这篇文章主要介绍了unplugin-svg-component优雅使用svg图标的方法是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇unplugin-svg-component优雅使用svg图标的方法是什么文章都会有所收获,下面我们一起来看看吧。
前言
现如今, 项目中的小图标往往会使用 svg 的方式来做, 许多 svg 插件供我们选择, 比如说 vite-plugin-svg-icons, 这个插件的使用的范围是比较广的, 但是就我使用下来而言, 发现几个痛点:
使用该插件之后必须要自己在新建一个 svg 的( vue/react )组件, 这有些繁琐了;
ts 支持有限, 我期望的是在使用组件的时候能够智能提示所有的icon图标的名字;
不支持 tree-shaking , 未使用的图标依然会打包到最终的产物中;
不支持svg图标的hmr, 每次新增/删除图标都需要重启服务;
有色 图标的使用问题。
而且, 似乎这个仓库已经不再维护了。
unplugin-svg-component
因此, 基于以上几个痛点, 我便鼓捣出unplugin-svg-component, 项目使用Anthony Fu大佬的unplugin项目模板, 因此支持 vite, webpack, rollup, esbuild 等多个打包工具, 目前插件主要针对几个痛点做了以下功能:
根据项目类型 vue/react, 自动生成对应的组件(这里的原理是检测项目中的dependencies是否包含 vue/react, 这可能不准确, 所以也支持手动配置);
会生成 svg-component.d.ts 文件, 用于组件使用过程中提示svg的名称, 你只需要把 svg-component.d.ts引入到你的tsconfig.json当中;
在生产环境下, 会扫描你使用过的 svg 图标, 把未使用到的图标从你的最终产物中剔除;
目前支持在 Vite 的开发环境的 HMR, 其它工具会后续支持;
有色 的图标可以通过配置
preserveColor来决定哪些svg图标需要保留其颜色。
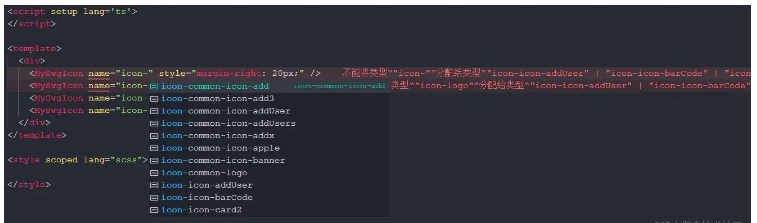
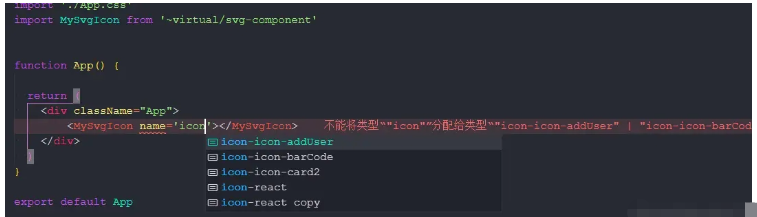
效果图
Vue

React

关于“unplugin-svg-component优雅使用svg图标的方法是什么”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“unplugin-svg-component优雅使用svg图标的方法是什么”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网行业资讯频道。










