这篇文章给大家分享的是有关javascript将小数转成整数的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
javascript将小数转成整数的方法:首先新建文件,并使用input标签创建数字输入框;然后设置input标签的id属性为data,使用button标签创建按钮;接着使用value属性获得输入框的数字;最后在浏览器查看结果即可。
本教程操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
javascript将小数转成整数的方法:
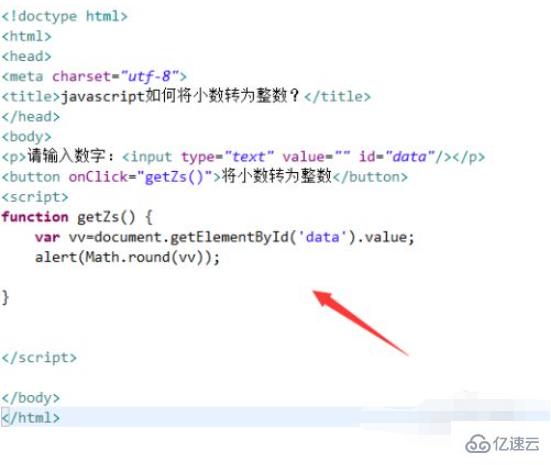
新建一个html文件,命名为test.html,用于讲解javascript如何将小数转为整数。

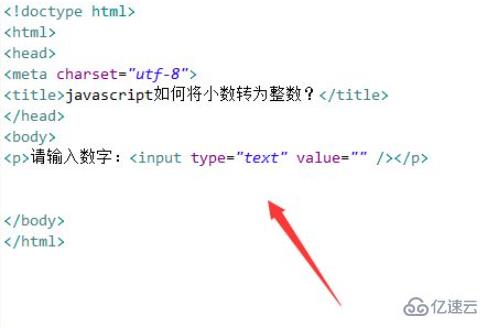
在test.html文件中,使用input标签创建一个数字输入框,用于测试。

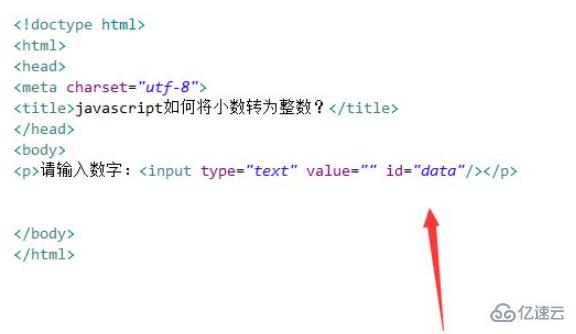
在test.html文件中,设置input标签的id属性为data,用于下面获得input对象。

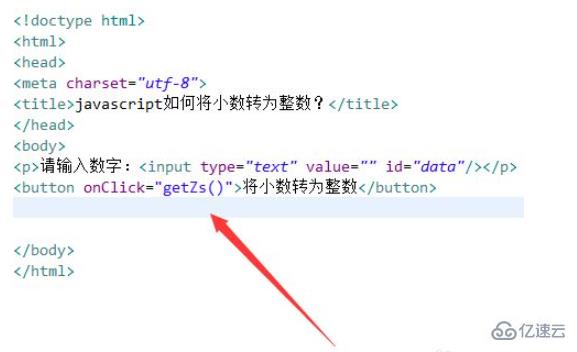
在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行getZs()函数。

在js标签内,创建getZs()函数,在函数内,通过id获得input对象,使用value属性获得输入框的数字,再使用Math对象中的round()方法将数字转换为整数,并使用alert()方法将结果输出。

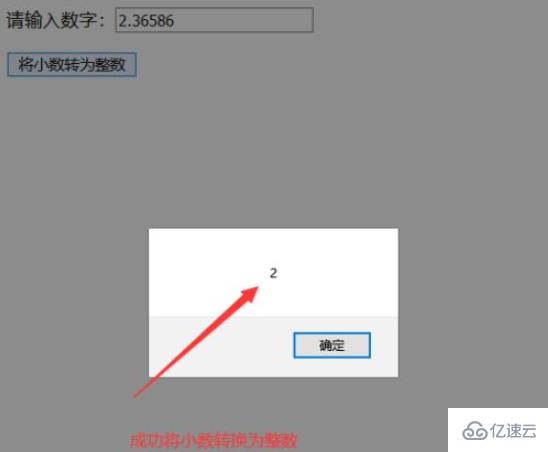
在浏览器打开test.html文件,输入数字,点击按钮,查看结果。

感谢各位的阅读!关于“javascript将小数转成整数的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!





