本篇内容介绍了“css中“+”是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
在css中,“+”是相邻兄弟元素选择器,用于选择紧接在另外一元素后的元素,并且它们具备一个相同的父元素;换句话说,E和F两元素具备一个相同的父元素,并且F元素在E元素后面且相邻,这样就可使用相邻兄弟元素选择器来选择F元素,语法“E + F”。
相邻兄弟元素选择器(E + F)
相邻兄弟选择器能够选择紧接在另外一元素后的元素,并且他们具备一个相同的父元素,换句话说,EF两元素具备一个相同的父元素,并且F元素在E元素后面,并且相邻,这样咱们就可使用相邻兄弟元素选择器来选择F元素。
这里面有2个关键信息:(1)紧接在另一元素后;(2)二者有相同父元素
例子①:
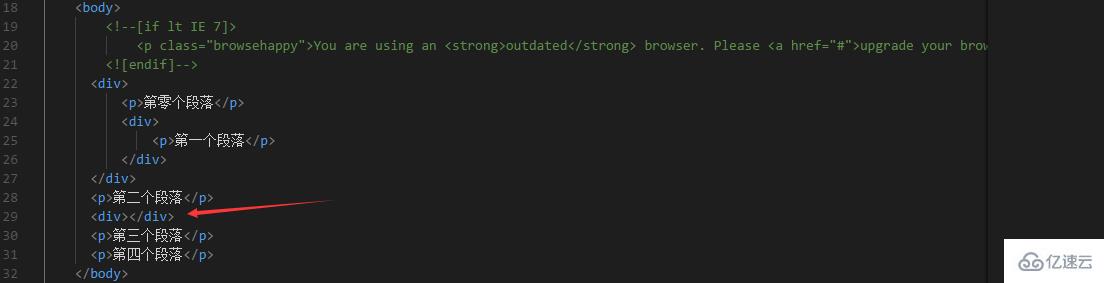
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
div+p{
background-color: aqua;
}
</style>
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<div>
<p>第零个段落</p>
<div>
<p>第一个段落</p>
</div>
</div>
<p>第二个段落</p>
<p>第三个段落</p>
<p>第四个段落</p>
</body>
</html>
div+p表示选取了所有位于 <div> 元素后的第一个 <p> 元素
上述“第零个段落”和“第一个段落”没有被选中,是因为它们都嵌套在了<div>标签中,而不是标签后面的元素;
“第二个段落”被选中,是因为这个<p>标签是<div>标签后的第一个<p>元素,且有相同的父元素<body>;
“第三个段落”和“第四个段落”没被选中是因为它们不是<div>标签后紧邻的<p>标签
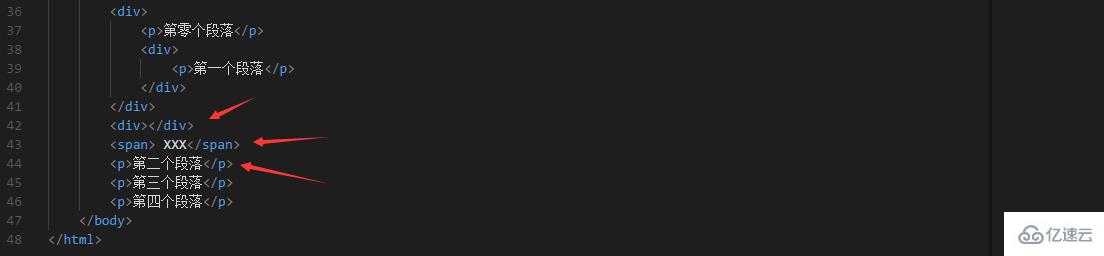
假如希望"第三个段落"也被选中,则需要使它的<p>标签也在<div>标签之后紧邻,如下


如果<p>标签不是紧邻<div>,如下


可以看到“第二个段落”没有被选中,因为相邻兄弟选择器选择的是紧接在一个元素后的元素
div+p{}表示的是选取<div>后紧邻的<p>元素,但是上面代码div标签后紧邻的是<span>标签,也就是它会选择<div>标签后紧邻的<span>标签,<p>标签没有紧邻<div>标签,所以就选不到<p>元素了
例子②:
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
li+li{
background-color: aqua;
}
</style>
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<LI>List item 3</LI>
</ol>
</body>
</html>
一开始特别纳闷为啥“List item 2”和“List item 3”都被选中了~~~
首先分析选择器样式:li+li{},字面意思是选取所有位于 <li> 标签后的第一个 <li> 元素
(1) 很显然第一个<li>标签不会选中,因为它前面不是<li>;
(2) 第二个<li>标签会选中,因为它是第一个<li>标签紧邻的<li>标签;
(3) 第三个<li>标签也会选中:因为第三个<li>标签的上一个标签也是<li> 标签,也满足css选择器li+li{}的条件:<li>标签后的第一个<li>元素
正因为css选择器的样式为li+li{},所以代码中的li标签就可以一直套用这个“公式”。
“css中“+”是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!










