今天给大家介绍一下Silverlight 5 RC对字体呈现的改进是怎样的。文章的内容小编觉得不错,现在给大家分享一下,觉得有需要的朋友可以了解一下,希望对大家有所帮助,下面跟着小编的思路一起来阅读吧。
在Silverlight 5 RC版本中对字体呈现做出了比较大的优化,它现在新增了一个类TextOptions,其内部有三个依赖属性TextFormattingMode、TextHintingMode、TextRenderingMode。对字体的呈现模式进行了定义。
1.TextFormattingMode
它有两种格式化模式,是对字体的格式化进行设置
1 Display:它使用度量来格式化字体和符号,会让字体显示得更加清晰,
2 Ideal:它是老的模式,相对没有那么清晰
2.TextHintingMode
它有两种微调模式,是对字体的渲染模式设置是否关闭
1 Fixed:默认的模式,采用渲染模式
2 Animated:新的模式,它会关闭渲染模式
3.TextRenderingMode
它有四种渲染模式,是对字体渲染类型进行设置
1 Auto:自动模式,默认使用ClearType,除非本机器设置禁用ClearType
2 Aliased:无抗锯齿模式,无抗锯齿的功能
3 Grayscale:使用灰度抗锯齿来绘制文本
4 ClearType:平滑抗锯齿绘制文本
下面我们来通过一个实例来看看Silverlight 5 RC版本中对文字的处理,其Xaml代码如下:
<Grid x:Name="LayoutRoot"Background="White"> <StackPanel Orientation="Vertical"> <StackPanel Margin="10"> <StackPanel.Resources> <Style TargetType="TextBlock"> <Setter Property="FontSize"Value="12"/> </Style> </StackPanel.Resources> <TextBlock Text="Wo shi di yi ge wenjian.看看我的效果: 默认效果 "/> <TextBlock Text="Wo shi di yi ge wenjian.看看我的效果,采用的三种模式: Display, Fixed, Cleartype" TextOptions.TextFormattingMode="Display" TextOptions.TextHintingMode="Fixed" TextOptions.TextRenderingMode="ClearType"/>TextOptions.TextFormattingMode="Display" TextOptions.TextHintingMode="Fixed" TextOptions.TextRenderingMode="ClearType"/> <TextBlock Text="Wo shi di yi ge wenjian.看看我的效果,采用的三种模式: Display, Animated, ClearType" TextOptions.TextFormattingMode="Display" extOptions.TextHintingMode="Animated" TextOptions.TextRenderingMode="ClearType"/>TextOptions.TextFormattingMode="Display" TextOptions.TextHintingMode="Animated" TextOptions.TextRenderingMode="ClearType"/> <TextBlock Text="Wo shi di yi ge wenjian.看看我的效果,采用的三种模式,采用的三种模式: Display, Fixed, Aliased" TextOptions.TextFormattingMode="Display" TextOptions.TextHintingMode="Fixed" TextOptions.TextRenderingMode="Aliased"/>TextOptions.TextFormattingMode="Display" TextOptions.TextHintingMode="Fixed" TextOptions.TextRenderingMode="Aliased"/> <TextBlock Text="Wo shi di yi ge wenjian.看看我的效果,采用的三种模式: Display, Fixed, Grayscale" TextOptions.TextFormattingMode="Display" TextOptions.TextHintingMode="Fixed" TextOptions.TextRenderingMode="Grayscale"/>TextOptions.TextFormattingMode="Display" TextOptions.TextHintingMode="Fixed" TextOptions.TextRenderingMode="Grayscale"/> <TextBlock Text="Wo shi di yi ge wenjian.看看我的效果,采用的三种模式: Ideal, Fixed, Cleartype" TextOptions.TextFormattingMode="Ideal" TextOptions.TextHintingMode="Fixed" TextOptions.TextRenderingMode="Cleartype"/>TextOptions.TextFormattingMode="Ideal" TextOptions.TextHintingMode="Fixed" TextOptions.TextRenderingMode="Cleartype"/> <TextBox Name="tbText"FontSize="12"Text="Wo shi di yi ge wenjian.看看我的效果,后台控制效果"></TextBox> </StackPanel> </StackPanel> </Grid>其CS代码如下,通过后台代码设置文字显示效果。
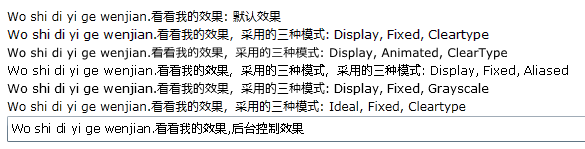
publicMainPage() { InitializeComponent(); //后台设置tbText控件的文字显示效果 TextOptions.SetTextFormattingMode(tbText, TextFormattingMode.Ideal); TextOptions.SetTextHintingMode(tbText, TextHintingMode.Fixed ); TextOptions.SetTextRenderingMode(tbText, TextRenderingMode.Aliased ); }最后我们来看看运行效果如下,如需源码请点击 SL5Text.zip 下载。

以上就是Silverlight 5 RC对字体呈现的改进是怎样的的全部内容了,更多与Silverlight 5 RC对字体呈现的改进是怎样的相关的内容可以搜索编程网之前的文章或者浏览下面的文章进行学习哈!相信小编会给大家增添更多知识,希望大家能够支持一下编程网!




