今天小编给大家分享一下Ubuntu下怎么使用Python的pygal库创建SVG矢量图形的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
SVG是一种可缩放的二维矢量图形标准,用于提供高质量的矢量图形渲染,SVG具有非常强的开放性,所以其在应用的过程中主要的对象是网络。
环境:Ubuntu 18.04 LTS
Python版本:Python 3.6.7
首先要安装 pygal:
linuxidc@linuxidc:~/linuxidc.com$ pip3 install pygal
Collecting pygal
Downloading https://files.pythonhosted.org/packages/5f/b7/201c9254ac0d2b8ffa3bb2d528d23a4130876d9ba90bc28e99633f323f17/pygal-2.4.0-py2.py3-none-any.whl (127kB)
100% |████████████████████████████████| 133kB 231kB/s
Installing collected packages: pygal
Successfully installed pygal-2.4.0

如果你要把生成格式设为除了 svg 之外的格式,比如 png,jpg 图片格式,就要安装以下这几个库了:
linuxidc@linuxidc:~/linuxidc.com$ pip3 install lxml -i https://pypi.douban.com/simple/
Collecting lxml
Downloading https://pypi.doubanio.com/packages/35/8a/5e066949f2b40caac32c7b2a77da63ad304b5fbe869036cc3fe4a198f724/lxml-4.3.3-cp36-cp36m-manylinux1_x86_64.whl (5.7MB)
100% |████████████████████████████████| 5.7MB 12.6MB/s
Installing collected packages: lxml
Successfully installed lxml-4.3.3

在 Ubuntu 中按照如下提示安装即可:
linuxidc@linuxidc:~/linuxidc.com$ sudo apt-get install libxml2-dev libxslt1-dev python-dev

linuxidc@linuxidc:~/linuxidc.com$ sudo apt-get install python-lxml

linuxidc@linuxidc:~/linuxidc.com$ pip3 install cairosvg -i https://pypi.douban.com/simple/

安装该库原理同上:
linuxidc@linuxidc:~/linuxidc.com$ sudo apt-get install python-cairosvg

如下两个库,只需正常 pip3 安装即可:
linuxidc@linuxidc:~/linuxidc.com$ pip3 install tinycss -i https://pypi.douban.com/simple/
Collecting tinycss
Downloading https://pypi.doubanio.com/packages/05/59/af583fff6236c7d2f94f8175c40ce501dcefb8d1b42e4bb7a2622dff689e/tinycss-0.4.tar.gz (87kB)
100% |████████████████████████████████| 92kB 824kB/s
Building wheels for collected packages: tinycss
Running setup.py bdist_wheel for tinycss … done
Stored in directory: /home/linuxidc/.cache/pip/wheels/00/1e/22/af03548f887c6f9a423f72f819c46a4df9e2aabbb9480be30b
Successfully built tinycss
Installing collected packages: tinycss
Successfully installed tinycss-0.4

linuxidc@linuxidc:~/linuxidc.com$ pip3 install cssselect -i https://pypi.douban.com/simple/
Collecting cssselect
Downloading https://pypi.doubanio.com/packages/7b/44/25b7283e50585f0b4156960691d951b05d061abf4a714078393e51929b30/cssselect-1.0.3-py2.py3-none-any.whl
Installing collected packages: cssselect
Successfully installed cssselect-1.0.3

Hello SVG
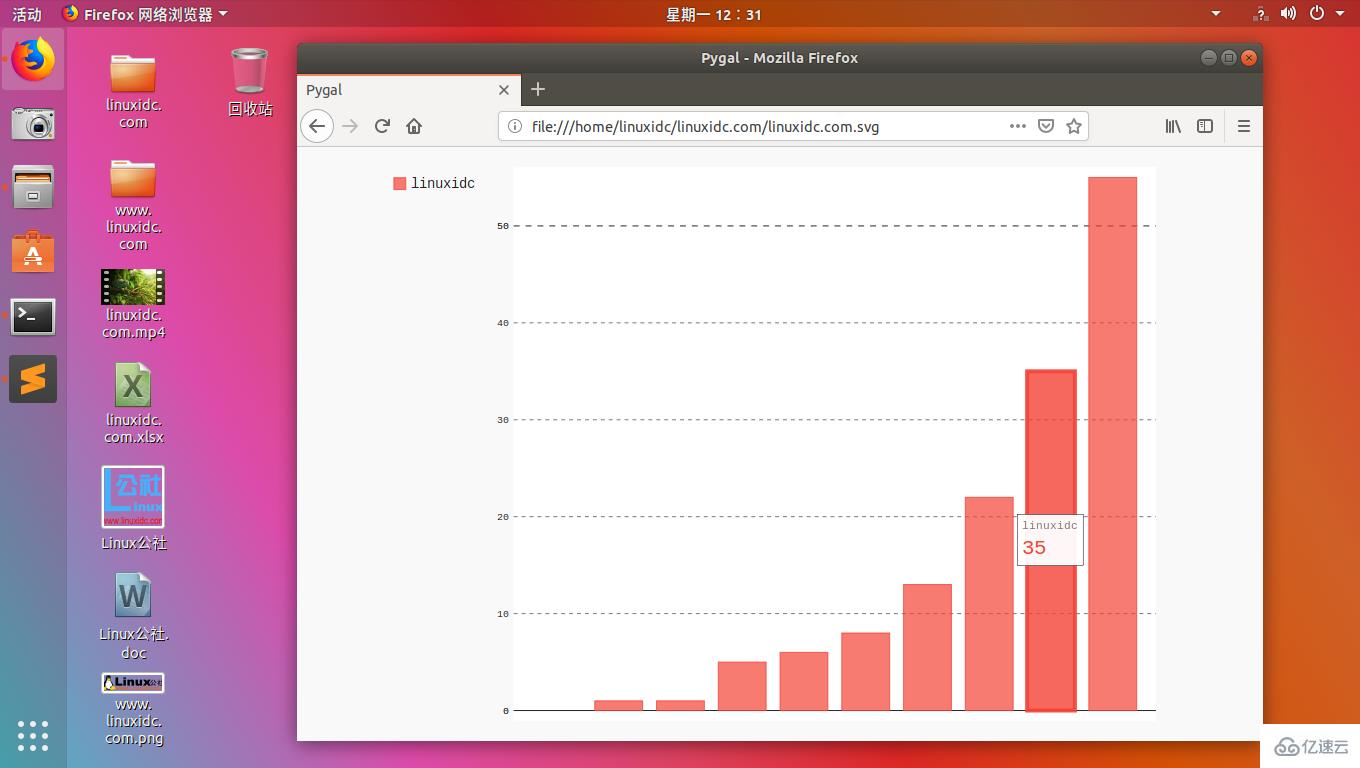
import pygal
bar_chart = pygal.Bar()
bar_chart.add(‘linuxidc’, [0, 1, 1, 5, 6, 8, 13, 22, 35, 55])
bar_chart.render_to_file(‘linuxidc.com.svg’)
在当前目录生成的是黑色的 linuxidc.com.svg 文件,因为是 svg 格式的,一般的话直接是不能打开的,选择默认的浏览器打开吧,看到就是底下这个样子:

更加炫酷点的图:
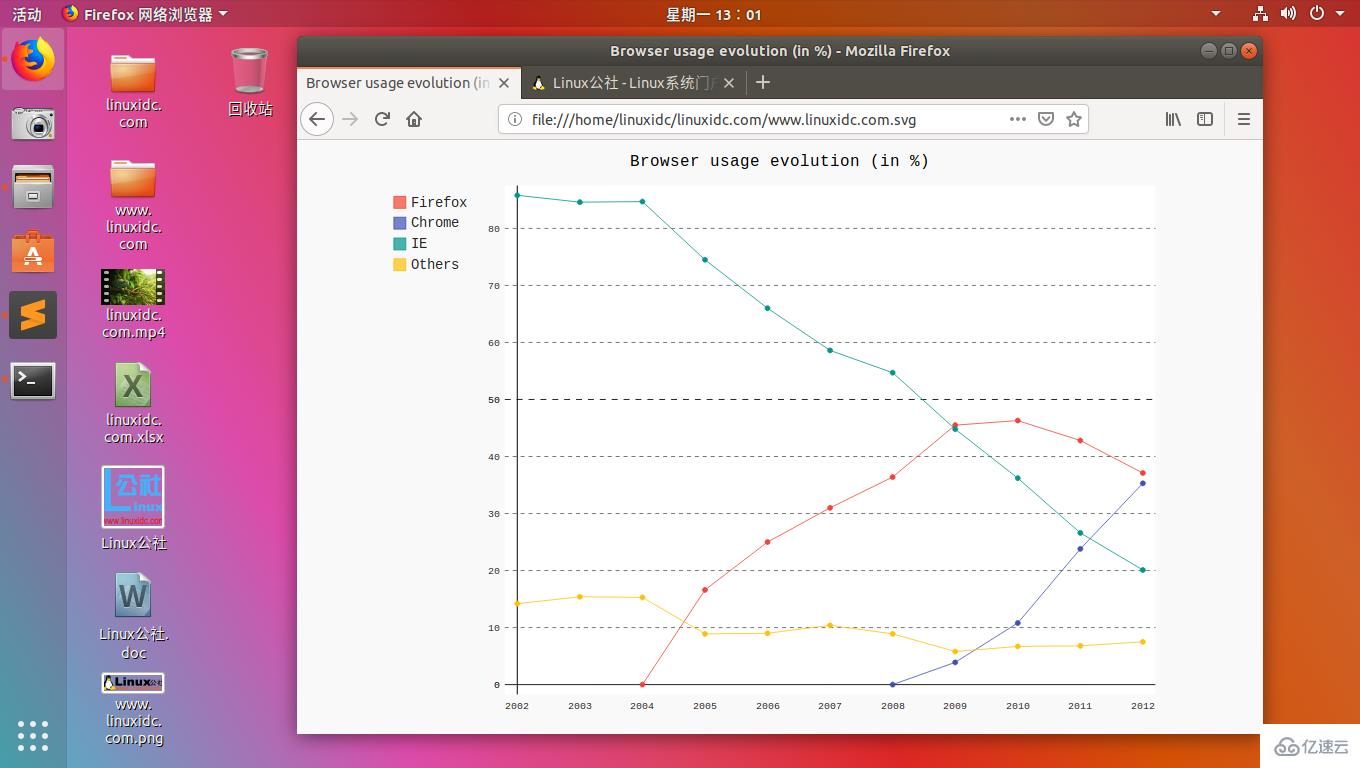
import pygal
line_chart = pygal.Line()
line_chart.title = ‘Browser usage evolution (in %)’
line_chart.x_labels = map(str, range(2002, 2013))
line_chart.add(‘Firefox’, [None, None, 0, 16.6, 25, 31, 36.4, 45.5, 46.3, 42.8, 37.1])
line_chart.add(‘Chrome’, [None, None, None, None, None, None, 0, 3.9, 10.8, 23.8, 35.3])
line_chart.add(‘IE’, [85.8, 84.6, 84.7, 74.5, 66, 58.6, 54.7, 44.8, 36.2, 26.6, 20.1])
line_chart.add(‘Others’, [14.2, 15.4, 15.3, 8.9, 9, 10.4, 8.9, 5.8, 6.7, 6.8, 7.5])
line_chart.render_to_file(‘www.linuxidc.com.svg’)
生成的图就是下面这个样子:

有时候,我们不需要 svg,只需要 png 格式的图表,没关系,pygal 也能够做到:
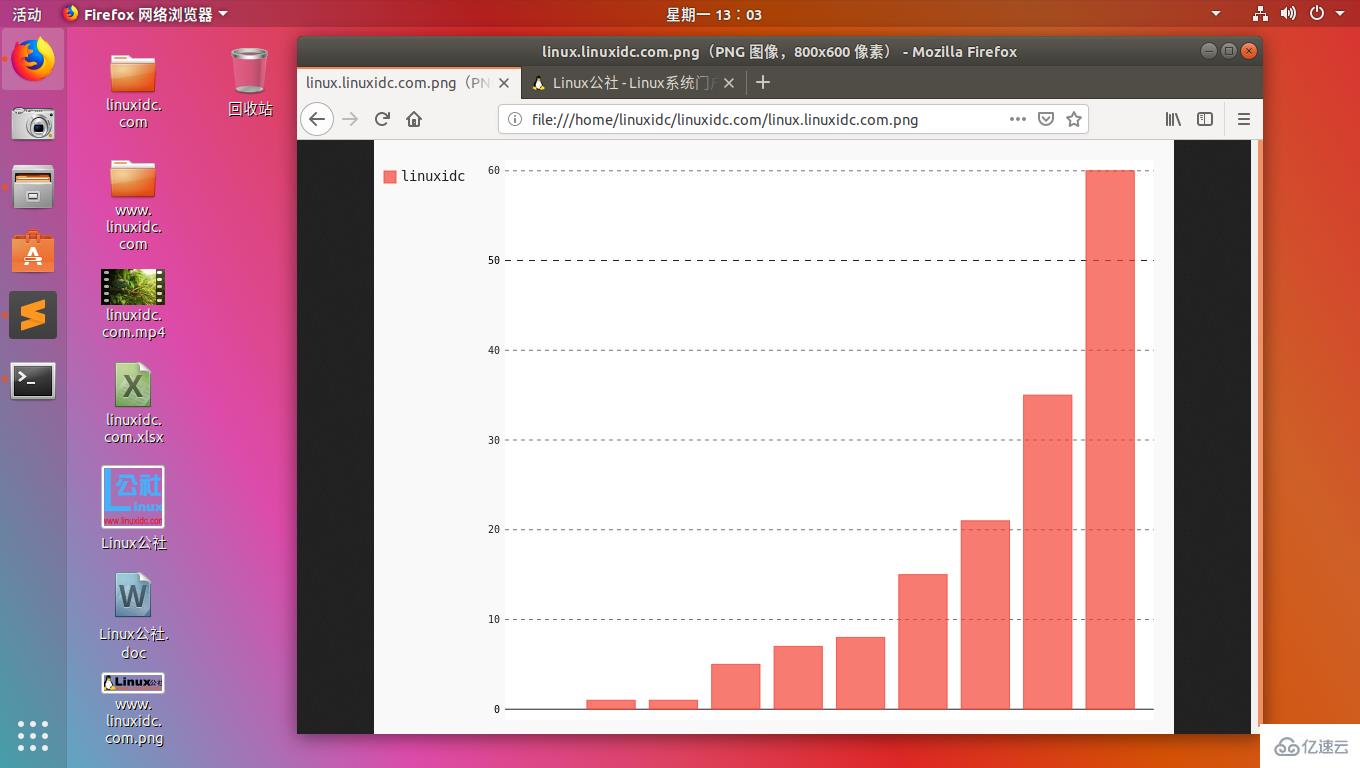
import pygal
bar_chart = pygal.Bar()
bar_chart.add(‘linuxidc’, [0, 1, 1, 5, 7, 8, 15, 21, 35, 60])
bar_chart.render_to_file(‘linux.linuxidc.com.svg’)
# 生成 png 格式图表
bar_chart.render_to_png(filename=’linux.linuxidc.com.png’)
成功生成 png 格式的图片:

让 Pygal 生成的 svg 格式图片中,显示在你的网页上呗,我们选择 flask 来提供 web 支持:
linuxidc@linuxidc:~/linuxidc.com$ pip3 install flask -i https://pypi.douban.com/simple/
核心代码如下,没错就是这么短:
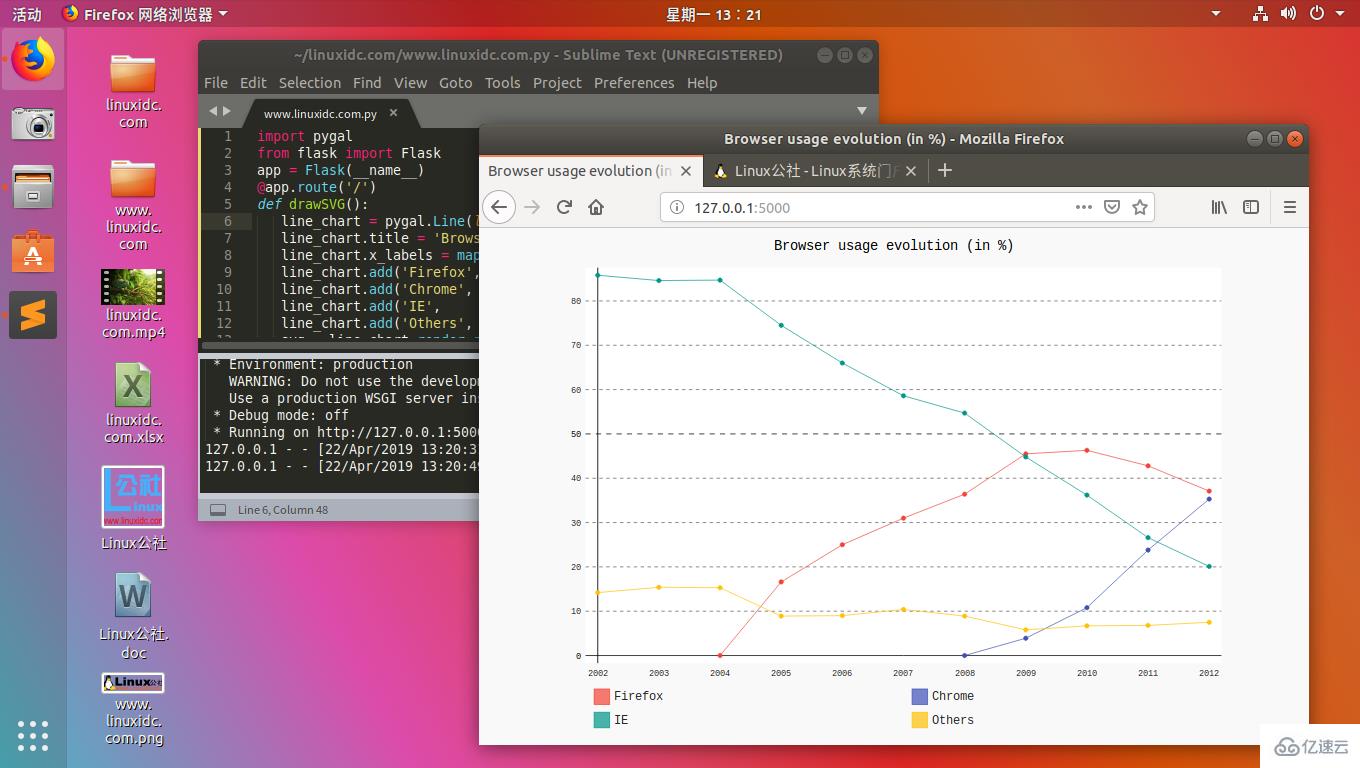
import pygal
from flask import Flask
app = Flask(__name__)
@app.route(‘/’)
def drawSVG():
line_chart = pygal.Line(legend_at_bottom=True,legend_box_size=18)
line_chart.title = ‘Browser usage evolution (in %)’
line_chart.x_labels = map(str, range(2002, 2013))
line_chart.add(‘Firefox’, [None, None, 0, 16.6, 25, 31, 36.4, 45.5, 46.3, 42.8, 37.1])
line_chart.add(‘Chrome’, [None, None, None, None, None, None, 0, 3.9, 10.8, 23.8, 35.3])
line_chart.add(‘IE’, [85.8, 84.6, 84.7, 74.5, 66, 58.6, 54.7, 44.8, 36.2, 26.6, 20.1])
line_chart.add(‘Others’, [14.2, 15.4, 15.3, 8.9, 9, 10.4, 8.9, 5.8, 6.7, 6.8, 7.5])
svg = line_chart.render_response()
return svg
if __name__ == ‘__main__’:
app.run()
打开 127.0.0.1:5000 就能看到下面的样子咯:

以上就是“Ubuntu下怎么使用Python的pygal库创建SVG矢量图形”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网行业资讯频道。




