本篇内容主要讲解“React如何使用高阶组件与Hooks实现权限拦截”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“React如何使用高阶组件与Hooks实现权限拦截”吧!
高阶组件是以组件作为参数,返回一个组件的函数。返回的组件把传进去的组件进行功能强化。通过以下示例进一步理解高阶组件。
思路
使用
HOC包裹需要权限的页面或组件,并注入唯一的权限签名用
Context保存全局的权限菜单列表,用Provider注入异步获取到的权限菜单在
HOC中用useContext / Consumer获取权限列表,并和签名做匹配。如果有权限,则展示;没有权限,展示没有权限组件
实现
注入权限列表
抽离Context
在文件中创建一个context,并使用export暴露出对应的Provider,Consumer,Context
import { createContext } from "react";const PermissionContext = createContext()export const PermissionContextProvider = PermissionContext.Providerexport const PermissionContextConsumer = PermissionContext.Consumerexport default PermissionContext向页面注入权限列表的HOC
此处创建一个HOC,包裹了App组件,实现了向整个页面注入Permission列表
import React, { useState, useEffect } from 'react'import { PermissionContextProvider } from '../../utils/PermissionContext' // import对应的Contextfunction PermissionIndex(Component) { return function Index(props){ const [permission, setpermission] = useState([]) useEffect(()=>{setpermission(['edituser','checkorder'])//此处实际为 获取权限列表的请求操作},[])//代替了类组件的componenetDidMount生命周期 return ( <PermissionContextProvider value={permission}> <Component {...props}></Component> </PermissionContextProvider> //此处返回了注入权限列表Context的组件 ) }}export default PermissionIndexuseState用于动态注入获取的权限列表组件通过
Context.Provider包裹。权限列表改变,所有消费权限列表的组件重新更新
向根组件注入权限
import React from 'react';import ReactDOM from 'react-dom';import './index.css';import App from './pages/App/App'import PermissionIndex from './components/PermissionIndex/PermissionIndex'const IndexWithPermission = PermissionIndex(App)ReactDOM.render( <IndexWithPermission/>, document.getElementById('root'));含有权限拦截功能的HOC
无权限时显示的组件
import React from 'react'function NoPermission() { return ( <div>对不起,请与管理员获取权限</div> )}export default NoPermission权限拦截HOC组件
import React, { useContext } from 'react'import PermissionContext from '../../utils/PermissionContext'import NoPermission from '../NoPermission/NoPermission'function PermissionHoc(authorization) { return function(Component){ return function PermissionIndex(props){ const context = useContext(PermissionContext) //使用useContext获取当前的权限列表,相当于类组件中的contentType静态属性 return context.indexOf(authorization) >= 0 ? <Component {...props}></Component> : <NoPermission></NoPermission> } }}export default PermissionHoc此示例中使用两层包装函数的HOC,第一层用于获取HOC绑定的当前组件的权限签名,因为要用这个权限签名和权限列表做匹配。第二层接受原始组件。
在HOC中使用
useContext接收权限列表,做权限匹配。组件有权限则展示,没有权限则展示无权限组件。
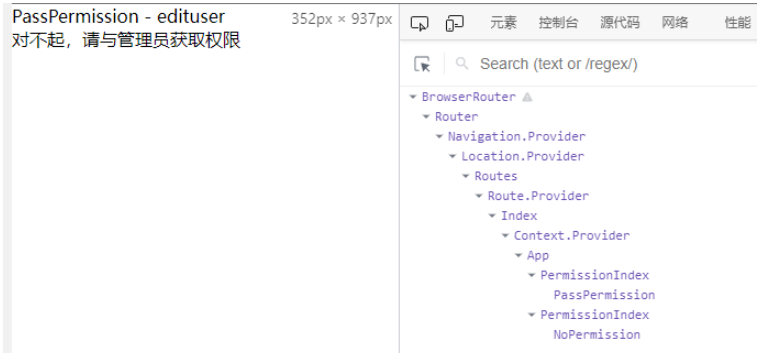
测试
用于测试的组件
import React from 'react'function PermissionTest(props) { return ( <div>PermissionTest - {props?.name}</div> )}export default PermissionTest在组件中使用权限组件
import React, { useContext, useEffect, useRef } from 'react'import PermissionContext from '../../utils/PermissionContext'import PermissionHoc from '../../components/PermissionHoc/PermissionHoc'import PermissionTest from '../../components/PermissionTest/PermissionTest'export default function App() { const Edituser = PermissionHoc('edituser')(PermissionTest) const Edituser1 = PermissionHoc('edituser1')(PermissionTest) return ( <div> <Edituser name="edituser"></Edituser> <Edituser1 name="edituser1"></Edituser1> </div> )}此处,通过用PermissionHOC函数处理原始组件,进行了权限拦截功能

到此,相信大家对“React如何使用高阶组件与Hooks实现权限拦截”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!





