本篇内容主要讲解“Vue vant-ui怎么使用van-uploader实现头像上传功能”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue vant-ui怎么使用van-uploader实现头像上传功能”吧!
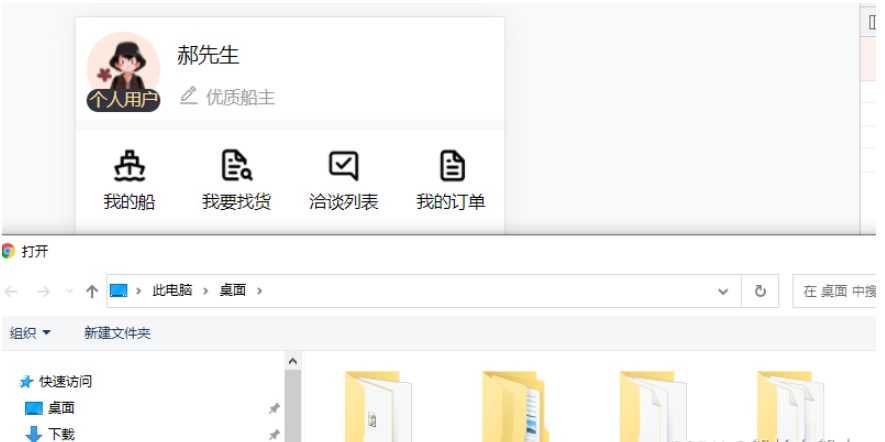
效果图:


项目中是使用有赞vant-ui框架实现的头像上传替换功能
代码布局结构:
<van-row class="sendInfo"> <van-col span="24" class="flex colorf topInfo p20"> <!--左边头像部分--> <van-uploader :after-read="afterCard" :before-read="beforeRead" accept="image/*" class="arrart" :max-size="10240 * 1024" @oversize="onOversize"> <img class="arrart" :src=" centerInfo.iconUrl ? $baseImgUrl + centerInfo.iconUrl : require('../../assets/img/touciang.png')" /> <!-- <van-tag type="danger" class="vip" size="medium">VIP</van-tag> --> <div class="personCompany">{{loginType==0?"个人用户":"企业用户"}}</div> </van-uploader> <!--右边部分--> <div class="ml30"> <div class="flex rightVip"> <span class="fontSize36 color0 mt20 van-ellipsis">郝先生</span> <img :src="vipImg" width="46" height="20" class="mt20" v-show="centerInfo.memberLevel==1" /> </div> <div class="flex mt30"> <van-icon class="editIcon vmd mr10" color="#999" name="edit" /> <div class="fontSize30 color9 personInfo van-multi-ellipsis--l2"> 优质船主 </div> </div> </div> </van-col></van-row>样式:
.flex { display: flex; width: 100%;}.topInfo { align-items: center; background-color: #fff; // border-radius: 24px;}.arrart { width: 128px; height: 128px; border-radius: 50%;}.personCompany { position: absolute; top: 100px; left: 0px; font-size: 0.4rem; width: 128px; height: 40px; text-align: center; background: #333440; border-radius: 50px; color: #ffdd99; // padding:0px 6px; line-height: 40px;}.rightVip { width: 552px; align-items: center;}主要方法:这里用到了封装的图片压缩封装之后再去上传图片this.$imgUpload.imgZip()
//定义存储对象centerInfo: {},// 限制上传大小图片 onOversize(file) { this.$toast("文件大小不能超过 10M"); }, // 上传之前的图片验证 beforeRead(file) { if (this.$utils.isImage(file.name)) { return true; } else { this.$toast.fail("请上传图片格式"); } }, // 头像上传 文件上传完毕后会触发 after-read 回调函数,获取到对应的 file 对象。 afterCard(file) { this.$imgUpload.imgZip(file).then(resData => { const formData = new FormData(); formData.append("file", resData); // 请求接口上传图片到服务器 uploadImg(formData).then(res => { if (res.code == 200) { this.centerInfo.iconUrl = res.data; let params = { iconUrl: res.data, id: this.id, loginType: this.loginType }; updateMineIconUrl(params) .then(resImg => { if (resImg.code == 200) { this.$toast("头像修改成功"); } else { this.$toast(res.msg); } }) .catch(error => {}); } else { this.$toast(res.msg); } }); }); },关于图片压缩方法、拍照上传的图片被旋转 90 度问题解决方法 后期会更新上去
Uploader 在部分安卓机型上无法上传图片?
Uploader 采用了 HTML 原生的 <input type="file /> 标签进行上传,能否上传取决于当前系统和浏览器的兼容性。当遇到无法上传的问题时,一般有以下几种情况:
遇到了安卓 App WebView 的兼容性问题,需要在安卓原生代码中进行兼容,可以参考文末扩展知识点。
图片格式不正确,在当前系统/浏览器中无法识别,比如
webp或heic格式。其他浏览器兼容性问题。
扩展知识点:安卓10访问手机相册 有读写权限但是还是访问不到问题解决方案
安卓10访问手机相册 有读写权限但是还是访问不到问题解决方案
原因 安卓10 或者是打包target版本大于等于29的时候。就算有读写sd卡权限,谷歌依旧有限制。
解决方案1:
把target版本调整到 29以下
解决方案2:
修改androidmanifest.xml文件 在 <application 标签里再添加一个属性
android:requestLegacyExternalStorage=“true”至于为什么target : 29以下可以呢 是因为谷歌默认29以下的 这个属性自动为true
到29开始就要手动填。 坑爹的谷歌!!!
到此,相信大家对“Vue vant-ui怎么使用van-uploader实现头像上传功能”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!




