本篇内容介绍了“React中useEffect使用问题怎么解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
前言
最近看了一下 ant-design 中的 tree 组件源码时发现 useEffect 中根据 props 来计算当前函数组件的 state 的,感到好奇,因为这样会导致应用重新绘制一次,这样才复杂场景下会对应用有一定的性能影响。为了验证自己猜想是否正确做了一下实践。这里的 React 是官方 16.12.0的源码。
优化前
import * as React from './react-source/packages/react'import * as ReactDOM from './react-source/packages/react-dom'const root = document.getElementById('root');function Foo({number}) { const [number2, setNumber2] = React.useState(0); React.useEffect(() => { setNumber2( number + 1) }, [number]) return <div> {number2 % 2 === 0 && <div>{number2}</div>} <button onClick={() => setNumber2(number2 + 1)}>更新 number2</button> </div>}function App() { const [number1,setNumber1] = React.useState(1); return <> {number1 % 2 === 0 && <div>{number1}</div>} <Foo number={number1}/> <button onClick={() => setNumber1(number1 + 1)}>更新 number1</button> </>} ReactDOM.render(<App/>, root)这里有两个组件, APP 函数组件有一个 number1 的 state,并作用 Foo 函数组件的 number props传递给子组件。Foo 子组件在 useEffect 中 依赖 number 的变化来更新该组件的 number2 state。
为了监听 root 节点变化的情况我使用了 MutationObserver API 来看看监听回调函数执行了多少次,所以在测试代码中增加了如下代码
const root = document.getElementById('root');const observer = new MutationObserver(mutations => { console.log(mutations)} )observer.observe(root, { childList: true, subtree: true})来看一下第一渲染时界面输出的效果

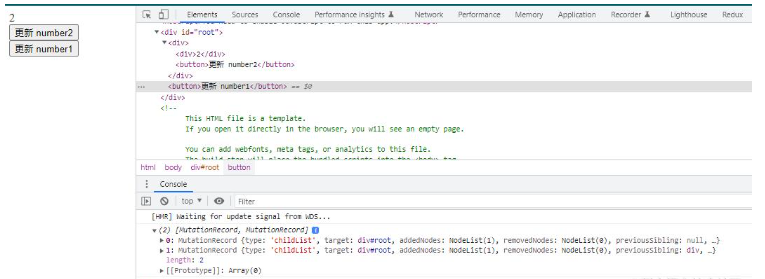
可以看到 MutationObserver 回调被执行了两次, mutations 中有两项新增记录,对应 root 的新增两个子节点。现在再看看我点【更新number1】按钮之后的结果

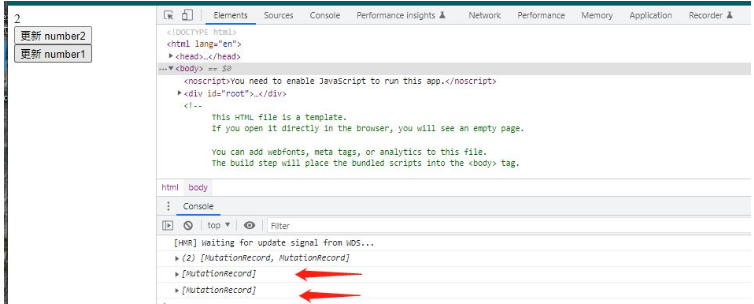
可以看到 MutationObserver 这个回调被执行了两次,也就是但这个按钮的时候页面绘制了两次。
优化后
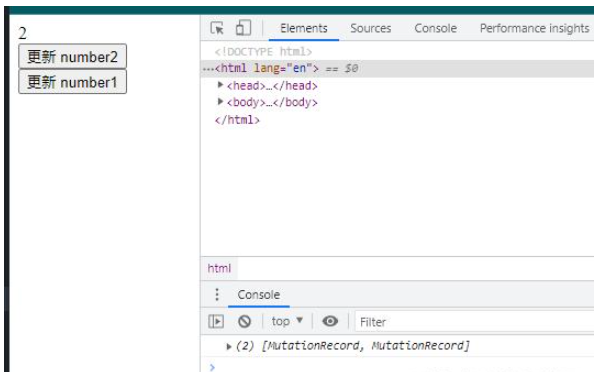
import * as React from './react-source/packages/react'import * as ReactDOM from './react-source/packages/react-dom'const root = document.getElementById('root');const observer = new MutationObserver(mutations => { console.log(mutations)} )observer.observe(root, { childList: true, subtree: true})function Foo({number2,setNumber2}) { return <div> {number2 % 2 === 0 && <div>{number2}</div>} <button onClick={() => setNumber2(number2 + 1)}>更新 number2</button> </div>}function App() { const [number1,setNumber1] = React.useState(1); const [number2, setNumber2] = React.useState(0); return <> {number1 % 2 === 0 && <div>{number1}</div>} <Foo number2={number2} setNumber2={setNumber2}/> <button onClick={() => { let newNumber1 = number1 + 1 setNumber1(newNumber1) setNumber2(newNumber1 + 1) }}>更新 number1</button> </>} ReactDOM.render(<App/>, root)优化有的代码就是把 Foo 状态提升到父组件中,然后把状态以及更新函数传给子组件就行。这样我们再来看一下点击【更新number1】之后的效果图

“React中useEffect使用问题怎么解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!





