本篇内容主要讲解“ajax怎么写自定义header参数”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“ajax怎么写自定义header参数”吧!
$.ajax({ type: "post", url:"http://127.0.0.1:4564/bsky-app/template/testPost", contentType: "application/json;charset=utf-8", data :JSON.stringify({"bodyName":"sdfsdf","date":"2017-11-28 07:34:01","price": 10.5,"tbId": 1}), dataType: "json", beforeSend: function (XMLHttpRequest) { XMLHttpRequest.setRequestHeader("token", "eyJhbGciOiJIUzUxMiJ9.eyJzdWIiOiIxOD....."); }, success: function (data) { alert(data); },error:function(error){ console.log(error); } }); beforeSend: function (XMLHttpRequest) { XMLHttpRequest.setRequestHeader("token", "eyJhbGciOiJIUzUxMiJ9.eyJzdWIiOiIxOD....."); },其中,token是服务端自定义的header参数
补充知识:ajax请求携带cookie和自定义请求头header(跨域和同域)
ajax请求携带cookie、自定义header总结:
错误:
1.ajax请求时是不会自动带上cookie的,要是想让他带上的话,必须设置withCredential为true。
正确:
ajax同域请求下,ajax会自动带上同源的cookie;
ajax同域请求下,ajax添加自定义请求头(或原装)header,前端、后台不需要增加任何配置,
并且不会因为增加自定义请求头header,而引起预检查请求(options);
ajax跨域请求下,如果不需要携带cookie、请求头header,只需要在后台配置相应参数即可;
后台参数:
(1).Access-Control-Allow-Origin:设置允许跨域的配置, 响应头指定了该响应的资源是否被允许与给定的origin共享;
ajax跨域请求下,ajax不会自动携带同源的cookie,需要通过前端配置相应参数才可以跨域携带同源cookie,后台配置相应参数才可以跨域返回同源cookie;
前端参数:
withCredentials: true(发送Ajax时,Request header中会带上Cookie信息)
后台参数:
(1).Access-Control-Allow-Origin:设置允许跨域的配置, 响应头指定了该响应的资源是否被允许与给定的origin共享;
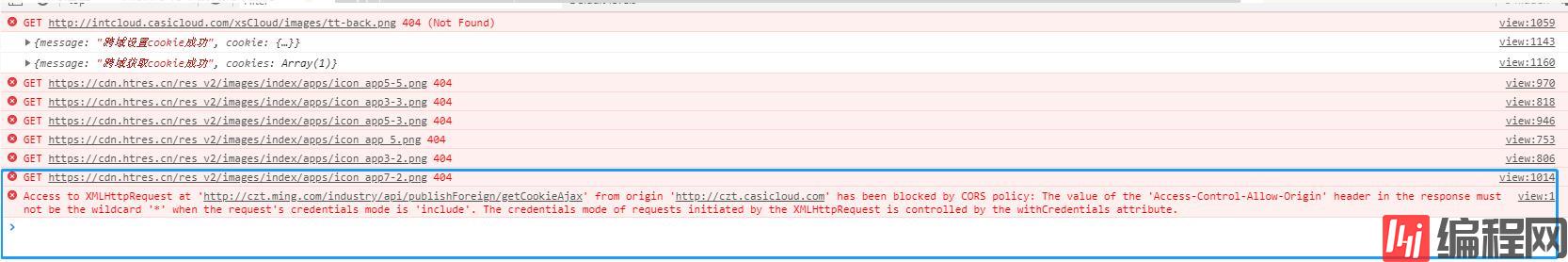
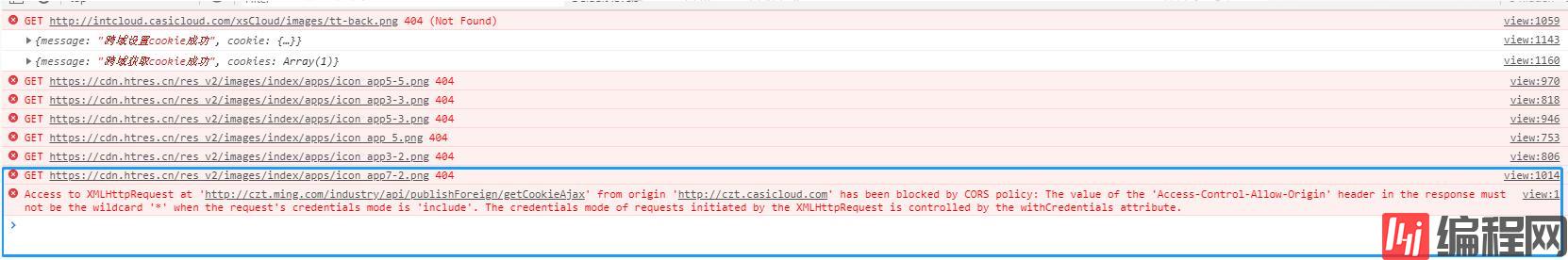
特别说明:配置了Access-Control-Allow-Credentials:true则不能把Access-Control-Allow-Origin设置为通配符*;
(2).Access-Control-Allow-Credentials:响应头表示是否可以将对请求的响应暴露给页面(cookie)。返回true则可以,其他值均不可以。
ajax请求任何时候都不会带上不同源的cookie(Cookie遵循同源策略);
ajax跨域请求下,ajax添加自定义或者原装的请求头,请求会发送两次,第一次预检查请求,第二次正常请求,详细描述:
post(或GET)跨域请求时,分为简单请求和复杂请求,跨域携带自定义或者原装请求头头时是复杂请求。
复杂请求会先发送一个method 为option的请求,目的是试探服务器是否接受发起的请求. 如果服务器说可以,再进行post(或GET)请求。
对于java后台web应用,跨域需要添加一个过滤器(过滤器详见下面案例代码),这个过滤器做的事就是,加了几个http header在返回中,
Access-Control-Allow-Origin 我能接受的跨域请求来源,配置主机名
Access-Control-Allow-Headers 表示能接受的http头部,别忘了加入你自己发明创造的头部
Access-Control-Allow-Methods 表示能接受的http mothed ,反正就那几种,全写上也无妨,猥琐点就只写 post, options
如果是OPTION返回空,设置返回码为202,202表示通过。
需要前端配置相应参数才可以跨域携带请求头,后台配置相应参数进行跨域携带请求头;
前端参数:
crossDomain:true(发送Ajax时,Request header 中会包含跨域的额外信息,但不会含cookie(作用不明,不会影响请求头的携带))
后台参数(配置预检查过滤器):
(1)Access-Control-Allow-Origin:设置允许跨域的配置, 响应头指定了该响应的资源是否被允许与给定的origin共享;
(2)Access-Control-Allow-Credentials:响应头表示是否可以将对请求的响应暴露给页面(cookie)。返回true则可以,其他值均不可以;
(3)Access-Control-Allow-Headers:用于预检请求中,列出了将会在正式请求的 Access-Control-Request-Headers 字段中出现的首部信息。(自定义请求头);
(4)Access-Control-Allow-Methods:在对预检请求的应答中明确了客户端所要访问的资源允许使用的方法或方法列表;
亲测小结论:
ajax跨域请求下,后台不配置跨域Access-Control-Allow-Origin,同样能够执行后台方法,但是无法执行ajax的success的方法,控制台报跨域错误;
ajax跨域请求下,前端配置withCredentials: false,同样能够执行后台方法,但是无法携带同源cookie,后台无法获取;
ajax跨域请求下,前端配置withCredentials: true,后端没有配置Access-Control-Allow-Credentials:true,同样能够执行后台方法,并能够生成cookie并返回浏览器,但是无法执行ajax的success的方法,控制台报跨域错误;
ajax跨域请求下,前端配置withCredentials: false或不配置withCredentials,后端配置Access-Control-Allow-Credentials:true或者false,同样能够执行后台方法,并能够生成cookie并返回浏览器,但是无法携带同源cookie,能够执行ajax的success的方法;
Cookie携带只区分域名,不区分端口;
jsonp可以携带cookie,但只能携带所属域名的cookie(同源策略);
jsonp可以跨域生成cookie,流程如下:跨域请求之后,在服务器端生成cookie,并在浏览器端记录相应的cookie;
静态资源同样会携带cookie(js和图片等),但是如果是和当前页面不同域只是在network中不显示cookie选项,但是后台能够获取到对应cookie;
ajax同域请求会自动带上同源的cookie,不会带上不同源的cookie;
这是MDN对withCredentials的解释: MDN-withCredentials ,我接着解释一下同源。
众所周知,ajax请求是有同源策略的,虽然可以应用CORS等手段来实现跨域,但是这并不是说这样就是“同源”了。ajax在请求时就会因为这个同源的问题而决定是否带上cookie,这样解释应该没有问题了吧,还不知道同源策略的,应该去谷歌一下看看。
总结:
最好前端后台配置跨域,则同时配置相应的跨域配置,否则总会出现不可控的错误;
1. ajax跨域请求(无cookie、无header)案例(java)
(1)启动一个java web项目,配置两个域名(host),czt.ming.com、czt.casicloud.com,java后端代码如下:
注意:Access-Control-Allow-Origin
@RequestMapping(value ="/getAjaxCross",method= {RequestMethod.GET}) public void getAjaxCross(HttpServletRequest request, HttpServletResponse response){ try { response.setCharacterEncoding("UTF-8"); //设置允许多个域名允许跨域集合 String[] allowDomains = {"http://czt.casicloud.com", "http://czt.ming.com"}; Set allowOrigins = new HashSet(Arrays.asList(allowDomains)); String origin = request.getHeader("Origin"); if(allowOrigins.contains(origin)){ //设置允许跨域的配置:Access-Control-Allow-Origin: 响应头指定了该响应的资源是否被允许与给定的origin共享 response.setHeader("Access-Control-Allow-Origin", origin); } //数据 Map<String, Object> resultMap = new HashMap<String, Object>(); resultMap.put("message", "ajax请求,跨域成功"); String result = JsonUtils.objectToJson(resultMap); response.getWriter().write(result); } catch (Exception e) { e.printStackTrace(); } }(2)前端页面代码如下:
//4.ajax跨域 function getCookieAjaxCross() { $.ajax({ type:"get", url:"http://czt.ming.com/xxx/xxx/xxx/getAjaxCross", async:true, data:{}, dataType: 'json', success: function(data) { console.log(data); } }); } getCookieAjaxCross();(3)测试ajax跨域请求:
通过http://czt.casicloud.com/xxx/xxx访问页面,js触发ajax跨域请求http://czt.ming.com/xxx/xxx/xxx/getAjaxCross,前端和后台如果不按照代码中配置相应参数会报各种跨域错误;

2. ajax跨域请求获取和创建cookie案例(java)
(1)启动一个java web项目,配置两个域名(host),czt.ming.com、czt.casicloud.com,java后端代码如下:
注意:Access-Control-Allow-Credentials和Access-Control-Allow-Origin
@RequestMapping(value ="/getCookieAjax",method= {RequestMethod.GET}) public void getCookieAjax(HttpServletRequest request, HttpServletResponse response){ try { response.setCharacterEncoding("UTF-8"); response.setHeader("Access-Control-Allow-Credentials", "true"); //设置允许多个域名允许跨域集合 String[] allowDomains = {"http://czt.casicloud.com", "http://czt.ming.com"}; Set allowOrigins = new HashSet(Arrays.asList(allowDomains)); String origin = request.getHeader("Origin"); if(allowOrigins.contains(origin)){ //设置允许跨域的配置:Access-Control-Allow-Origin: 响应头指定了该响应的资源是否被允许与给定的origin共享 response.setHeader("Access-Control-Allow-Origin", origin); } //获取cookie Cookie[] cookies = request.getCookies(); //设置cookie Cookie cookie = new Cookie("access_token_ajax", UUID.randomUUID().toString()); cookie.setPath("/"); response.addCookie(cookie); //数据 Map<String, Object> resultMap = new HashMap<String, Object>(); resultMap.put("cookies", cookies); resultMap.put("message", "ajax请求,跨域传递cookie成功"); String result = JsonUtils.objectToJson(resultMap); response.getWriter().write(result); } catch (Exception e) { e.printStackTrace(); } }(2)前端页面代码如下:
注意:withCredentials和crossDomain(作用不明)
//4.ajax跨域携带cookie和自定义请求头header function getCookieAjaxCross() { $.ajax({ type:"get", url:"http://czt.ming.com/industry/api/publishForeign/getCookieAjax", async:true, data:{}, dataType: 'json', xhrFields: { withCredentials: true // 发送Ajax时,Request header中会带上 Cookie 信息。 }, crossDomain: true, // 发送Ajax时,Request header 中会包含跨域的额外信息,但不会含cookie(作用不明,不会影响请求头的携带) success: function(data) { console.log(data); } }); } getCookieAjaxCross();(3)测试ajax跨域请求获取和创建cookie:
通过http://czt.casicloud.com/xxx/xxx访问页面,js触发ajax跨域请求http://czt.ming.com/xxx/xxx/xxxx/getCookieAjax,前端和后台如果不按照代码中配置相应参数会报各种跨域错误;

3. ajax跨域请求,携带请求头header案例(java)
(1)启动一个java web项目,配置两个域名(host),czt.ming.com、czt.casicloud.com;
(2)ajax跨域携带请求头会发送两次请求,一次预检查请求(options),预检查请求通过之后才会进行真正的请求,所以java后台需要配置相应的跨域过滤器,如下:
import java.io.IOException;import java.util.Arrays;import java.util.HashSet;import java.util.Set;import javax.servlet.Filter;import javax.servlet.FilterChain;import javax.servlet.FilterConfig;import javax.servlet.ServletException;import javax.servlet.ServletRequest;import javax.servlet.ServletResponse;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;public class CorsFilter implements Filter { @Override public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException { HttpServletRequest httpRequest = (HttpServletRequest) servletRequest; HttpServletResponse httpResponse = (HttpServletResponse) servletResponse; //设置允许多个域名允许跨域集合 String[] allowDomains = {"http://czt.casicloud.com", "http://czt.ming.com"}; Set<String> allowOrigins = new HashSet<String>(Arrays.asList(allowDomains)); String origin = httpRequest.getHeader("Origin"); if(allowOrigins.contains(origin)){ //设置允许跨域的配置:Access-Control-Allow-Origin: 响应头指定了该响应的资源是否被允许与给定的origin共享 httpResponse.setHeader("Access-Control-Allow-Origin", origin); } httpResponse.setHeader("Access-Control-Allow-Credentials", "true"); httpResponse.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept, access-token"); httpResponse.setHeader("Access-Control-Allow-Methods", "GET, PUT, DELETE, POST, OPTIONS"); if (httpRequest.getMethod().equalsIgnoreCase("OPTIONS")) { httpResponse.setStatus(202); httpResponse.getWriter().close(); return; } filterChain.doFilter(servletRequest, servletResponse); } @Override public void destroy() { } @Override public void init(FilterConfig filterConfig) throws ServletException { }}web.xml中配置过滤器:
<filter> <filter-name>CorsFilter</filter-name> <filter-class>xxx.xxx.xxx.xx.xxx.CorsFilter</filter-class> </filter> <filter-mapping> <filter-name>CorsFilter</filter-name> <url-pattern> @RequestMapping(value ="/getPersonHeader",method=RequestMethod.GET) public void getPersonHeader(HttpServletRequest request, HttpServletResponse response){ try { response.setCharacterEncoding("UTF-8"); String personHeader = request.getHeader("Access-Token"); System.err.println("获取自定义请求头(Access-Token):" + personHeader); //数据 Map<String, Object> resultMap = new HashMap<String, Object>(); resultMap.put("message", "跨域获取请求头成功"); resultMap.put("personHeader", personHeader); String result = JsonUtils.objectToJson(resultMap); response.getWriter().write(result); } catch (Exception e) { e.printStackTrace(); } }(4)前端页面代码如下:
注意:crossDomain(作用不明)
//同域前端设置自定义请求头,后端获取自定义请求头 function getPersonHeader() { $.ajax({ type:"get", url:"/xxx/xxx/xxx/getPersonHeader", async:true, //ajax配置请求头方式,第一种 headers: { "Access-Token":"Access-Token123456",//自定义请求头 "Content-Type":"application/json;charset=utf8" }, //ajax配置请求头方式,第二种 //beforeSend : function(request) { // request.setRequestHeader("Access-Token", "Access-Token123456"); // request.setRequestHeader("Content-Type", "application/json;charset=utf8"); //} data:{}, success: function(data) { console.log(data); } }); } getPersonHeader(); //跨域前端设置自定义请求头,后端获取自定义请求头 function getPersonHeaderCross() { $.ajax({ type:"get", url:"http://czt.ming.com/xxx/xxx/xxx/getPersonHeader", async:true, headers: { "Access-Token":"Access-Token123456",//自定义请求头 "Content-Type":"application/json;charset=utf8" }, data:{}, crossDomain: true, // 发送Ajax时,Request header 中会包含跨域的额外信息,但不会含cookie(作用不明,不会影响请求头的携带) success: function(data) { console.log(data); } }); } getPersonHeaderCross();(5)测试ajax跨域请求携带请求头header:
通过http://czt.casicloud.com/xxx/xxx访问页面,js触发ajax跨域请求http://czt.ming.com/xxx/xxx/xxxx/getPersonHeader,前端和后台如果不按照代码中配置相应参数会报各种跨域错误;
3. jsonp实现跨域读写cookie案例(java)
(1)启动一个java web项目,配置两个域名(host),czt.ming.com、czt.casicloud.com;
(2)java后台jsonp代码:
@RequestMapping(value ="/setCookie.jsonp",method=RequestMethod.GET) public void setCookie(HttpServletRequest request, HttpServletResponse response){ try { response.setCharacterEncoding("UTF-8"); //设置cookie Cookie cookie = new Cookie("access_token", UUID.randomUUID().toString()); cookie.setPath("/"); response.addCookie(cookie); //数据 Map<String, Object> resultMap = new HashMap<String, Object>(); resultMap.put("cookie", cookie); resultMap.put("message", "跨域设置cookie成功"); String result = JsonUtils.objectToJson(resultMap); //前端传过来的回调函数名称 String callback = request.getParameter("callback"); //用回调函数名称包裹返回数据,这样,返回数据就作为回调函数的参数传回去了 result = callback + "(" + result + ")"; response.getWriter().write(result); } catch (Exception e) { e.printStackTrace(); } } @RequestMapping(value ="/getCookie.jsonp",method=RequestMethod.GET) public void getCookie(HttpServletRequest request, HttpServletResponse response){ try { response.setCharacterEncoding("UTF-8"); //获取cookie Cookie[] cookies = request.getCookies(); //数据 Map<String, Object> resultMap = new HashMap<String, Object>(); resultMap.put("cookies", cookies); resultMap.put("message", "跨域获取cookie成功"); String result = JsonUtils.objectToJson(resultMap); //前端传过来的回调函数名称 String callback = request.getParameter("callback"); //用回调函数名称包裹返回数据,这样,返回数据就作为回调函数的参数传回去了 result = callback + "(" + result + ")"; response.getWriter().write(result); } catch (Exception e) { e.printStackTrace(); } }(3)前端代码:
//1.jsonp跨域设置cookie function setCookieCrossJsonp() { $.ajax({ type:"get", url:"http://czt.ming.com/industry/api/publishForeign/setCookie.jsonp", async:true, data:{}, dataType: "jsonp", //返回类型为jsonp,实现跨域 jsonp:"callback", //jsonp和jsonpCallBack相当于在url后添加一个参数:?callback=back jsonpCallback:"back", //设定回调函数的名字,传到后台,进行包装,不设定自动生成 success: function(data) { //成功执行处理,对应后台返回的back(data)方法 console.log(data); } }); } setCookieCrossJsonp(); //2.jsonp跨域获取cookie function getCookieCrossJsonp() { $.ajax({ type:"get", url:"http://czt.ming.com/industry/api/publishForeign/getCookie.jsonp", async:true, data:{}, dataType: "jsonp", //返回类型为jsonp,实现跨域 jsonp:"callback", //jsonp和jsonpCallBack相当于在url后添加一个参数:?callback=back jsonpCallback:"back1", //设定回调函数的名字,传到后台,进行包装,不设定自动生成 success: function(data) { //成功执行处理,对应后台返回的back(data)方法 console.log(data); } }); } getCookieCrossJsonp();(4)测试jsonp跨域请求获取和创建cookie:
通过http://czt.casicloud.com/xxx/xxx访问页面,js触发jsonp跨域请求http://czt.ming.com/xxx/xxx/xxxx/getCookie.jsonp、http://czt.ming.com/xxx/xxx/xxxx/setCookie.jsonp,能够正常跨域设置cookie和获取cookie;
到此,相信大家对“ajax怎么写自定义header参数”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!









