本文小编为大家详细介绍“javascript如何生成动态表格”,内容详细,步骤清晰,细节处理妥当,希望这篇“javascript如何生成动态表格”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
案例分析
因为里面的学生数据都是动态的,我们需要 js 动态生成。这里我们模拟数据,自己定义好数据。数据我们采取对象形式存储。所有的数据都是放到 tbody 里面的行里面。因为行很多,我们需要循环创建多个行(对应多少人)。
代码
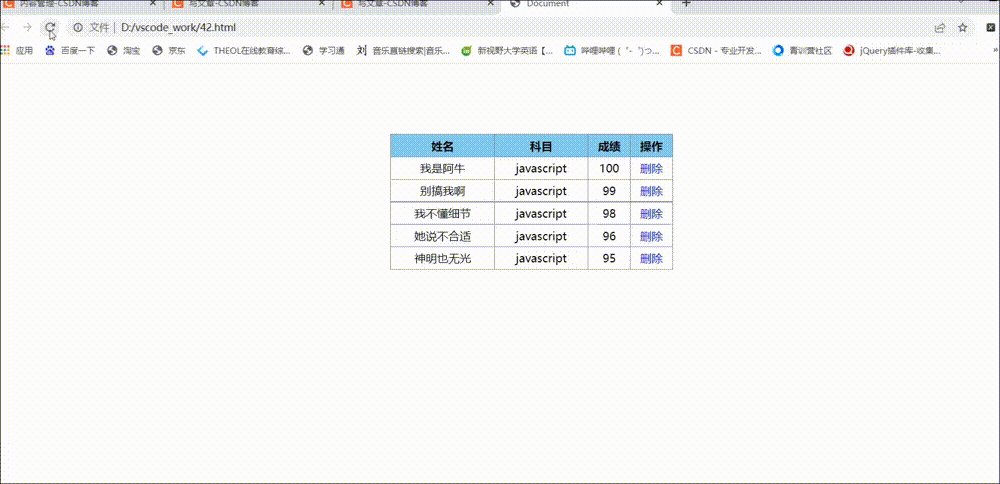
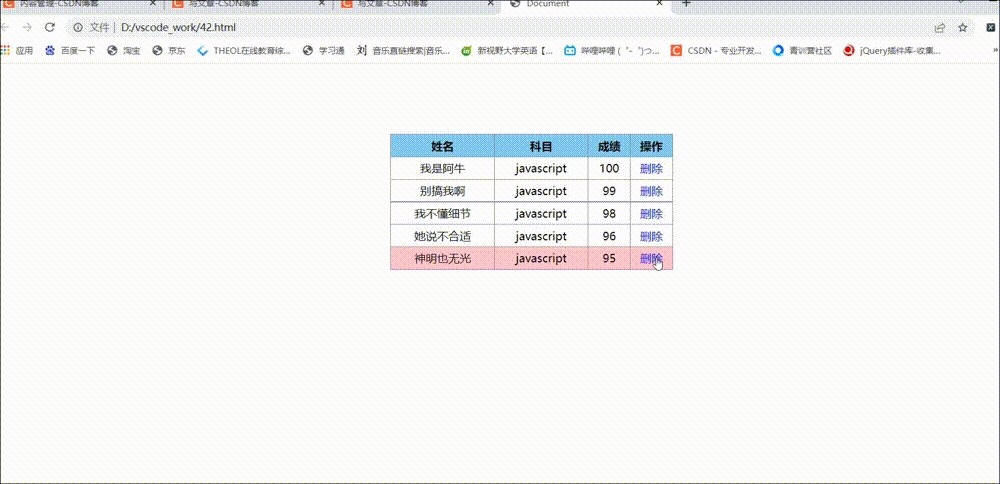
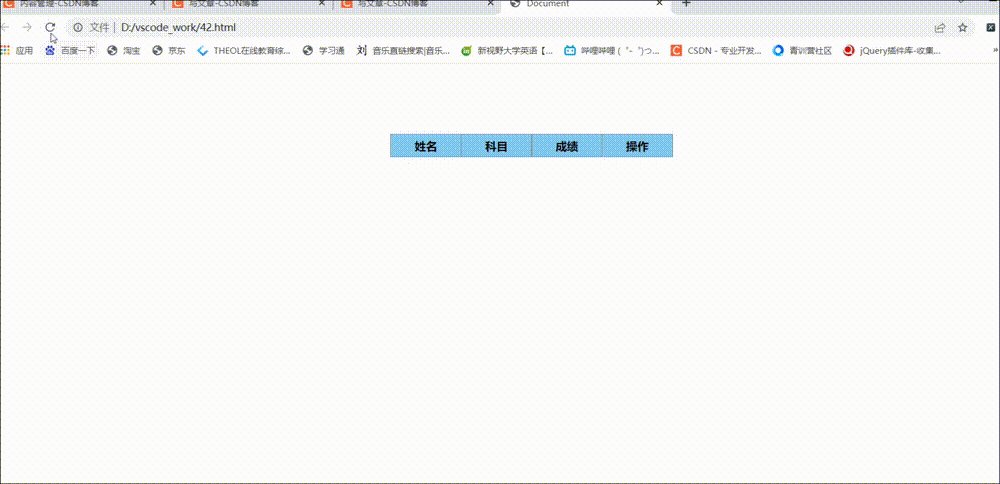
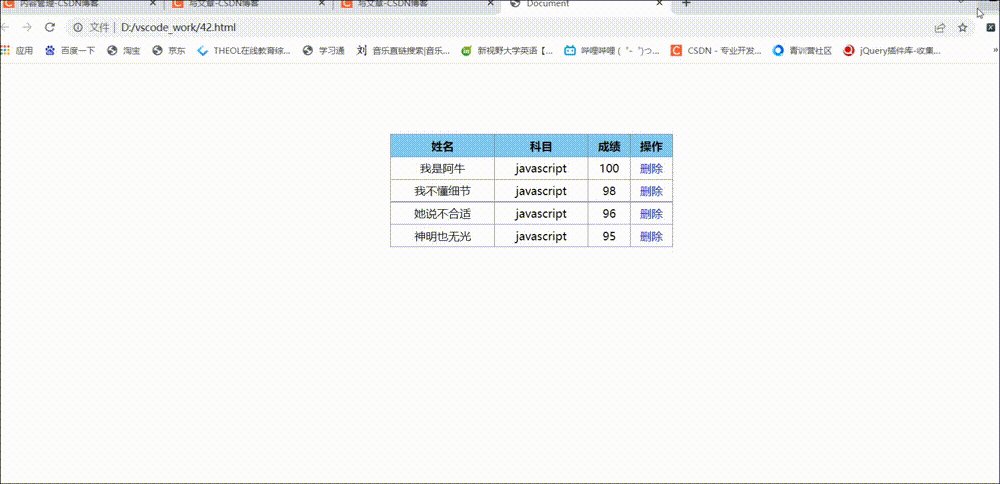
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table{ width: 400px; border-collapse: collapse; margin: 100px auto; border: 1px solid #888; text-align: center; } th,td{ border: 1px solid #888; padding: 5px 0px; } th{ background-color: skyblue; } tr:hover{ cursor: default; background-color: pink; } a:hover{ cursor: pointer; } </style></head><body> <table> <thead> <tr> <th>姓名</th> <th>科目</th> <th>成绩</th> <th>操作</th> </tr> </thead> <tbody> </tbody> </table> <script> //动态生成表格 //data是模拟的后台传来的数据 var data = [ { "name" :"我是阿牛", "class":"javascript", "grade": 100 }, { "name" :"别搞我啊", "class":"javascript", "grade": 99 }, { "name" :"我不懂细节", "class":"javascript", "grade": 98 }, { "name" :"她说不合适", "class":"javascript", "grade": 96 }, { "name" :"神明也无光", "class":"javascript", "grade": 95 } ]; var tbody = document.querySelector('tbody'); for(var i=0;i<data.length;i++){ var tr = document.createElement('tr'); //创建行 tbody.appendChild(tr); // 将tr放到tbody里 for (var k in data[i]){ var td = document.createElement('td'); //创建列 td.innerHTML = data[i][k]; //单元格(列)添加数据 tr.appendChild(td); //将td放到tr里 } //创建删除的单元格 var td = document.createElement('td'); td.innerHTML = '<a herf="javascript:;" >' + '删除' + '</a>'; tr.appendChild(td); } //实现点击删除两字删除对应的行 var as = document.querySelectorAll('a'); for (var i=0;i<as.length;i++){ as[i].onclick = function(){ tbody.removeChild(this.parentNode.parentNode); //this.parentNode.parentNode 代表a的父亲的父亲 } } </script> </body></html>动图演示

读到这里,这篇“javascript如何生成动态表格”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网行业资讯频道。





