这篇文章主要介绍“nginx https 443端口如何配置”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“nginx https 443端口如何配置”文章能帮助大家解决问题。
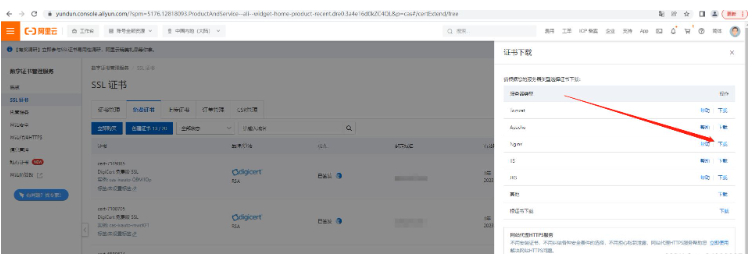
一丶登录阿里云或者腾讯云等域名控制器下载免费证书

二丶点击nginx下载,并且上传到服务器

三丶nginx配置https协议
server { listen 443 ssl; server_name xxx.com; ssl_certificate cert/下载的pem后缀文件; ssl_certificate_key cert/下载的key后缀文件; ssl_session_timeout 120m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers ALL:!ADH:!EXPORT56:RC4+RSA:+HIGH:+MEDIUM:+LOW:+SSLv2:+EXP; ssl_prefer_server_ciphers on; location / { proxy_pass http://转发的路径(跟http一致)/; #proxy_set_header X-Real-IP $remote_addr; #proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; #proxy_set_header Host $http_host; #proxy_set_header X-NginX-Proxy true; #由于nginx的反向代理,所以需要在这里将$remote_addr赋值给某一参数,系统通过该参数获取用户的访问ip,这里直接定义为:WL-Proxy-Client-IP proxy_set_header WL-Proxy-Client-IP $remote_addr; proxy_redirect default; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }至此nginx 配置https完成,如果配置不生效请检查下载的pem 跟key文件是否路径正确
执行nginx重启命令:systemctl restart nginx.service即可应用
关于“nginx https 443端口如何配置”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网行业资讯频道,小编每天都会为大家更新不同的知识点。





