今天就跟大家聊聊有关怎么在Vue中使用ElementUI将excel文件上传到服务器,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
具体需求场景如下:

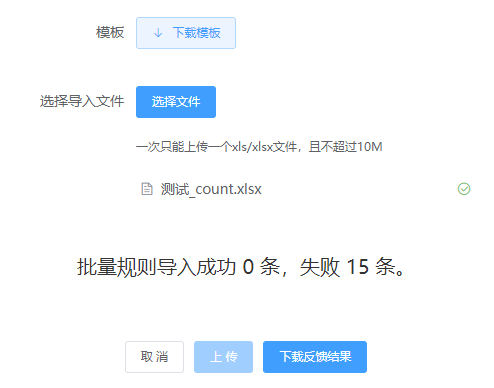
选择excel文件后,需要把导入的excel文件手动上传到后台服务器,并将导入成功后的统计结果显示出来。官网也有手动上传的示例,通过 action="url" 传入地址的方式,但在实际项目中请求需要自己配置,下面具体说明实现的方法。
说明:
在上传文件到展示统计结果,我们后端给了两个接口:首先调用文件上传接口,上传成功后,根据后端返回的mark再调用统计结果接口。
属性设置
.vue文件
<el-row> <div class="el-form-item__content"> <el-upload ref="upload" accept=".xls,.xlsx" action="#" :auto-upload="false" :multiple="false" :file-list="fileList" :before-upload="beforeUpload" :http-request="uploadHttpRequest" :on-remove="fileRemove" :on-change="fileChange"> <el-button size="small" type="primary">选择文件</el-button> <div slot="tip" class="el-upload__tip">一次只能上传一个xls/xlsx文件,且不超过10M</div> </el-upload> </div></el-row><el-row> <el-button size="small" @click="closeDialog">取 消</el-button> <el-button type="primary" size="small" @click="submitUpload">上 传</el-button> <el-button type="primary" size="small" @click="downloadRes">下载反馈结果</el-button></el-row>其中:
action:上传的地址,可以不用过多关注,但也不建议删除,可用普通字符串代替
auto-upload:是否自动上传,因这里是手动上传,所以设置为false
multiple:是否支持多选,此处设置为 false
file-list:上传的文件列表数组
before-upload:上传文件之前的钩子,参数为上传的文件,可以在这里判断上传文件的类型,文件大小等
http-request:自定义上传的方法,会覆盖默认的上传行为(即action="url")
on-remove:上传文件移除时触发的方法
on-change:上传文件状态(添加,上传成功或失败)改变时触发的方法
处理逻辑
逻辑处理代码如下:
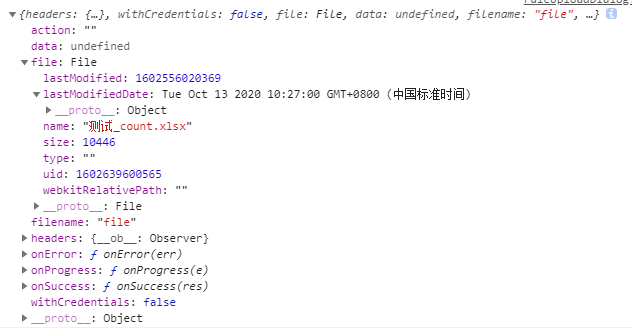
methods: { // 上传文件之前的钩子:判断上传文件格式、大小等,若返回false则停止上传 beforeUpload(file) { //文件类型 const isType = file.type === 'application/vnd.ms-excel' const isTypeComputer = file.type === 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet' const fileType = isType || isTypeComputer if(!fileType) { this.$message.error('上传文件只能是xls/xlsx格式!') } // 文件大小限制为10M const fileLimit = file.size / 1024 / 1024 < 10; if(!fileLimit) { this.$message.error('上传文件大小不超过10M!'); } return fileType && fileLimit }, // 自定义上传方法,param是默认参数,可以取得file文件信息,具体信息如下图 uploadHttpRequest(param) { const formData = new FormData() //FormData对象,添加参数只能通过append('key', value)的形式添加 formData.append('file', param.file) //添加文件对象 formData.append('uploadType', this.rulesType) const url = `${this.myBaseURL}/operation/ruleImport/importData` //上传地址 axios.post(url, formData) .then( res => { const { data: { code, mark } } = res if(code === 0) { param.onSuccess() // 上传成功的文件显示绿色的对勾 this.uploadMark = mark } return this.countData(this.uploadMark) //根据响应的 mark 值调用统计结果接口,返回一个promise以便进行链式调用 }) .then( res => { //链式调用,统计结果的响应 const { data: { code, data } } = res if(code === 0) { console.log('统计结果', data) } }) .catch( err => { console.log('失败', err) param.onError() //上传失败的文件会从文件列表中删除 }) }, // 统计结果 countFile(mark) { return new Promise((resolve, reject) => { axios .get(`/operation/ruleImport/countData?mark=${mark}`) .then(res => { resolve(res) }) .catch(error => { reject(error) }) }) }, // 点击上传:手动上传到服务器,此时会触发组件的http-request submitUpload() { this.$refs.upload.submit() }, // 文件发生改变 fileChange(file, fileList) { if (fileList.length > 0) { this.fileList = [fileList[fileList.length - 1]] // 展示最后一次选择的文件 } }, // 移除选择的文件 fileRemove(file, fileList) { if(fileList.length < 1) { this.uploadDisabled = true //未选择文件则禁用上传按钮 } }, // 取消 closeDialog() { this.$refs.upload.clearFiles() //清除上传文件对象 this.fileList = [] //清空选择的文件列表 this.$emit('close', false) }}http-request 的param参数,打印结果如图。通过param.file取得当前文件对象。

Vue的优点
Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
看完上述内容,你们对怎么在Vue中使用ElementUI将excel文件上传到服务器有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注编程网行业资讯频道,感谢大家的支持。









