小编给大家分享一下vue如何删除数组元素,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
vue删除数组元素的方法:1、用“delete 数组名[下标]”语句;2、用“arr.splice(开始位置,数目)”语句;3、用“this.$delete(数组,1)”语句;4、用“this.a.$remove('元素值')”语句。
本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
vue删除数组元素的方法
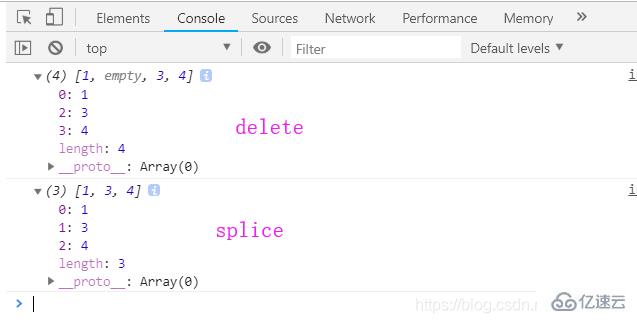
delete只是被删除的元素变成了 empty/undefined 其他的元素的键值还是不变。
splice直接删除了数组 改变了数组的键值。
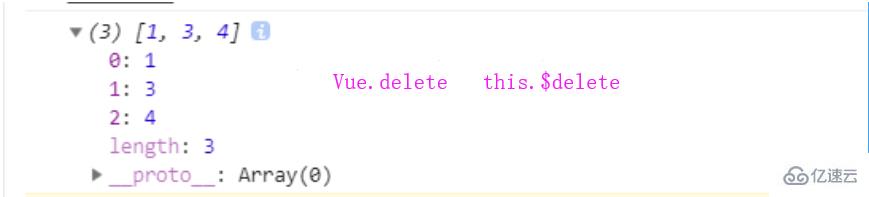
Vue.delete直接删除了数组 改变了数组的键值。
<script type="text/javascript">var a=[1,2,3,4]var b=[1,2,3,4]delete a[1]console.log(a)b.splice(1,1)console.log(b) var c=[1,2,3,4] this.$delete(c,1) console.log(c)</script>结果:


$remove
this.a = ['222','333']; this.a.$remove('222');看完了这篇文章,相信你对“vue如何删除数组元素”有了一定的了解,如果想了解更多相关知识,欢迎关注编程网行业资讯频道,感谢各位的阅读!






