本文小编为大家详细介绍“Android怎么通过SeekBar调节布局背景颜色”,内容详细,步骤清晰,细节处理妥当,希望这篇“Android怎么通过SeekBar调节布局背景颜色”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
用RGB设置布局背景颜色的方法
relativeLayout.setBackgroundColor(Color.rgb(r,g,b));布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/RelativeLayout" tools:context="com.example.konghao.adjustcolor.MainActivity"> <LinearLayout android:layout_marginLeft="30dp" android:layout_marginRight="30dp" android:layout_marginTop="50dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/int_R" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <SeekBar android:id="@+id/R" android:layout_marginTop="10dp" android:layout_width="match_parent" android:layout_height="wrap_content" /> <TextView android:id="@+id/int_G" android:layout_marginTop="30dp" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <SeekBar android:id="@+id/G" android:layout_marginTop="10dp" android:layout_width="match_parent" android:layout_height="wrap_content" /> <TextView android:id="@+id/int_B" android:layout_marginTop="30dp" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <SeekBar android:id="@+id/B" android:layout_marginTop="10dp" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout> </RelativeLayout>Main活动
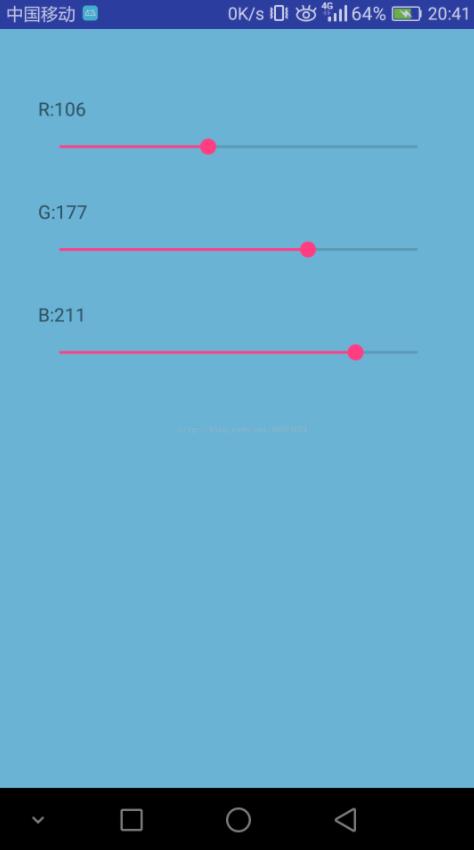
public class MainActivity extends Activity { private RelativeLayout relativeLayout; private SeekBar color_R,color_G,color_B; private static int r = 0,g = 0,b = 0; private TextView int_r,int_g,int_b; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); relativeLayout = (RelativeLayout) findViewById(R.id.RelativeLayout); color_R = (SeekBar) findViewById(R.id.R); color_G = (SeekBar) findViewById(R.id.G); color_B = (SeekBar) findViewById(R.id.B); int_r = (TextView) findViewById(R.id.int_R); int_g = (TextView) findViewById(R.id.int_G); int_b = (TextView) findViewById(R.id.int_B); color_R.setMax(255); color_G.setMax(255); color_B.setMax(255); color_B.setProgress(0); color_G.setProgress(0); color_B.setProgress(0); color_R.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { @Override public void onProgressChanged(SeekBar seekBar,int progress, boolean fromUser) { } @Override public void onStartTrackingTouch(SeekBar seekBar) { } @Override public void onStopTrackingTouch(SeekBar seekBar) { r = seekBar.getProgress(); String int_color_r = "R:" + String.valueOf(r); int_r.setText(int_color_r); relativeLayout.setBackgroundColor(Color.rgb(r,g,b)); } }); color_G.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { @Override public void onProgressChanged(SeekBar seekBar, int i, boolean fromUser) { } @Override public void onStartTrackingTouch(SeekBar seekBar) { } @Override public void onStopTrackingTouch(SeekBar seekBar) { g = seekBar.getProgress(); String int_color_g = "G:" + String.valueOf(g); int_g.setText(int_color_g); relativeLayout.setBackgroundColor(Color.rgb(r,g,b)); } }); color_B.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { @Override public void onProgressChanged(SeekBar seekBar, int i, boolean fromUser) { } @Override public void onStartTrackingTouch(SeekBar seekBar) { } @Override public void onStopTrackingTouch(SeekBar seekBar) { b = seekBar.getProgress(); String int_color_b = "B:" + String.valueOf(b); int_b.setText(int_color_b); relativeLayout.setBackgroundColor(Color.rgb(r,g,b)); } }); }}效果

读到这里,这篇“Android怎么通过SeekBar调节布局背景颜色”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网行业资讯频道。




