这篇文章主要介绍了CSS的margin-top属性怎么使用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇CSS的margin-top属性怎么使用文章都会有所收获,下面我们一起来看看吧。
CSS margin-top 属性
定义和用法
margin-top 属性设置元素的上外边距。
注释:允许使用负值。

实例
设置 p 元素的上外边距:
p { margin-top:2cm; }浏览器支持
所有主流浏览器都支持 margin-top 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
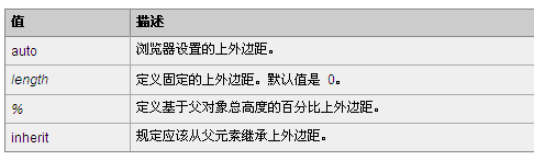
可能的值

css的选择器有哪些
css的选择器可以分为三大类,即id选择器、class选择器、标签选择器。它们之间可以有多种组合,有后代选择器、子选择器、伪类选择器、通用选择器、群组选择器等等
关于“CSS的margin-top属性怎么使用”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“CSS的margin-top属性怎么使用”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网行业资讯频道。




