本篇内容主要讲解“jQuery操作元素节点的方法”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“jQuery操作元素节点的方法”吧!
一、查找节点
示例:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>节点操作</title> <!--引入jQuery--> <script src="../jquery-3.3.1.js"></script> <!--javascript--> <script> $(function(){ // 查找节点 // 获取h3标签,并将其隐藏 $("h3").hide(); // 获取Li元素,并添加背景色 $("li").css("background-color","red"); }); </script></head><body> <h3>热门动画排行</h3> <ul> <li>名侦探柯南</li> <li>阿拉蕾</li> <li>海贼王</li> </ul></body></html>效果:

二、创建和插入节点
1、创建节点
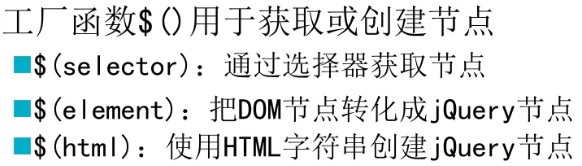
工厂函数$()用于获取或创建节点,语法如下:

例如:

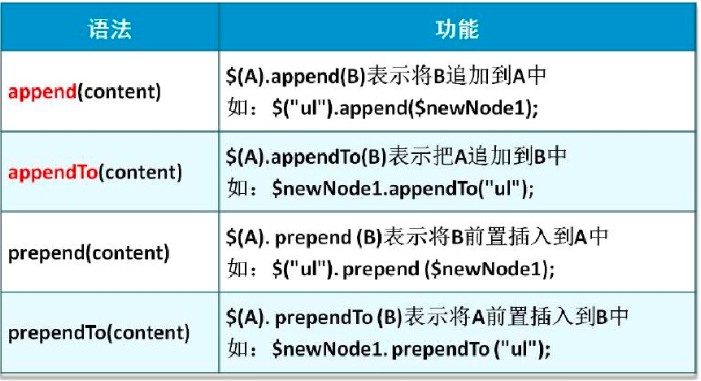
2、插入子节点
元素内部插入子节点,语法如下:

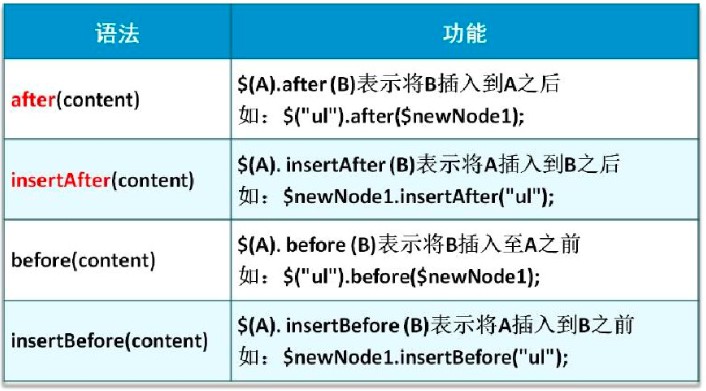
3、插入同辈节点
元素外部插入同辈节点,语法如下:

示例:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>节点操作</title> <!--引入jQuery--> <script src="../jquery-3.3.1.js"></script> <!--javascript--> <script> $(function(){ // 查找节点 // 获取h3标签,并将其隐藏 $("h3").hide(); // 获取Li元素,并添加背景色 $("li").css("background-color","red"); // 创建节点 var $newNode=$("<li>火影忍者</li>"); // 创建含文本的li元素节点 // 追加子节点 $("ul").append($newNode); $($newNode).appendTo($("ul")); // 前置插入子节点 添加到第一个位置 $("ul").prepend($newNode); $($newNode).prependTo($("ul")); // 元素之后插入同辈节点 // 创建ul标签 var $newheader=$("<h3>热门电影排行</h3>"); $("h3").after($newheader); $($newheader).insertAfter($("h3")); // 元素之前插入同辈节点 $("h3").before($newheader); $($newheader).insertBefore($("h3")); }); </script></head><body> <h3>热门动画排行</h3> <ul> <li>名侦探柯南</li> <li>阿拉蕾</li> <li>海贼王</li> </ul></body></html>三、替换节点
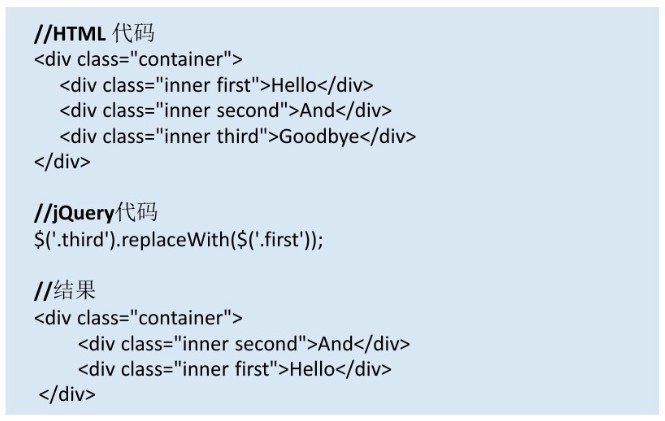
replaceWith()和replaceAll()用于替换节点,例如:

示例:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>节点操作</title> <!--引入jQuery--> <script src="../jquery-3.3.1.js"></script> <!--javascript--> <script> $(function(){ // 查找节点 // 获取h3标签,并将其隐藏 $("h3").hide(); // 获取Li元素,并添加背景色 $("li").css("background-color","red"); // 创建节点 var $newNode=$("<li>火影忍者</li>"); // 创建含文本的li元素节点 // 追加子节点 $("ul").append($newNode); $($newNode).appendTo($("ul")); // 前置插入子节点 添加到第一个位置 $("ul").prepend($newNode); $($newNode).prependTo($("ul")); // 元素之后插入同辈节点 // 创建ul标签 var $newheader=$("<h3>热门电影排行</h3>"); $("h3").after($newheader); $($newheader).insertAfter($("h3")); // 元素之前插入同辈节点 $("h3").before($newheader); $($newheader).insertBefore($("h3")); // 替换节点 $("ul li:eq(1)").replaceWith($newNode); $($newNode).replaceAll($("ul li:eq(1)")); }); </script></head><body> <h3>热门动画排行</h3> <ul> <li>名侦探柯南</li> <li>阿拉蕾</li> <li>海贼王</li> </ul></body></html>四、复制节点
clone()用于复制节点,语法如下:

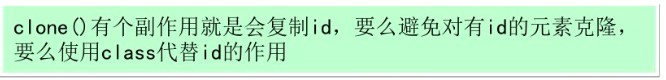
注意:

示例:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>节点操作</title> <!--引入jQuery--> <script src="../jquery-3.3.1.js"></script> <!--javascript--> <script> $(function(){ // 查找节点 // 获取h3标签,并将其隐藏 $("h3").hide(); // 获取Li元素,并添加背景色 $("li").css("background-color","red"); // 创建节点 var $newNode=$("<li>火影忍者</li>"); // 创建含文本的li元素节点 // 追加子节点 $("ul").append($newNode); $($newNode).appendTo($("ul")); // 前置插入子节点 添加到第一个位置 $("ul").prepend($newNode); $($newNode).prependTo($("ul")); // 元素之后插入同辈节点 // 创建ul标签 var $newheader=$("<h3>热门电影排行</h3>"); $("h3").after($newheader); $($newheader).insertAfter($("h3")); // 元素之前插入同辈节点 $("h3").before($newheader); $($newheader).insertBefore($("h3")); // 替换节点 $("ul li:eq(1)").replaceWith($newNode); $($newNode).replaceAll($("ul li:eq(1)")); // 复制节点 $("ul li:eq(1)").clone(true).appendTo("ul"); // 输出元素本身html alert($("<div></div>").append($("ul li:eq(1)").clone(true)).html()) ; }); </script></head><body> <h3>热门动画排行</h3> <ul> <li>名侦探柯南</li> <li>阿拉蕾</li> <li>海贼王</li> </ul></body></html>五、删除节点
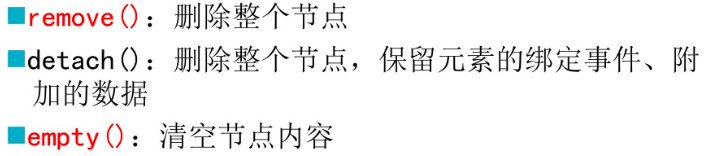
jQuery提供了三种删除节点的办法:

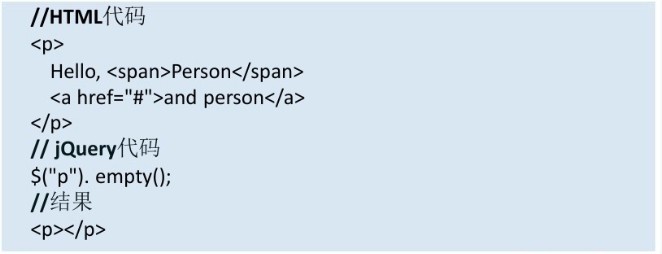
例如:

示例:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>节点操作</title> <!--引入jQuery--> <script src="../jquery-3.3.1.js"></script> <!--javascript--> <script> $(function(){ // 查找节点 // 获取h3标签,并将其隐藏 $("h3").hide(); // 获取Li元素,并添加背景色 $("li").css("background-color","red"); // 创建节点 var $newNode=$("<li>火影忍者</li>"); // 创建含文本的li元素节点 // 追加子节点 $("ul").append($newNode); $($newNode).appendTo($("ul")); // 前置插入子节点 添加到第一个位置 $("ul").prepend($newNode); $($newNode).prependTo($("ul")); // 元素之后插入同辈节点 // 创建ul标签 var $newheader=$("<h3>热门电影排行</h3>"); $("h3").after($newheader); $($newheader).insertAfter($("h3")); // 元素之前插入同辈节点 $("h3").before($newheader); $($newheader).insertBefore($("h3")); // 替换节点 $("ul li:eq(1)").replaceWith($newNode); $($newNode).replaceAll($("ul li:eq(1)")); // 复制节点 $("ul li:eq(1)").clone(true).appendTo("ul"); // 输出元素本身html alert($("<div></div>").append($("ul li:eq(1)").clone(true)).html()) ; // 删除节点 $("ul li:eq(1)").remove(); $("ul li:eq(1)").detach(); $("ul li:eq(1)").empty(); // 只清空节点内容 }); </script></head><body> <h3>热门动画排行</h3> <ul> <li>名侦探柯南</li> <li>阿拉蕾</li> <li>海贼王</li> </ul></body></html>到此,相信大家对“jQuery操作元素节点的方法”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!





