这篇文章主要介绍了vue keep-alive多层级路由支持问题怎么解决的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue keep-alive多层级路由支持问题怎么解决文章都会有所收获,下面我们一起来看看吧。
keep-alive使用
属性值
include - 字符串或正则表达式。只有名称匹配的组件会被缓存。
2.exclude - 字符串或正则表达式。任何名称匹配的组件都不会被缓存。
3.max - 数字。最多可以缓存多少组件实例。
注:匹配首先检查组件自身的 name 选项,如果 name 选项不可用,则匹配它的局部注册名称 (父组件 components 选项的键值)。匿名组件不能被匹配
会执行的两个生命周期
activated(){ console.log("keep进入") if(this.activeName!='1'){ this.activeName='1' } }, deactivated(){ console.log("keep离开") }问题:vue 内置的缓存组件keep-alive,缓存的只有第一层的组件
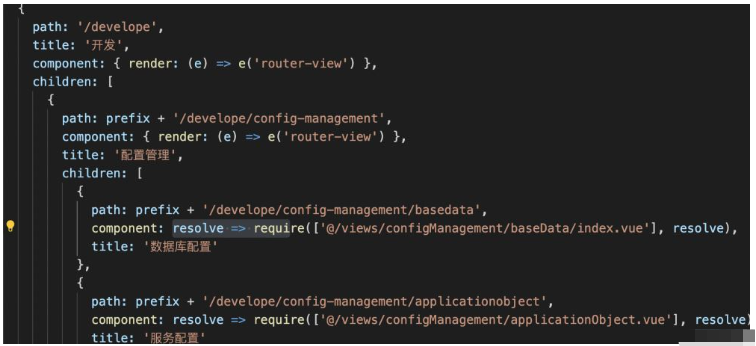
类似于这样的多层级组件是无法支持的

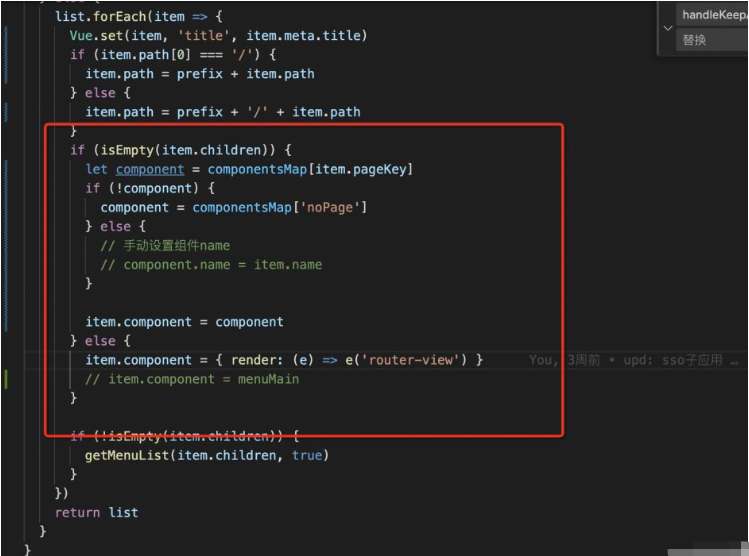
我们项目里的路由还是动态的,其实跟上面一样 主要处理
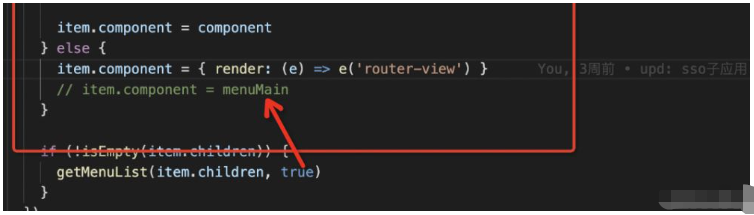
item.component = { render: (e) => e(‘router-view’) }
这个是router-view容器 当你这一层不需要组建的时候 用的

其实逻辑也就是循环遍历后端返回数据,根据key动态的加载页面
解决: 使用keep-alive include属性
1。直接平铺路有,这个不建议,很多路有菜单都是在侧边栏有层级的
这里采用第二种
1)新建MenuMain.vue组件如下
// src/layout/component/MenuMain.vue// 提供多级菜单的容器<template> <keep-alive :include="cachedViews"> <router-view :key="key" /> </keep-alive></template> <script>export default { name: 'MenuMain', // 必须命名 computed: { cachedViews() { return this.$store.state.tagsView.cachedViews }, key() { return this.$route.path } }}</script>2)将此容器取代处理数据时render的 router-view 容器

3)include 数组始终都有 允许MenuMain缓存
cachedViews: ['MenuMain']cachedViews缓存数组 用在 menuMain。vue中 和 你的入口 app.vue router-view
关于“vue keep-alive多层级路由支持问题怎么解决”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“vue keep-alive多层级路由支持问题怎么解决”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网行业资讯频道。




