本篇文章给大家分享的是有关如何在Angular中使用第三方组件和懒加载技术优化性能,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
环境准备
全局安装Angular CLI:npm install -g @angular/cli
使用Angular CLI创建一个新项目:ng new spread-sheets-angular-cli
下载SpreadJS Npm包:npm install @grapecity/spread-sheets;npm install @grapecity/spread-sheets-angular
在angular.json中配置SpreadJS CS
在Angular应用程序中使用 SpreadJS
使用Angular CLI构建和运行项目
完成上述环境搭建,便可将表格编辑器组件集成到 Angular 项目中,实现在线导入导出Excel以及数据在线填报等功能。
在开始优化之前,我们先来分析一下是什么因素影响了项目的性能。
影响项目性能的因素
在集成 SpreadJS 表格组件后,项目的公式数据处理速度符合预期,页面在运行也较为流畅。但是发布后,用户打开页面在加载时间上要比开发环境有所延长,带来的用户体验较差。经过调研,发现在Angular的默认中,NgModule都是急性加载的,也就是会在应用加载时尽快加载。无论是否要立即使用,所有模块都会一并加载。
因此,对于多路由的大型应用,建议采用懒加载——按需加载的NgModule的模式。通过懒加载可以减少初始包的尺寸,从而减少加载时间。
什么是懒加载?
在Web应用程序中,系统的瓶颈常在于系统的响应速度。如果系统响应速度过慢,用户就会出现埋怨情绪,系统的价值也因此会大打折扣。懒加载会在首次加载时,将必须的模块加载,而其余暂时用不到的模块则不会加载。例如在商城系统中,用户打开首页时,只需展示商品,此时用不上支付模块,所以支付模块就可以使用懒加载技术。
项目优化
1. 划分业务模块
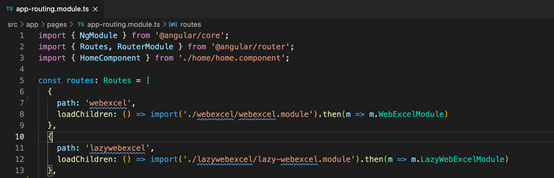
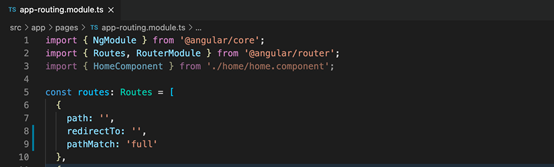
要懒加载Angular模块,需要在AppRoutingModule routes中使用loadchildren替代component进行配置。

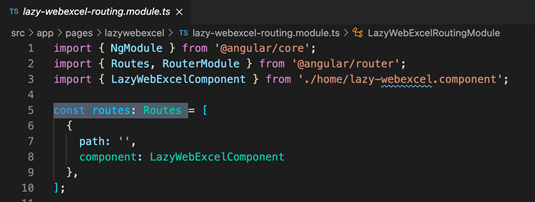
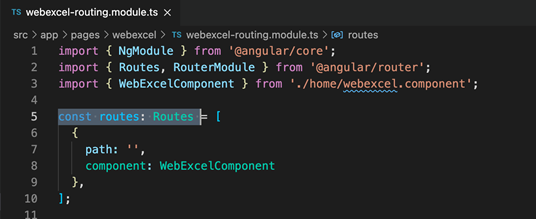
在懒加载模块的路由模块中,添加一个指向该组件的路由。本次的demo存在两个懒加载的模块。


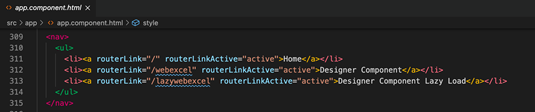
2. 建立导航UI
虽然可以直接在地址栏直接输入URL,但是有导航UI会更好用。三个a标签分别代表主页以及两个需要懒加载的模块。

3. 导入与路由配置
CLI会将每个特性模块自动添加到应用级的路由映射表中,最后通过添加默认路由来最终完成。

4. 特性模块内部

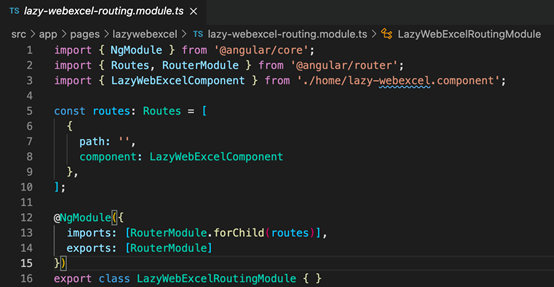
我们到lazy-webexcel.module.ts文件看下,导入了lazy-webexcel-routing.module.ts和lazy-webexcel.component.ts文件。@NgModule的imports数组列出了LazyWebExcelRoutingModule,让LazyWebExcelModule可以访问他自己的路由模块。另外,LazyWebExcelComponent属于LazyWebExcelModule。

设置path为空,因为AppRoutingModule 中的路径已经设置了,LazyWebExcelRoutingModule中的此路由已经位于lazywebexcel这个上下文中。另一个模块配置也类似,因此不再赘述。
5. 确认它正常工作
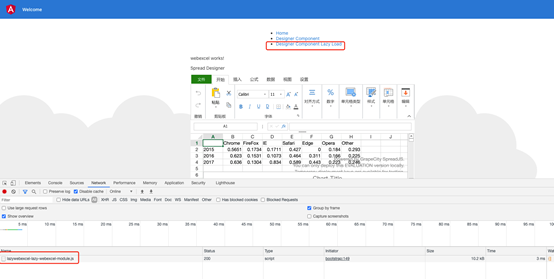
我们可以通过Chrome的开发者工具的网络页标签来确认这些模块是否懒加载。点击Designer Component LazyLoad,可以看到下图的文件出现,表示准备就绪,特性模块被惰性加载成功。

以上就是如何在Angular中使用第三方组件和懒加载技术优化性能,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注编程网行业资讯频道。




