这期内容当中小编将会给大家带来有关JS跨域解决react配置反向代理的示例分析,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
跨域解决方案
jsonp(模拟get)
CORS(跨域资源共享)
代理
iframe
postMessage
window.name
WebSocket
react的代理实现跨域
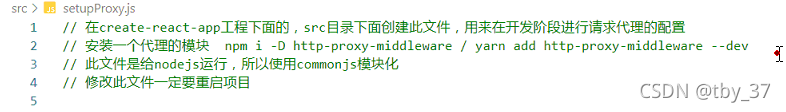
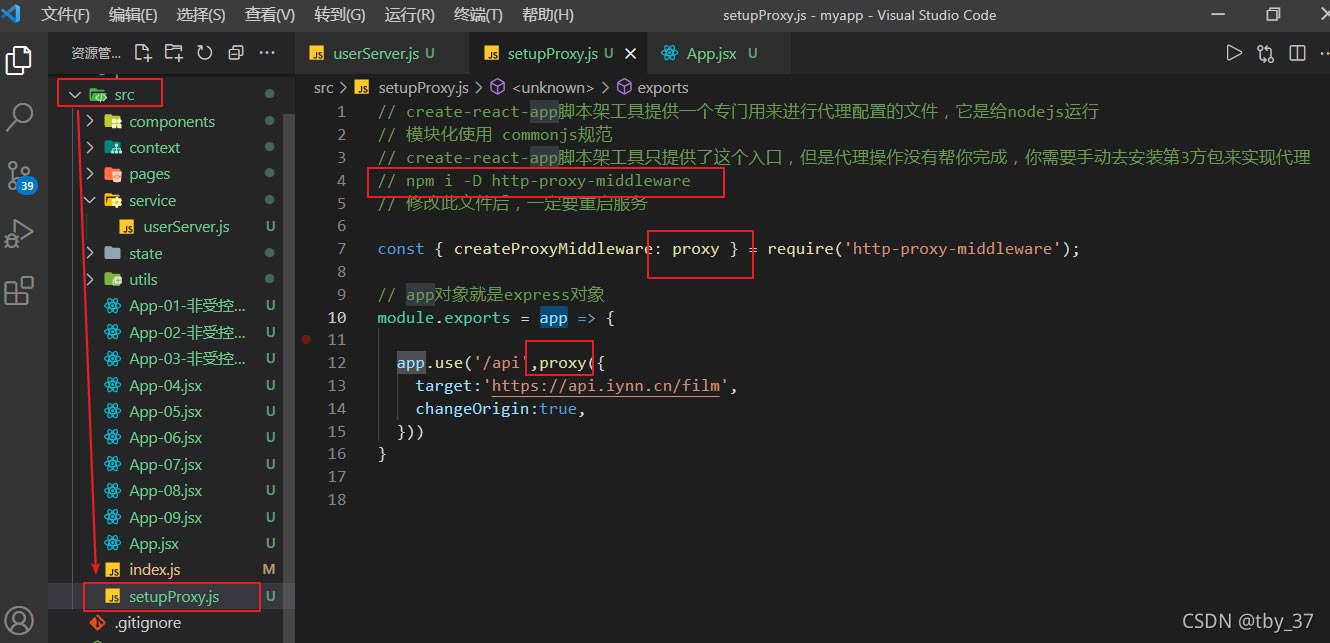
在配置在src/setupProxy.js文件,并通过npm安装http-proxy-middleware,代理中间件模块
创建 src/setupProxy.js
安装模块
npm i -S http-proxy-middleware


const {createProxyMiddleware: proxy} = require('http-proxy-middleware')module.exports = app => { app.use('/api', proxy({ target: 'http://localhost', changeOrigin: true, pathRewrite: { '^/api': '' } }))}


上述就是小编为大家分享的JS跨域解决react配置反向代理的示例分析了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注编程网行业资讯频道。




