这篇文章给大家分享的是有关nodejs如何结合Socket.IO实现websocket即时通讯的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
为什么要用 websocket
websocket 是一种网络通信协议,一般用来进行实时通信会使用到。
websocket 协议和 http 协议类似,http 协议有一个缺陷,只能由客户方端发起请求,服务端根据请求 url 和传过去的参数返回对应结果
websocket 是双向通信的,只要 websocket 连接建立起来,可以由客户端给服务端发送数据,也可以由服务端主动给客户端发送数据
websocket 适用场景:网页版聊天室,网页版客服,前后端频繁交换数据的即时通讯场景。
Socket.io
双向和低延迟的websocket通信包,高性能,高可靠,可伸缩。
(简单地讲,就是将websocket进行封装和优化。)

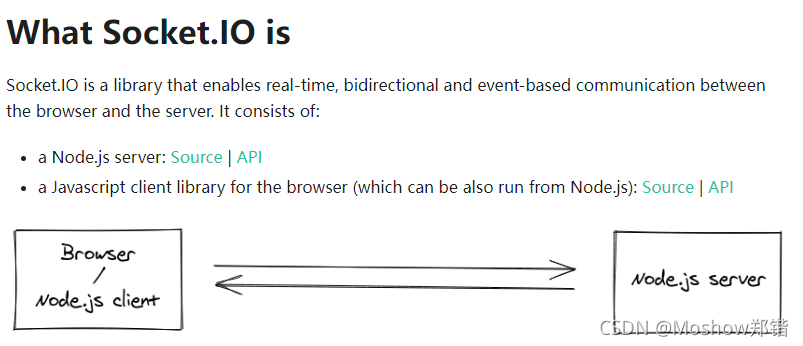
Socket.IO 是一个库,可以在浏览器和服务器之间实现实时、双向和基于事件的通信。 它包括:
server端
client端

官方网址
https://socket.io/
官方文档
https://socket.io/docs/v4/
开源项目
以下代码和时间项目会发布在开源项目【nodejs-study】,欢迎下载和学习
效果预览
输入node app 运行服务之后可以通过 http://localhost:3000/ 进行访问,如果看到输出监听3000端口和前端显示hello world证明项目启动成功。

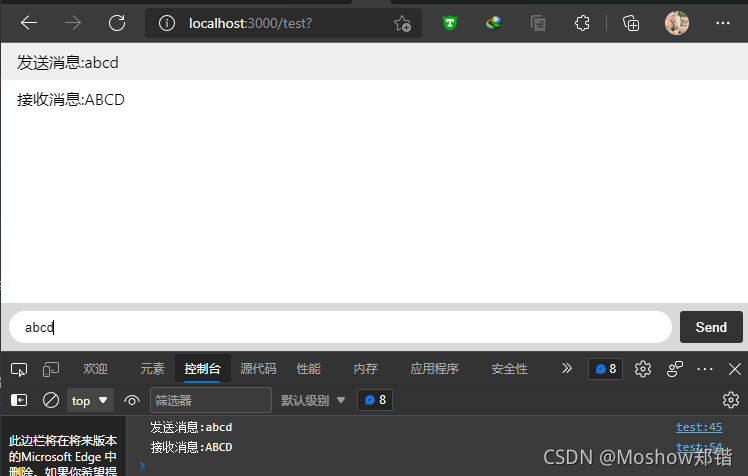
前端页面:一个聊天的UI框,包含发送和接收功能 http://localhost:3000/test

后台websocket:监听和答复

app.js
首先需要安装express和socket.io库
输入npm install express --save或者yarn add express
输入npm install socket.io--save或者yarn add socket,io
接下来实现 对 / 和 /test 两个路径的监听
/返回hello world/test返回html连接页面
socket.on(“chat message”,callback function)
表示开始监听"chat message"通道,只要前后端都是一致的通道即可。
socket.emit(“chat message”, msg.toUpperCase());
表示对这个"chat message"通道进行回复,我们暂时是对英文字母做大写处理并返回。
const express = require('express');const app = express();const http = require('http');const server = http.createServer(app);const { Server } = require("socket.io");const io = new Server(server);app.get('/', (req, res) => { res.send('<h2>Hello world</h2>'); });app.get('/test', (req, res) => { res.sendFile(__dirname + '/index.html');});// io.on('connection', (socket) => {// console.log('a user connected');// });//by zhengkai.blog.csdn.net//处理socket.on信息并socket.emit回复信息//这里对接收到的msg做大写处理io.on('connection', (socket) => { //Socket.io by zhengkai.blog.csdn.net socket.on('chat message', (msg) => { console.log('received: ' + msg); socket.emit("chat message", msg.toUpperCase()); }); });//监听端口3000server.listen(3000, () => { console.log('listening on *:3000');});index.html
这做一些样式处理,并且有以下body内容:
message的ul,可以用来追加li信息,显示记录往来
一个form表单,用来提交要发送的信息
script部分而言,首先使用官方的socket.io 的js client , 初始化一个连接,添加监听事件:
输入非空内容提交后,发送信息给websocket后台,同事也输出在信息列表
接收到信息之后,显示在信息列表
<!DOCTYPE html><html> <head> <title>Socket.IO chat</title> <style> body { margin: 0; padding-bottom: 3rem; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif; } #form { background: rgba(0, 0, 0, 0.15); padding: 0.25rem; position: fixed; bottom: 0; left: 0; right: 0; display: flex; height: 3rem; box-sizing: border-box; backdrop-filter: blur(10px); } #input { border: none; padding: 0 1rem; flex-grow: 1; border-radius: 2rem; margin: 0.25rem; } #input:focus { outline: none; } #form > button { background: #333; border: none; padding: 0 1rem; margin: 0.25rem; border-radius: 3px; outline: none; color: #fff; } #messages { list-style-type: none; margin: 0; padding: 0; } #messages > li { padding: 0.5rem 1rem; } #messages > li:nth-child(odd) { background: #efefef; } </style> </head> <body> <ul id="messages"></ul> <form id="form" action=""> <input id="input" autocomplete="off" /><button>Send</button> </form> </body> <script src="/socket.io/socket.io.js"></script> <script> var socket = io(); var messages = document.getElementById('messages'); var form = document.getElementById('form'); var input = document.getElementById('input'); //输出到屏幕 function addMessage(str){ const li = document.createElement("li") li.innerHTML=str; messages.appendChild(li); } // console.log(form) form.addEventListener('submit', function(e) { e.preventDefault(); if (input.value) { //Socket.io by zhengkai.blog.csdn.net let msg = '发送消息:'+input.value ; console.log(msg) socket.emit('chat message', input.value); addMessage(msg); //清空个输入框 //input.value = ''; } }); socket.on("chat message", (arg) => { let msg = '接收消息:'+arg ; console.log(msg); // world addMessage(msg); }); </script> </html>感谢各位的阅读!关于“nodejs如何结合Socket.IO实现websocket即时通讯”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!






