这篇“怎么使用Android itemDecoration接口实现吸顶悬浮标题”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“怎么使用Android itemDecoration接口实现吸顶悬浮标题”文章吧。
方案
设置一个悬浮的视图挂在recycleView顶部,随着item的移动位置,悬浮标题自动跟随移动或者是保持原地不动。
使用recyclerView的ItemDecoration,给指定的item设置不同的itemDecoration,并且跟随item的移动而移动或者保持不变。
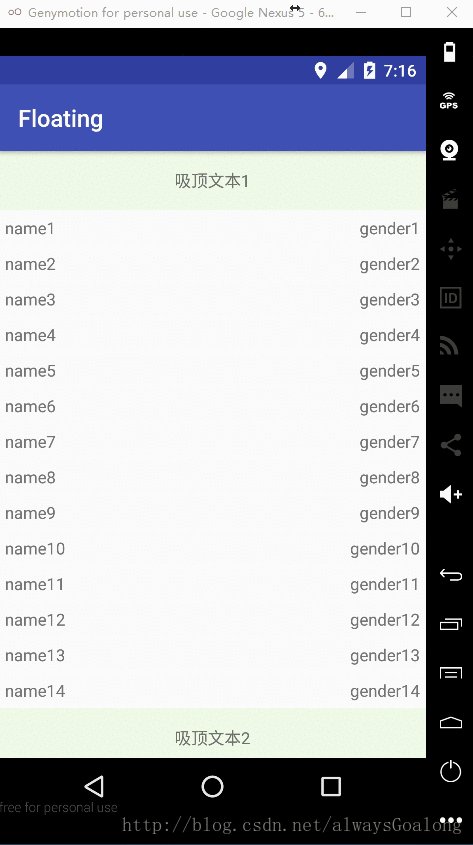
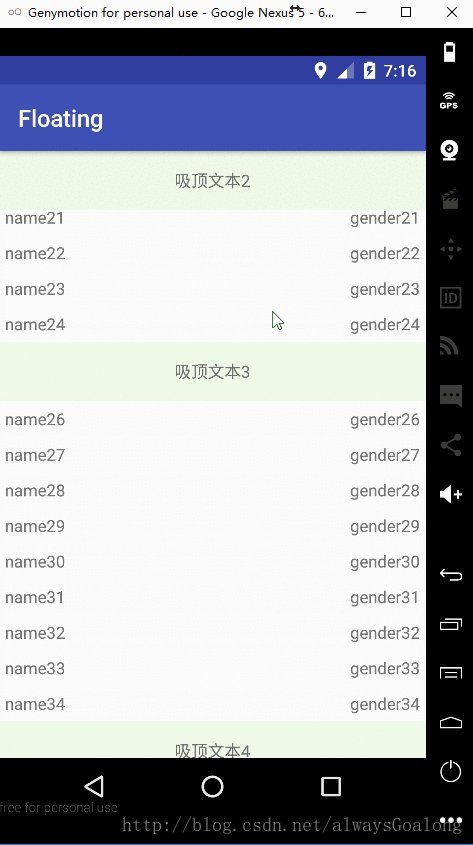
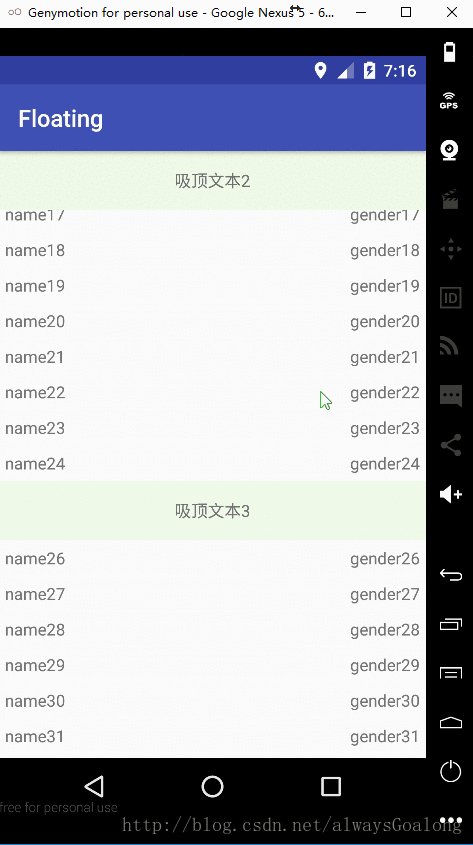
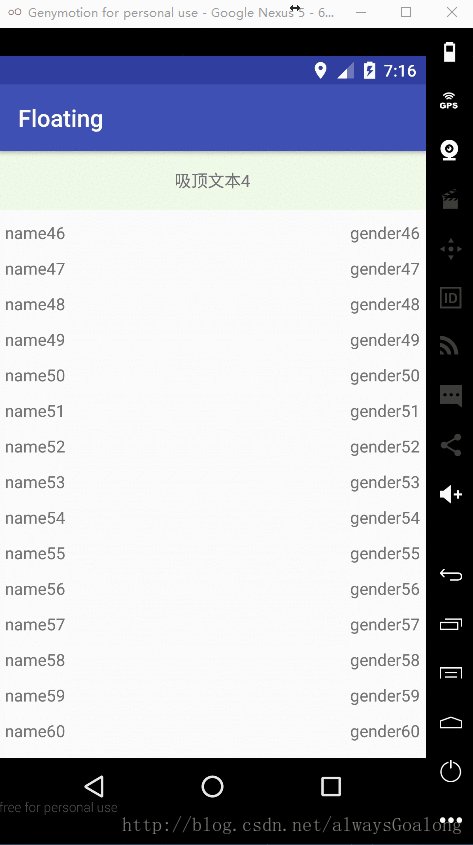
本文采用第二种方式实现,效果图:

了解ItemDecoration
这是个接口,一共有六个方法:
public static abstract class ItemDecoration { public void onDraw(Canvas c, RecyclerView parent, State state) { onDraw(c, parent); } public void onDrawOver(Canvas c, RecyclerView parent, State state) { onDrawOver(c, parent); } public void getItemOffsets(Rect outRect, View view, RecyclerView parent, State state) { getItemOffsets(outRect, ((LayoutParams) view.getLayoutParams()).getViewLayoutPosition(), parent); } @Deprecated public void onDrawOver(Canvas c, RecyclerView parent) { } @Deprecated public void onDraw(Canvas c, RecyclerView parent) { } @Deprecated public void getItemOffsets(Rect outRect, int itemPosition, RecyclerView parent) { outRect.set(0, 0, 0, 0); } }其中有三个方法是@deprecated的,那么我们只需要看以下三个方法:
public void onDraw(Canvas c, RecyclerView parent, State state) {onDraw(c, parent);}public void onDrawOver(Canvas c, RecyclerView parent, State state) { onDrawOver(c, parent); }public void getItemOffsets(Rect outRect, View view, RecyclerView parent, State state) {getItemOffsets(outRect, ((LayoutParams) view.getLayoutParams()).getViewLayoutPosition(), parent);}第一个方法的意思是绘制分割线本身;
第二个方法是在item项目绘制完成之后进行的绘制操作(这个会覆盖在item上面);
第三个方法是设置分割线的左间距,上间距,右间距,下间距,保存在outRect中。
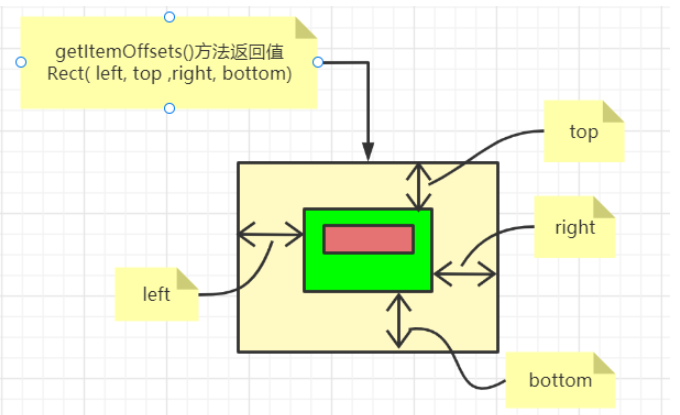
如图所示:

其中最底层黄色部分大小是getItemOffsets方法返回的itemDecoration的矩阵设置边距宽度,onDraw方法根据设置的间距宽度来进行绘制黄色区域,其中棕红色部分是onDrawOver方法覆盖绘制在item上层的部分。
利用ItemDecoration来绘制悬浮标题栏
我们给每个需要title的item设置rect.top = titleHeight(标题栏高度);其他的间距可以先不考虑,不重要;
重写onDraw方法,绘制我们的itemDecoration标题栏;
我们需要重写onDrawOver方法,在滑动的时候去判断,
1)如果顶部标题区域是在该标题的items范围之内的滑动的话,那么我们需要覆盖绘制一个处于recyclerView.getpaddingTop位置的title,这样的话这个范围内滑动就有一个悬停的标题栏;
2)如果顶部的标题栏区域恰好下面紧跟着下一个标题栏,那么继续向上滑动的时候,需要下面的标题栏把上面的标题栏顶出界面之外。那么绘制的顶部标题栏的起始位置就是所处的item.bottom - titleHeight的位置。
使用以上三个步骤就可以做出一个流畅并且定制化很高的悬浮标题栏功能了。
代码
class MyDecoration(context: Context): RecyclerView.ItemDecoration() { var mPaint:Paint? = null var mPaint2:Paint? = null var mTextPaint:Paint? = null var mTitleHeight:Int? = null var mTitleHeight2:Int? = null var mTitleTextSize:Float? = null init { mTitleHeight = TypedValue.applyDimension( TypedValue.COMPLEX_UNIT_DIP, 30f, context.getResources().getDisplayMetrics() ).toInt() mTitleHeight2 = TypedValue.applyDimension( TypedValue.COMPLEX_UNIT_DIP, 3f, context.getResources().getDisplayMetrics() ).toInt() mTitleTextSize = TypedValue.applyDimension( TypedValue.COMPLEX_UNIT_SP, 16f, context.getResources().getDisplayMetrics() ) mTextPaint = Paint() mTextPaint?.let { it.setTextSize(mTitleTextSize!!) it.setAntiAlias(true) it.setColor(Color.WHITE) } mPaint = Paint() mPaint?.let { it.setAntiAlias(true) it.setColor(Color.RED) } mPaint2 = Paint() mPaint2?.let { it.setAntiAlias(true) it.setColor(Color.BLUE) } } override fun onDraw(c: Canvas, parent: RecyclerView, state: RecyclerView.State) { for (index in 0 until parent.childCount) { val childView = parent.getChildAt(index) childView?.let { val rect = Rect() val position = parent.getChildAdapterPosition(it) if (isTitleItem(position)) { rect.top = childView.top - mTitleHeight!! rect.bottom = childView.top } else { rect.top = childView.top - mTitleHeight2!! rect.bottom = childView.top } rect.left = parent.paddingLeft rect.right = parent.width - parent.paddingRight if (isTitleItem(position)) { mPaint?.let { it1 -> c.drawRect(rect, it1) } mTextPaint?.let { it3 -> c.drawText( getTitleStr(position), 0f, rect.top.toFloat() + (mTitleHeight?.div(2.00f)?:0f), it3)} } else { mPaint2?.let { it1 -> c.drawRect(rect, it1) } } } } } override fun onDrawOver(c: Canvas, parent: RecyclerView, state: RecyclerView.State) { val childView = parent.getChildAt(0) var nextView:View? = null; if (1 < parent.childCount) { nextView = parent.getChildAt(1) } childView?.let { val rect = Rect() val position = parent.getChildAdapterPosition(it) mTitleHeight?.let { height -> if (nextView != null && it.bottom - height < parent.paddingTop && isTitleItem(parent.getChildAdapterPosition(nextView)) && !isSameTitle(parent.getChildAdapterPosition(nextView),position)) { rect.top = it.bottom - height rect.bottom = it.bottom } else { rect.top = parent.paddingTop rect.bottom = rect.top + height } } rect.left = parent.paddingLeft rect.right = parent.width - parent.paddingRight mPaint?.let { it1 -> c.drawRect(rect, it1) } mTextPaint?.let { it3 -> c.drawText( getTitleStr(position), 0f, rect.top + (mTitleHeight?.div(2.00f)?:0f), it3)} } } override fun getItemOffsets( outRect: Rect, view: View, parent: RecyclerView, state: RecyclerView.State ) { val position:Int = parent.getChildAdapterPosition(view) if (position % 4 == 0) { outRect.top = mTitleHeight!! } else{ outRect.top = mTitleHeight2!! } } fun isTitleItem(position: Int):Boolean { return position % 4 == 0 } fun getTitleStr(position: Int):String { return "标题:${position / 4}" } fun isSameTitle(position1: Int,position2: Int):Boolean { return (position1 / 4) == (position2 / 4) } }以上就是关于“怎么使用Android itemDecoration接口实现吸顶悬浮标题”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网行业资讯频道。




