这篇文章主要介绍“如何使用SAP portal服务将SAP UI5应用部署到portal上”,在日常操作中,相信很多人在如何使用SAP portal服务将SAP UI5应用部署到portal上问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何使用SAP portal服务将SAP UI5应用部署到portal上”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
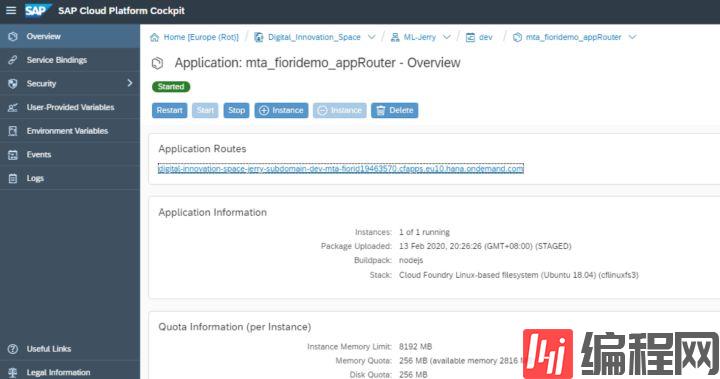
假设我已经开发好了一个SAP MTA应用,包含一个HTML5 module和一个Fiori Launchpad module,已经成功部署到SAP Cloud Platform上:

该HTML5 module里的SAP UI5应用,已经能够通过Fiori Launchpad访问了:

MTA应用的app router url是整个组件的访问入口。

在我的例子里app router的url如下:
https://
我现在的需求是:通过SAP Cloud Platform上portal service提供的portal site作为入口,来访问这个MTA应用的HTML5 module.
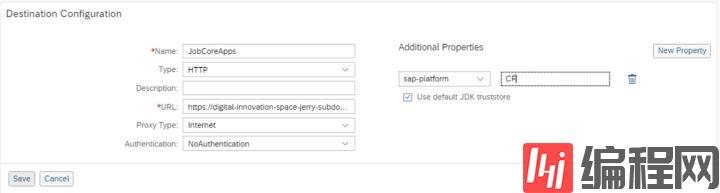
首先创建一个Destination,url指向MTA应用的app router的url.

这个Destination还需要维护一个额外属性,名称为sap-platform, 值为CF:

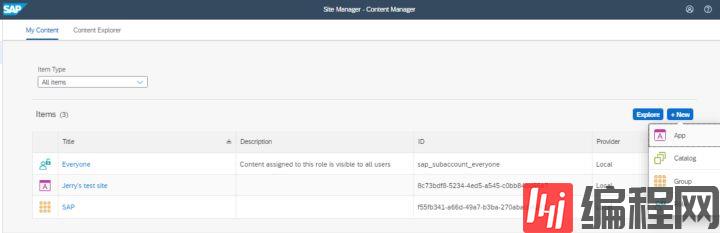
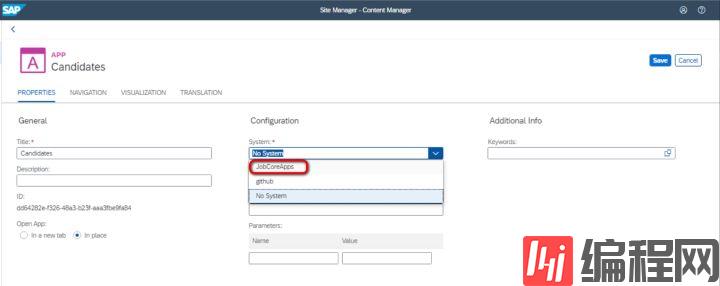
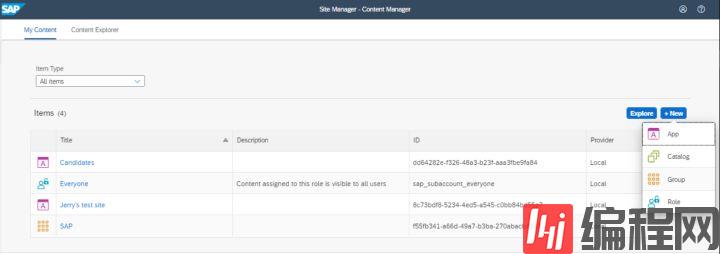
进到SAP云平台的portal应用里,打开content manager,新建一个名为Candidates的应用:

在应用属性里,从system下拉列表里,找到之前创建的Destination:

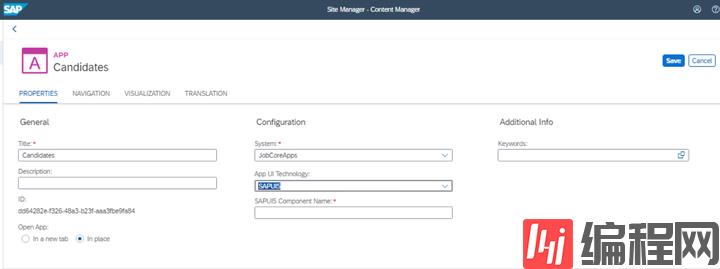
App UI technology选择SAPUI5:

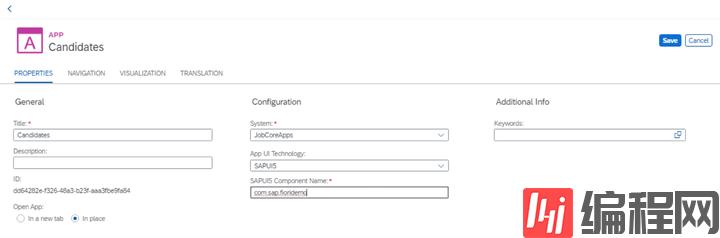
SAPUI5 component name,填上完整的带有namespace的名称:

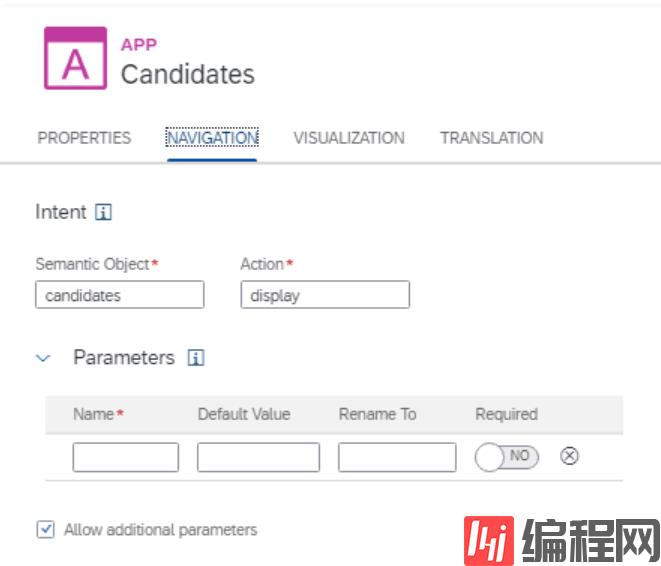
在navigation区域,维护semantic object和action:

新建一个group:

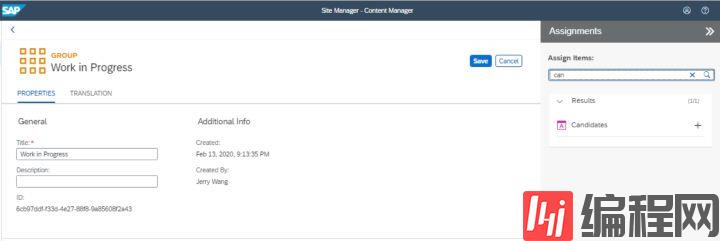
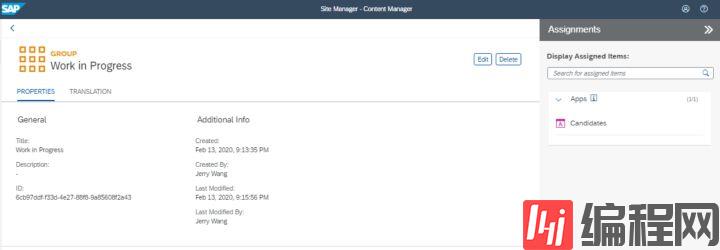
取名为Work in Progress,再将之前创建的candidates分配给这个group:


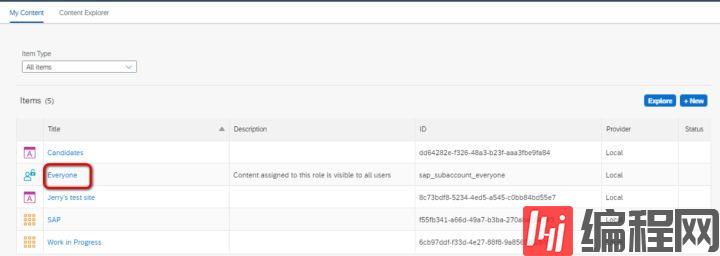
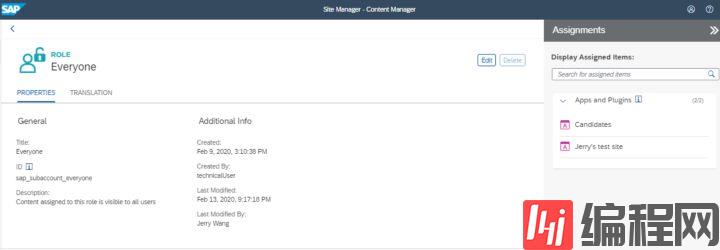
同样打开名为Everyone的role:

将之前创建的Candidates应用分配给这个Role:

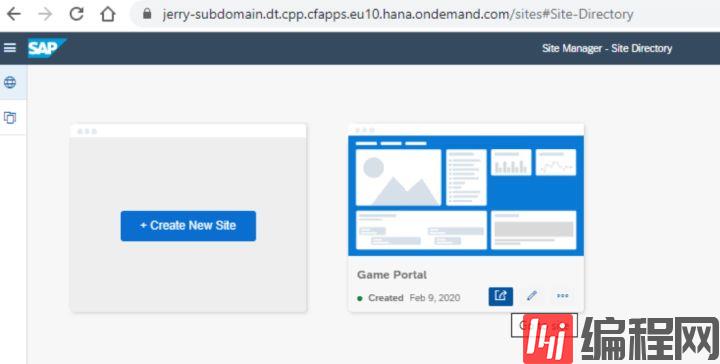
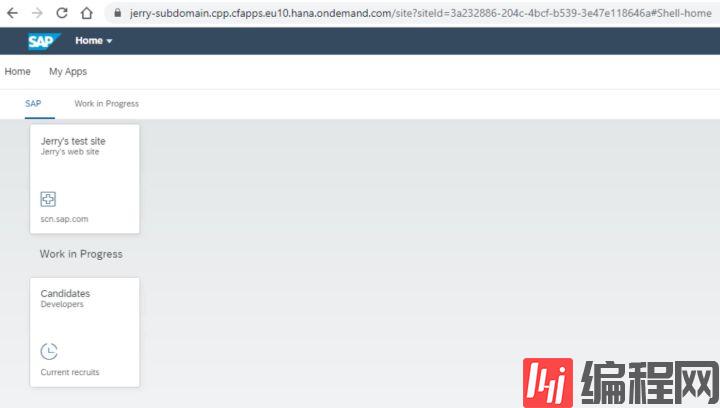
一切就绪,点击Go to site进入portal:

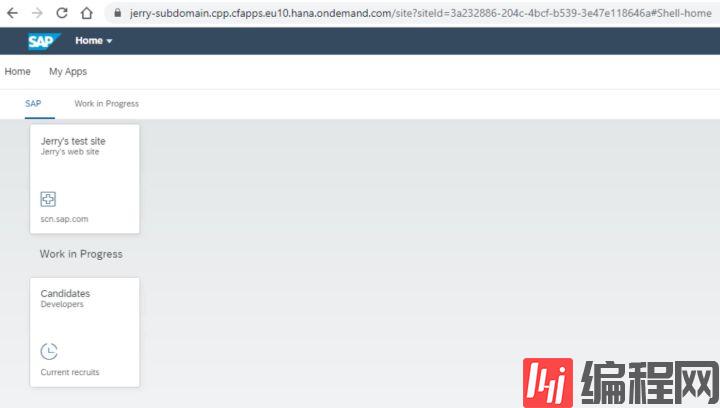
看到了我们之前创建的名为Work in progress的group,以及Candidates应用:



到此,关于“如何使用SAP portal服务将SAP UI5应用部署到portal上”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!










