这篇文章主要介绍了css层叠与z-index的使用示例,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
层叠与层叠等级
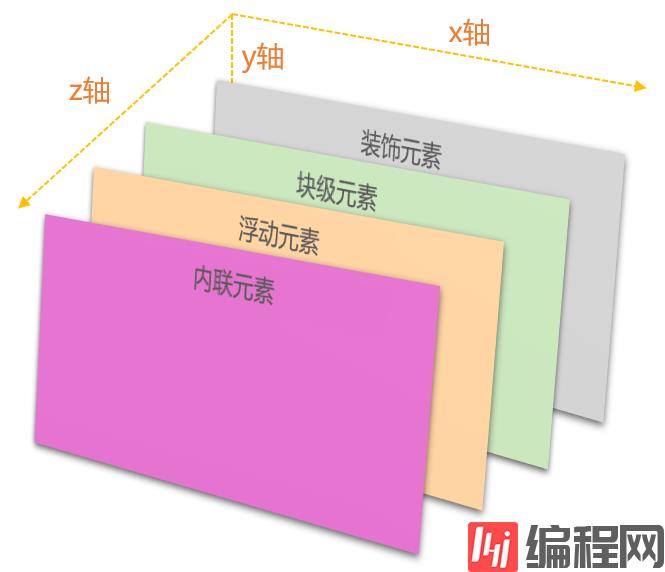
HTML 元素是一个三维的概念,除了水平和垂直方向外,还会在“z 轴”上层层叠加。
既然是叠加,就会涉及到先后顺序的问题,规范中称之为“层叠等级”。
默认情况下,图文是网页的核心,因此内联元素的等级理应最高;然后是布局,其中浮动元素(脱离文档流)的等级高于块级元素;最低等级是设置背景、边框等装饰属性的元素。

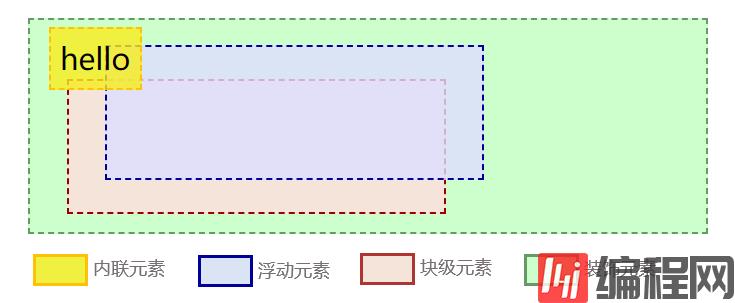
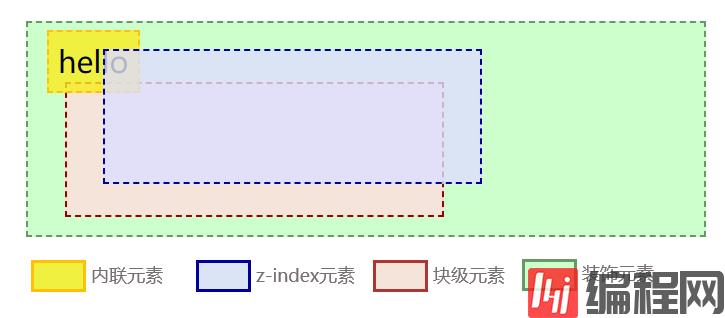
例子:
<style> .f { background-color: #ccffcc; border: 1px dashed #669966; padding: 10px; } .f div:first-of-type, .f div:last-of-type { background-color: rgba(255, 221, 221, .8); border: 1px dashed #990000; width: 200px; height: 70px; margin-left: 10px; } .f div:last-of-type { background-color: rgba(221, 221, 255, .8); border: 1px dashed #000099; float: left; margin-top: -90px; margin-left: 30px; } label { background-color: rgba(247, 236, 27, 0.8); border: 1px dashed #FFC107; padding: 5px; }</style><div class="f"> <label>hello</label> <div></div> <div></div></div>
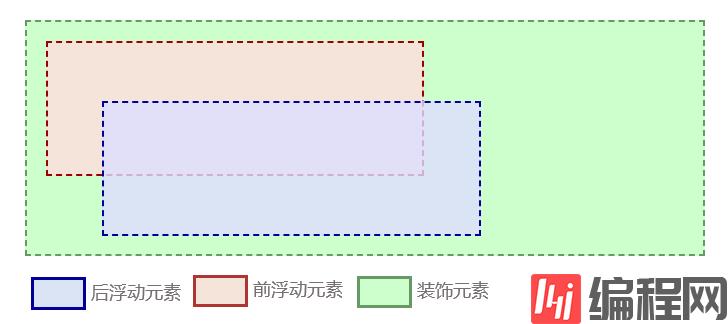
如果元素发生了层叠,层叠等级大的会覆盖小的;如果二者层叠等级相同,根据渲染的顺序,后者会覆盖前者。
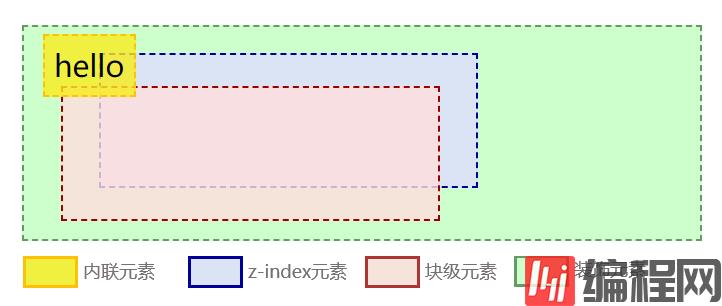
例子:
<style> .f { background-color: #ccffcc; border: 1px dashed #669966; padding: 10px; overflow: hidden; } .f div:first-of-type, .f div:last-of-type { background-color: rgba(255, 221, 221, .8); border: 1px dashed #990000; width: 200px; height: 70px; float: left; } .f div:last-of-type { background-color: rgba(221, 221, 255, .8); border: 1px dashed #000099; margin-top: -40px; margin-left: 30px; }</style><div class="f"> <div></div> <div></div></div>
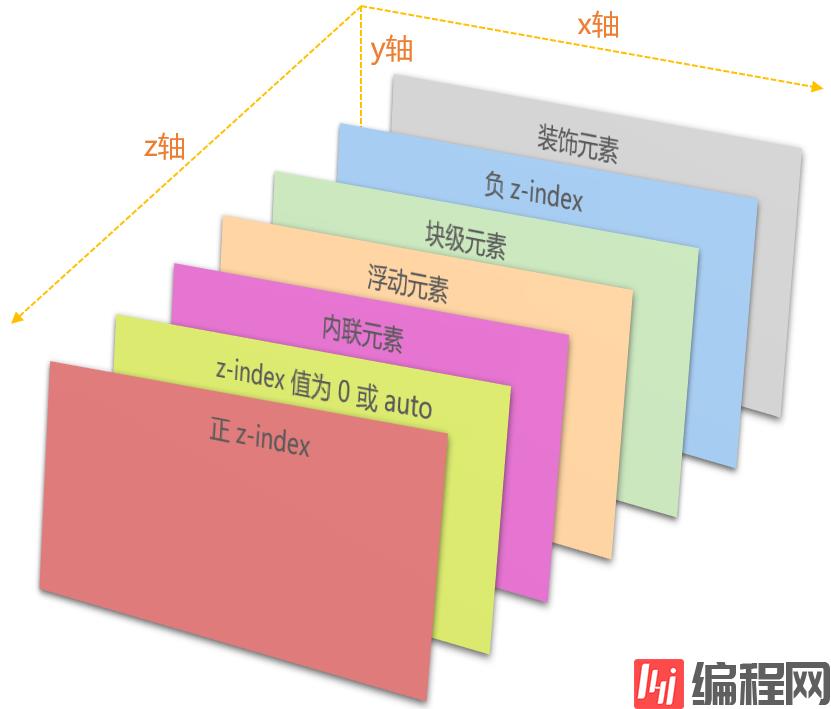
z-index 可以影响层叠等级
如果需要修改元素的层叠等级,可以在已定位的元素(1)上使用 z-index。
z-index 可以取正整数,0 或负整数;如果没有 z-index (默认 z-index:auto )或者 z-index 手动设置为 auto,则视为 0 处理。
*(1)指 position 值为 relative、absolute 或 fixed 的元素。

例子:
<style> .f { background-color: #ccffcc; border: 1px dashed #669966; padding: 10px; position: relative; z-index: 0; } .f div:first-of-type, .f div:last-of-type { background-color: rgba(255, 221, 221, .8); border: 1px dashed #990000; width: 200px; height: 70px; margin-left: 10px; } .f div:last-of-type { background-color: rgba(221, 221, 255, .8); border: 1px dashed #000099; margin-left: 30px; position: absolute; top: 14px; } label { background-color: rgba(247, 236, 27, 0.8); border: 1px dashed #FFC107; padding: 5px; }</style><div class="f"> <label>hello</label> <div></div> <div></div></div>z-index 取正整数,0 或 auto 时:

z-index 取负整数时:

细心的人可能会发现,在例子中,我们为装饰元素(类名 f)设置了定位属性,并且 z-index 设置为 0。如果不这样设置,当元素(蓝色背景的测试元素) z-index 取负整数时,就会跑到装饰元素的后面。有关于这一点,后面“z-index 取负整数值”会讲到。
z-index 与层叠上下文
z-index 可以影响层叠等级,但有个前提条件非常重要,就是参与比较的元素必须在同一个层面上,规范中称之为“层叠上下文”。“上下文”说明这是一块封闭的区域,区域内的子元素不会影响到外部元素;而“层叠”,则意味着只要元素创建这个区域,就会在“z轴”上高于当前上下文。
层叠上下文可以通过一些 CSS 属性创建,常见的属性如下:
html 元素默认创建的,称为根层叠上下文,所有元素都会置于这个层上。
position 值为 relative 或 absolute,且 z-index 值不是 auto(1)。
position 值为 fixed。
CSS3 新属性,比如 opacity 值不是 1、 transform 值不是 none、z-index 值不是 auto 的 flex 和 grid 布局元素等等。
*(1)虽说 z-index:auto 和 z-index:0 可以看成是一样 ,但 z-index: auto 所在的元素只是一个普通定位元素,而 z-index:0 会创建一个层叠上下文。两者等级相同,后者将覆盖前者。
实际工作中,很少使用 CSS3 新属性去主动创建层叠上下文,因此,创建层叠上下文最常用的方法是,给定位元素设置 z-index 整数值。
前面介绍过,z-index 可以修改元素在当前层叠上下文中的层叠等级,现在 z-index 又有了另一层含义,即创建一个新的层叠上下文。
下面,通过例子来更好的理解层叠上下文:
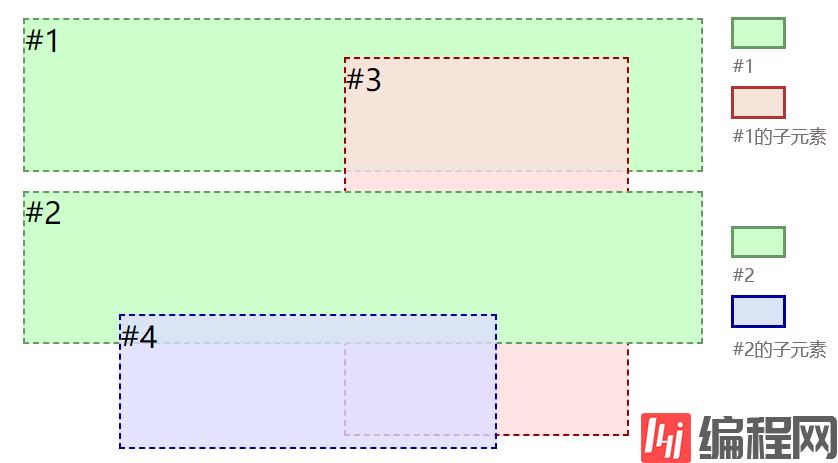
例子:
<style> .f { background-color: #ccffcc; border: 1px dashed #669966; height: 80px; position: relative; margin-bottom: 10px; } .f_1>div { background-color: rgba(255, 221, 221, .8); border: 1px dashed #990000; width: 150px; height: 200px; position: absolute; top: 20px; left: 170px; } .f_2>div { background-color: rgba(221, 221, 255, .8); border: 1px dashed #000099; width: 200px; height: 70px; position: absolute; top: 65px; left: 50px; }</style><div class="f f_1">#1 <div>#3 </div></div><div class="f f_2">#2 <div>#4 </div></div>
例子中,没有元素设置 z-index 值,此时 z-index 就是默认的 auto,因此,元素按照渲染顺序,后者覆盖前者。
如果为#3、#4设置正的 z-index 值,如下:
.f_1>div { z-index: 1;}.f_2>div { z-index: 2;}
此时,父元素#1、#2并没有设置 z-index 值,因此它们不会创建新的层叠上下文,这意味着#3、#4仍然同属于根层叠上下文。
同一层叠上下文,层叠等级大的会覆盖小的,所以#4在所有元素之上。
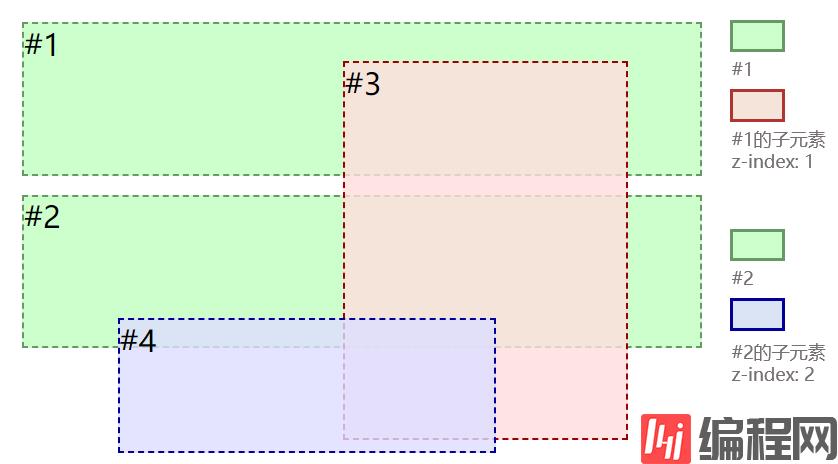
现在为#2、#3、#4设置 z-index 值,如下:
.f_1>div { z-index: 2;}.f_2 { z-index: 1;}.f_2>div { z-index: 9;}
尽管#4的 z-index 值大于#3的,但由于#4属于#2的子元素,其层叠等级完全受制于#2的等级。#2和#3同属于根层叠上下文,且#3大于#2,因此#3在#2(及其子元素)之上。
z-index 取负整数值
常规理解 z-index 取负值,应该会跑到背景色的后面:
例子:
<style> .f { background-color: rgba(204, 255, 204, .8); border: 1px dashed #669966; padding: 10px; } .f div { background-color: rgba(255, 221, 221, .8); border: 1px dashed #990000; width: 200px; height: 70px; position: relative; top: 45px; z-index: -1; }</style><div class="f"> <div></div></div>
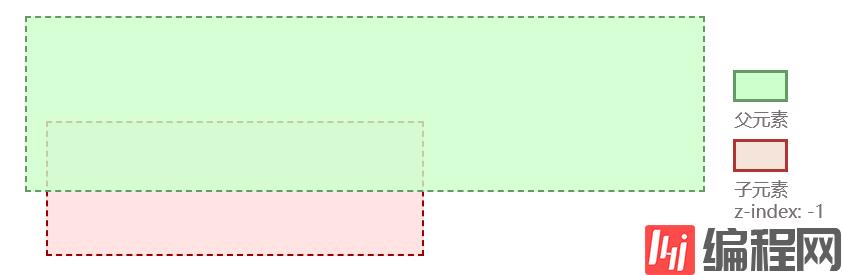
实际工作中, z-index 取负值可以实现隐藏元素的效果。但如果为父元素创建层叠上下文,子元素就会隐藏不掉:
例子:
<style> .f { background-color: rgba(204, 255, 204, .8); border: 1px dashed #669966; padding: 10px; position: relative; z-index: 0; } .f div { background-color: rgba(255, 221, 221, .8); border: 1px dashed #990000; width: 200px; height: 70px; position: relative; top: 45px; z-index: -1; }</style><div class="f"> <div></div></div>
前后例子对比之后,已经很明显的表明,不管 z-index 的负值多大,依然无法突破当前层叠上下文。
感谢你能够认真阅读完这篇文章,希望小编分享的“css层叠与z-index的使用示例”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!




