这篇“基于Cesium如何实现加载显示热力图”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“基于Cesium如何实现加载显示热力图”文章吧。
CesiumHeatmap
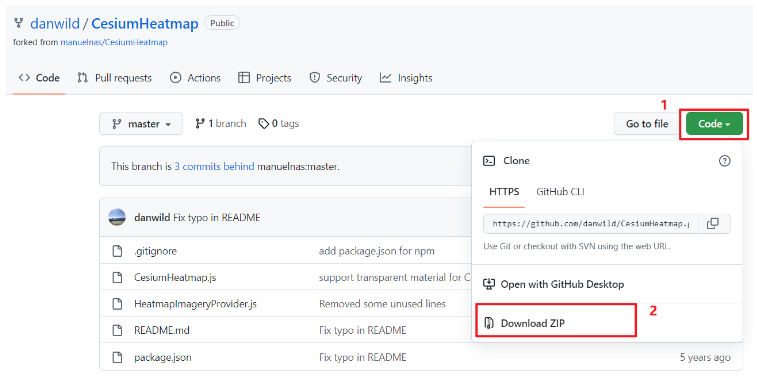
首先嘞,绘制热力图需要有一个工具,就是使用 CesiumHeatmap 这个工具。

下载下来放到项目里面就可以了。
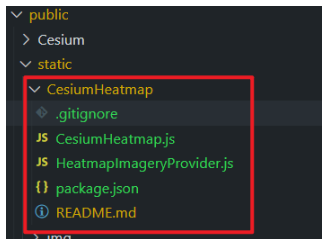
我把他放到了这里面嘞。

然后在项目里面引入一下。
<script src="./CesiumHeatmap/CesiumHeatmap.js"></script>编写案例
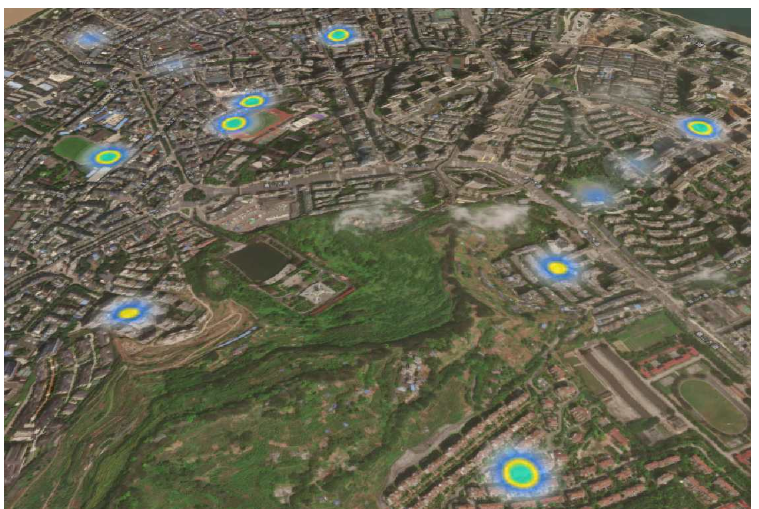
// 测试热力图 function addHeatMap() { let bounds = { west: 106.243911, east: 106.270811, south: 29.244545, north: 29.289995, }; let heatMap = CesiumHeatmap.create( viewer, // your cesium viewer bounds, // bounds for heatmap layer { // heatmap.js options go here // maxOpacity: 0.3 gradient: { // the gradient used if not given in the heatmap options object '.3': '#d9e7fc', '.65': '#2a7aed', '.8': '#fbd801', '.95': '#18c3a1'}, }, ); let data = [ { x: 106.254153, y: 29.2883939, value: 76 }, { x: 106.2654284, y: 29.2854935, value: 63 }, { x: 106.265005, y: 29.284573, value: 1 }, { x: 106.264001, y: 29.283456, value: 21 }, { x: 106.263219, y: 29.282181, value: 28 }, { x: 106.262788, y: 29.279673, value: 41 }, { x: 106.2632087, y: 29.2742665, value: 75 }, { x: 106.2505158, y: 29.28138, value: 76 }, { x: 106.2531094, y: 29.2833591, value: 100 }, { x: 106.2531093, y: 29.2844560, value: 80 }, { x: 106.253293, y: 29.284826, value: 1 }, { x: 106.250099, y: 29.285638, value: 21 }, { x: 106.2469149, y: 29.2864109, value: 28 }, { x: 106.254119, y: 29.276274, value: 41 }, ]; let valueMin = 0; let valueMax = 50; heatMap.setWGS84Data(valueMin, valueMax, data); viewer.camera.flyTo({ destination: Cesium.Cartesian3.fromDegrees(106.254153, 29.2742665, 2e3), orientation: { heading: Cesium.Math.toRadians(0.0), pitch: Cesium.Math.toRadians(-90.0), roll: 0.0, }, }); }效果就是这个样子。

以上就是关于“基于Cesium如何实现加载显示热力图”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网行业资讯频道。




