这篇文章将为大家详细讲解有关前端处理小图标的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
前言
在开始本文之前,我们先做一个选择题:前端开发使用构建工具的目的是什么?
A、因为现在流行node.js,都在使用构建工具
B、让前端开发变得高大上,和后端一样编译才能运行
C、让自动化工具替代重复的手工操作,比如合并代码,刷新浏览器预览效果等。
选择A、B请直接关闭此文,选择C请继续阅读。
其实使用工具的目的就一个: 自动化一些重复操作,提升工作效率。ok,明确了这一点之后再来探究有哪些方式,可以把一堆小图标合并成一个图片文件并生成相应的样式。
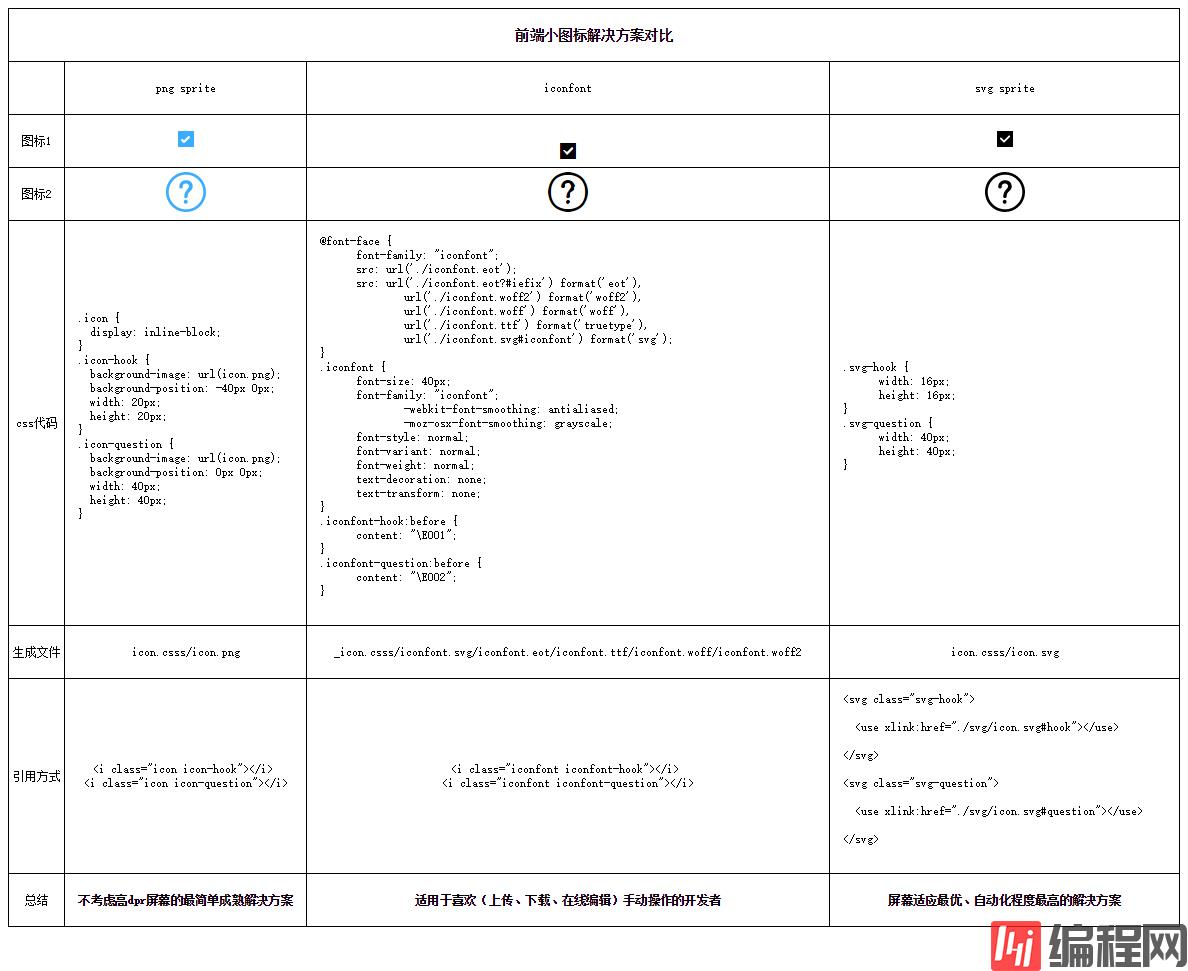
按照生成文件和使用方式来看,可以大致分成3类处理方式:
png sprite
合成雪碧图是历史最悠久最成熟的解决方案,把不同的png小图标拼接成一张png图片。
手动操作
有的公司甚至让UI设计师来合并小图标(UI设计师成了自动化工具,囧~),这样做减少前端工作量的同时也带来一些问题。
沟通问题。如果只想简单地修改某个图标颜色,大小,都要与设计师沟通,一来一回增加时间成本。
样式问题。设计师提供的小图标不能直接用,要配合特定的样式(偏移值,大小)才行。
命名问题。即使有犀利的设计师提供了css文件,样式类的命名也难以符合前端开发规范和需求(真有这样的设计师欢迎私信推荐给我(●^◡^●))
所以这种处理方式不推荐也不在我们的讨论范围之列。
自动化工具
当我们拥有了自动化工具的时候,部分问题就可以对整个流程进行优化了。
根据psd切出小图标(前端必备,自己动手,丰衣足食),并把小图标放入源文件夹。
构建工具自动生成图片和css文件,并根据小图标名生成对应的样式名。
代码中引入样式和图片。
配置文件
以 npm 的 gulp.spritesmith 模块为例实现整个流程。
这是 gulpfile.js 中配置的任务:
var gulp = require('gulp');var $ = require('gulp-load-plugins')();gulp.task('png', function () { gulp.src('./src text-decoration: none; text-transform: none;}.iconfont-hook:before { content: "\E001";}.iconfont-question:before { content: "\E002";}在代码中使用起来也很简单
// 引用生成的css文件<link rel="stylesheet" href="./font/_icons.css" charset="utf-8">...//直接给标签添加样式类<i class="iconfont iconfont-hook"></i><i class="iconfont iconfont-question"></i>预览效果见文末截图
使用问题
和之前的介绍的工具一样,可以使用模板,也可以生成scss、less、css多种格式文件。蛋疼的问题是:生成的所有的字体图标都会取最高的那个图标的高度。也就是说一些图标需要重新设置高度! 自动化操作瞬间降级为半自动化~而且生成的图片还带锯齿(不知道是不是配置问题),所以只能算是失败的方案。
svg sprite
正当愁眉不展之时,看到张鑫旭一篇文章《未来必热:SVG Sprite技术介绍》
(末尾的结束语将字体图标和svg sprite做了对比,有兴趣的朋友可以看一下)才让我感觉柳暗花明:原来还有更强大的svg sprite。将svg矢量图标整合成一个svg文件,使用的时候以 symbol 或 use 等标签的形式展现。
手动操作
考虑这个方案之时就没打算用手动化,因为如果需要手动操作还不如使用字体图标,所以直接考虑自动化工具。
自动化工具
使用的是github上star数仅次于gulp-svgstrore的模块 gulp-svg-sprite 。支持scss、less、css文件格式输出。
配置文件
var gulp = require('gulp');var $ = require('gulp-load-plugins')();gulp.task('svg', function () { return gulp.src('./src/*.svg') .pipe($.svgSprite({ mode: { symbol: { prefix: `.svg-`, dimensions: '%s', sprite: '../icon.svg', symbol: true, render: { css: { dest: '../icon.css' } } } } })) .pipe(gulp.dest('dist/svg'));});开发流程
整个流程同上,配置完成之后,在源文件夹中放入两个 question.svg、hook.svg 两个小图标进行调试。
gulp 处理后生成了2个文件: icon.svg、icon.css。 打开 icon.css,可以看到根据图标名生成了两个样式类:
.svg-hook { width: 16px; height: 16px;}.svg-question { width: 40px; height: 40px;}非常简洁有么有!!!
使用起来稍稍复杂一点:
//引用样式文件<link rel="stylesheet" href="./svg/icon.css" charset="utf-8">...<svg class="svg-hook"> <use xlink:href="./svg/icon.svg#hook"></use></svg><svg class="svg-question"> <use xlink:href="./svg/icon.svg#question"></use></svg>预览效果见文末截图
相比字体图标:
据说SVG图标跟字体图标相比,还支持渐变,甚至彩色图标。
改变大小直接调整width和height属性即可,而不是调整font-size那种“曲线救国”的方式。
填充颜色也很简单,设置fill属性的值即可(前提是svg中不能使用fill,如果svg自带fill属性,设置失效)。
使用问题
所有的IE浏览器(包括IE11)还不支持获得外链SVG文件某个元件。但是也很好解决,使用第三方js即可——svg4everybody。
总结
文中所示代码地址:https://github.com/yalishizhude/sprite-demo 或者可以本地下载

关于“前端处理小图标的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。




