row-me row-center space-between btnBox margin-top20"><view class="width100Percent height80 refuseBtn" @click="rejectClick">拒绝</view><button id="agree-btn" class="wxagree-btn" open-type="agreePrivacyAuthorization"@agreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button></view></view></template><script>export default {components: {},data() {return {showBtn: '',//判断有没有进行授权dealTxt: '', //返回协议名称}},// 页面加载onLoad(e) {// this.$refs.pop.show();var that = this;wx.getPrivacySetting({success: res => {console.log(res, 'resres--隐私协议-getPrivacySetting')this.showBtn = res.needAuthorization;// 返回结果为: res = { needAuthorization: true/false, privacyContractName: '《xxx隐私保护指引》' }if (res.needAuthorization == true) {this.dealTxt = res.privacyContractName;} else {// this.showPrivacy = false;// this.dealTxt = '测试测试测试测试测试'// 用户已经同意过隐私协议,所以不需要再弹出隐私协议,也能调用隐私接口}},fail: () => {},})},// 方法methods: {// 点击拒绝-拒绝就是没有授权同意协议rejectClick() {this.showBtn = true;},// 点击同意handleAgreePrivacyAuthorization() {console.log('同意')var that = this;// 用户点击同意按钮后wx.requirePrivacyAuthorize({success: (res) => {// 用户同意授权// 继续小程序逻辑that.showBtn = false;that.resolvePrivacyAuthorization({buttonId: 'agree-btn',event: 'agree'})},fail: (res) => {console.log(res, '22222222')}, // 用户拒绝授权complete: (res) => {console.log(res, '33333333333333')}})},// 点击查看协议handleOpenPrivacyContract() {console.log('点击了隐私协议')// 打开隐私协议页面wx.openPrivacyContract({success: res => {console.log('openPrivacyContract success', res)},fail: res => {console.error('openPrivacyContract fail', res)}})},}}</script><style lang="scss" scoped>.dealBox {background-color: #fff;border-radius: 8rpx;padding: 20rpx;.txtBox {button {background-color: none !important;background: none !important;border: none !important;padding: 0 !important;line-height: inherit !important;}.goToPrivacy {color: #2274E5;}}.btnBox {border-top: 1rpx solid #ececec;padding-top: 20rpx;.wxagree-btn {margin: 0 !important;line-height: inherit !important;width: 150rpx !important;height: 60rpx !important;line-height: 60rpx !important;background-color: none !important;background: none !important;border: none !important;padding: 0 !important;background-color: #2274E5 !important;color: #fff !important;font-size: 24rpx !important;margin-right: 50rpx !important;border-radius: 8rpx !important;}.refuseBtn {width: 150rpx !important;height: 60rpx !important;line-height: 60rpx !important;color: #222 !important;font-size: 24rpx !important;text-align: center;border: 1rpx solid #ececec;margin-left: 50rpx;border-radius: 8rpx !important;}}}</style>
来源地址:https://blog.csdn.net/qq_38881495/article/details/132628293





