这篇文章主要介绍“vue如何实现select动态控制input禁用”,在日常操作中,相信很多人在vue如何实现select动态控制input禁用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue如何实现select动态控制input禁用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
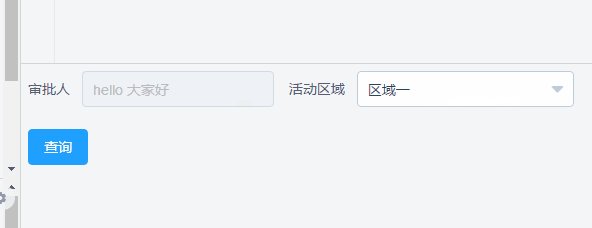
效果图:

代码如下:
html:
<script src="//unpkg.com/vue/dist/vue.js"></script><script src="//unpkg.com/element-ui@1.3.2/lib/index.js"></script><div id="app"><el-form :inline="true" :model="formInline" class="demo-form-inline"> <el-form-item label="审批人"> <el-input v-bind:disabled="disabledInput" v-model="formInline.user" placeholder="审批人"></el-input> </el-form-item> <el-form-item label="活动区域"> <el-select v-model="formInline.region" @change="inputToDisabled" placeholder="活动区域"> <el-option label="区域一" value="shanghai"></el-option> <el-option label="区域二" value="beijing"></el-option> </el-select> </el-form-item><el-form-item> <el-button type="primary" @click="onSubmit">查询</el-button> </el-form-item></el-form></div>js:
var Main = { data() { return { formInline: { user: '', region: '' }, disabledInput:false } }, methods: { onSubmit() { console.log('submit!'); }, inputToDisabled(){ this.disabledInput=true; } } }var Ctor = Vue.extend(Main)new Ctor().$mount('#app')css:
@import url(//unpkg.com/element-ui@1.3.2/lib/theme-default/index.css);JavaScript实现动态将input设成disabled,可以用id、class实现。
代码如下:
id:
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript"> function inputToDisabled() { document.getElementById("disabledInput").disabled = true; } </script></head> <body> <div class=""> <input type="text" class="disabled_input" id="disabledInput"> <button type="button" name="button" onclick="inputToDisabled()">禁用input</button> </div></body> </html>class:
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript"> function inputToDisabled() { document.getElementsByClassName("disabled_input")[0].disabled = true; </script></head> <body> <div class=""> <input type="text" class="disabled_input" id="disabledInput"> <button type="button" name="button" onclick="inputToDisabled()">禁用input</button> </div></body> </html>jquery实现动态将input设成disabled,可以用id、class实现。
代码如下:
id:
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript"> $(function(){ $("#disabledInputBtn").click(function(){ $("#disabledInput").attr("disabled", true); }); }) </script></head><body> <div class=""> <input type="text" class="disabled_input" id="disabledInput"> <button type="button" name="button" id="disabledInputBtn" onclick="inputToDisabled()">禁用input</button> </div></body></html>class:
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript"> $(function(){ $("#disabledInputBtn").click(function(){ $(".disabled_input").attr("disabled", true); }); }) </script></head><body> <div class=""> <input type="text" class="disabled_input" id="disabledInput"> <button type="button" name="button" id="disabledInputBtn" onclick="inputToDisabled()">禁用input</button> </div></body></html>Vue的优点
Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
到此,关于“vue如何实现select动态控制input禁用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!




