漏刻有时地理信息系统LOCKGIS
前言
漏刻有时智能地理信息系统,英文名称LOCKGIS(后文简称:LOCKGIS),基于百度地图JavaScript API,旨在帮助开发者在网站中构建功能丰富、交互性强的地图应用,将地理位置与数字化技术相结合,为用户提供实时、有效的地理信息服务。
LOCKGIS通过web、移动端、桌面应用等方式,将地图数据和地理信息展示出来,方便用户实现地图浏览、地点搜索、路线规划等功能。同时,还可以应用到各行各业,如房地产、旅游、物流、交通等领域,为相关企业和个人提供基于地理位置的信息服务和解决方案,提升其运营效率和服务质量,促进经济发展。
另外,地图开发还可以结合人工智能、大数据等技术,实现更加智能、高效的地理信息服务,为人们带来更多的便利和体验。
LOCKGIS二次开发者可以根据自身应用需要对地图API进行个性化的扩展和定制,达到更符合业务需求的功能效果,为用户提供更好的服务。
通过地图信息系统的二次开发,可以实现以下功能:
- 地理定位:对地图上的数据进行定位和标注,使数据能够更直观、更易于理解。
- 数据分析:通过对标注在地图上的数据进行统计分析,可以更快速地发现数据间的关系和规律。
- 业务开发:通过二次开发,可以根据自身需要扩展地图API的功能,方便开发者快速实现相关业务。
- 数据可视化:将地图部署到数据可视化平台上,可以将数据在地图上以可视化的方式展示出来,帮助用户更好地理解数据。
- 市场定制:通过定制化地图样式、图标和注记等,可以根据公司品牌风格和业务需求来展现自身的特色。
漏刻有时地理信息系统的二次开发可以帮助企业、开发者更好地实现业务需求,同时提高应用开发效率,为用户提供更好的服务。
一、运行环境
(一)环境检查
操作系统:Linux、WINNT;
PHP版本: 5.5+;
MySQL版本:5.6+;
(二)权限检查
conf:可写;
upload:可写;
(三)函数支持
file_get_contents():支持
mb_convert_encoding():支持
json_encode():支持
(四)域名相关
域名备案,否则无法在小程序中添加服务器和业务域名;
2.SSL证书,否则无法在小程序中正常绑定域名和实现实时定位功能;
二、核心代码
(一)坐标展示
- 考虑加装速度和实际效果,首次加载100个最新的坐标点;
- 搜索显示全部坐标;
public function getMarkers() { global $db, $res; dbc(); //获取数据; @$keywords = get_param("keywords"); $sql = "select poi_id,poi_sn,poi_name,poi_area,poi_address,poi_lon,poi_lat,poi_type,poi_phone from " . $db->table('poi') . " WHERE 1 "; if ($keywords != "") { $sql .= " AND poi_name like '%" . $keywords . "%'"; } $sql .= " ORDER BY poi_id DESC"; //首次加载默认显示,搜索全部显示 if ($keywords == "") { $sql .= " LIMIT 100"; } $row = $db->queryall($sql); $res['code'] = 0; $res["data"] = $row; die(json_encode_lockdata($res)); }(二)实时定位
//初始化地图;var map;function map_init() { map = new BMap.Map("lock_map", {enableMapClick: false}); var point = new BMap.Point(120.199672, 30.331184); map.centerAndZoom(point, 17); map.enableScrollWheelZoom(); // 添加定位控件; var geolocationControl = new BMap.GeolocationControl(); map.addControl(geolocationControl); //绑定定位成功后事件 geolocationControl.addEventListener("locationSuccess", function (e) { console.log(e.point.lng) //定位成功后调用逆地址解析函数 }); //绑定定位失败后事件 geolocationControl.addEventListener("locationError", function (e) { //console.log(e); map.centerAndZoom("宁波市", 17); //用城市名设置地图中心点 }); //自动定位; getBdGeo(); function getBdGeo() { var geolocation = new BMap.Geolocation(); geolocation.getCurrentPosition(function (r) { if (this.getStatus() == BMAP_STATUS_SUCCESS) { map.clearOverlays(); map.panTo(r.point); //alert(JSON.stringify(r)); $("#poi_address").val(r.address.province + r.address.city + r.address.district + r.address.street + r.address.street_number); $("#lnglat").val(r.point.lng + "," + r.point.lat) //返回当前中心点; var points = new BMap.Point(r.point.lng, r.point.lat); map.centerAndZoom(points, 17); //添加标注; var marker = new BMap.Marker(points); map.addOverlay(marker); marker.enableDragging(); marker.addEventListener('dragend', function () { //console.log(marker.getPosition().lat); $("#lnglat").val(marker.getPosition().lng + "," + marker.getPosition().lat) }) } else { //定位失败 layer.msg('无法获取定位,系统将自动定位,错误码:' + this.getStatus(), {icon: 2, time: 1000}, function () { map.centerAndZoom("宁波市", 17); //用城市名设置地图中心点 }) } }, function (error) { console.log(error); }, { enableHighAccuracy: true,//是否要求高精度的地理位置信息 timeout: 1000,//对地理位置信息的获取操作做超时限制,如果再该事件内未获取到地理位置信息,将返回错误 maximumAge: 0//设置缓存有效时间,在该时间段内,获取的地理位置信息还是设置此时间段之前的那次获得的信息,超过这段时间缓存的位置信息会被废弃 }); }}三、界面展示
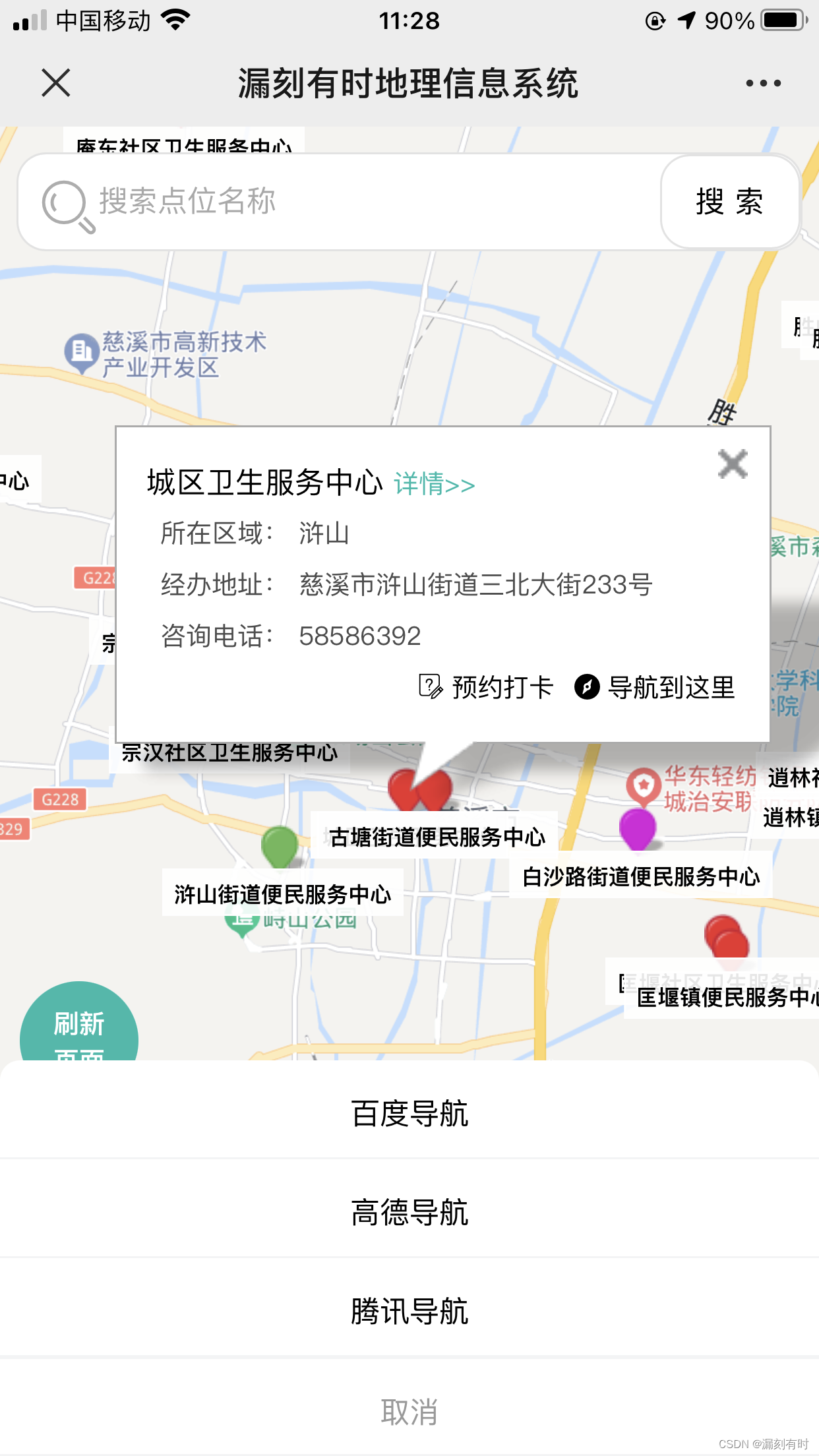
(一)微信小程序端



(二)H5展示页


(三)PC端

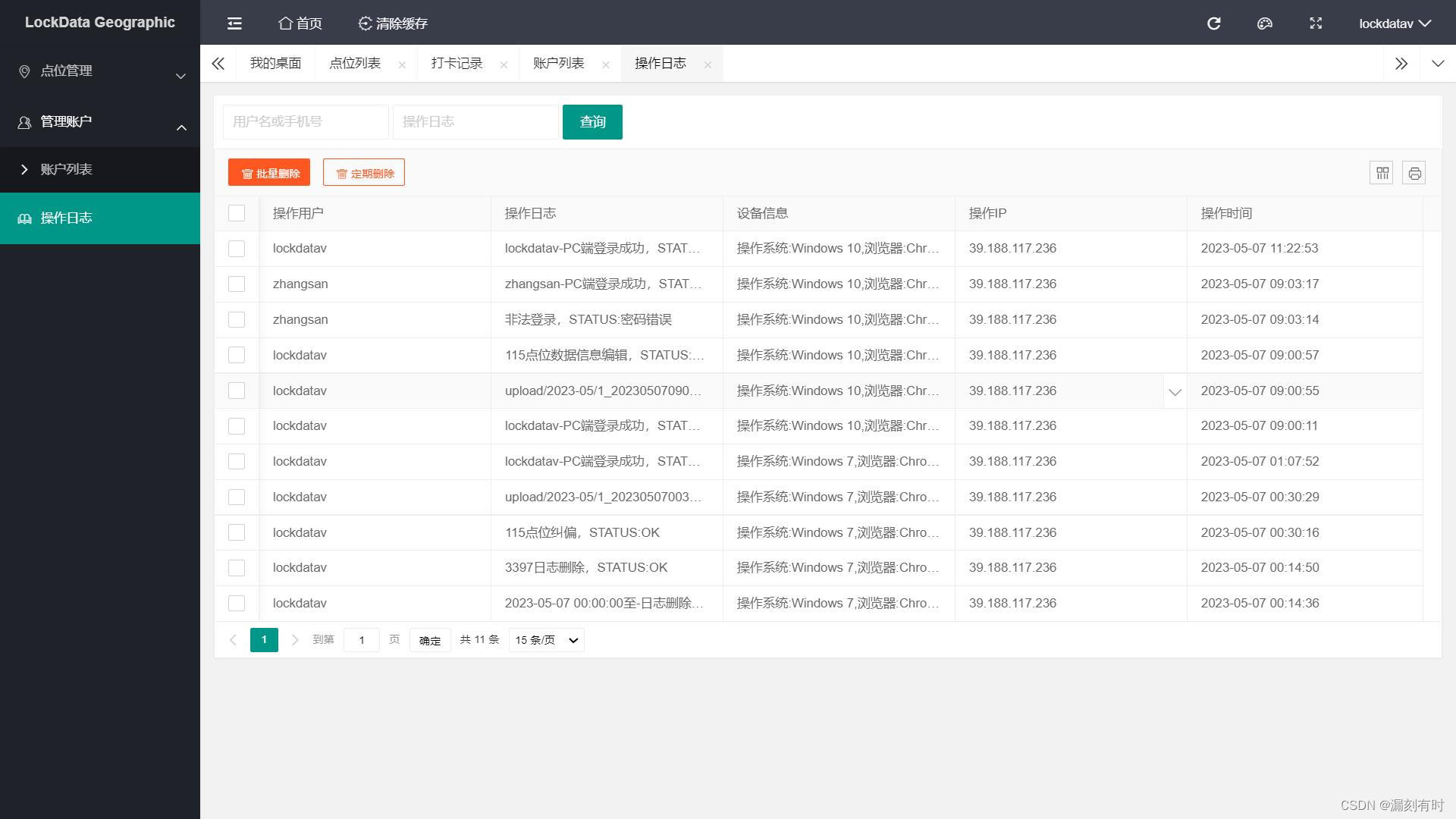
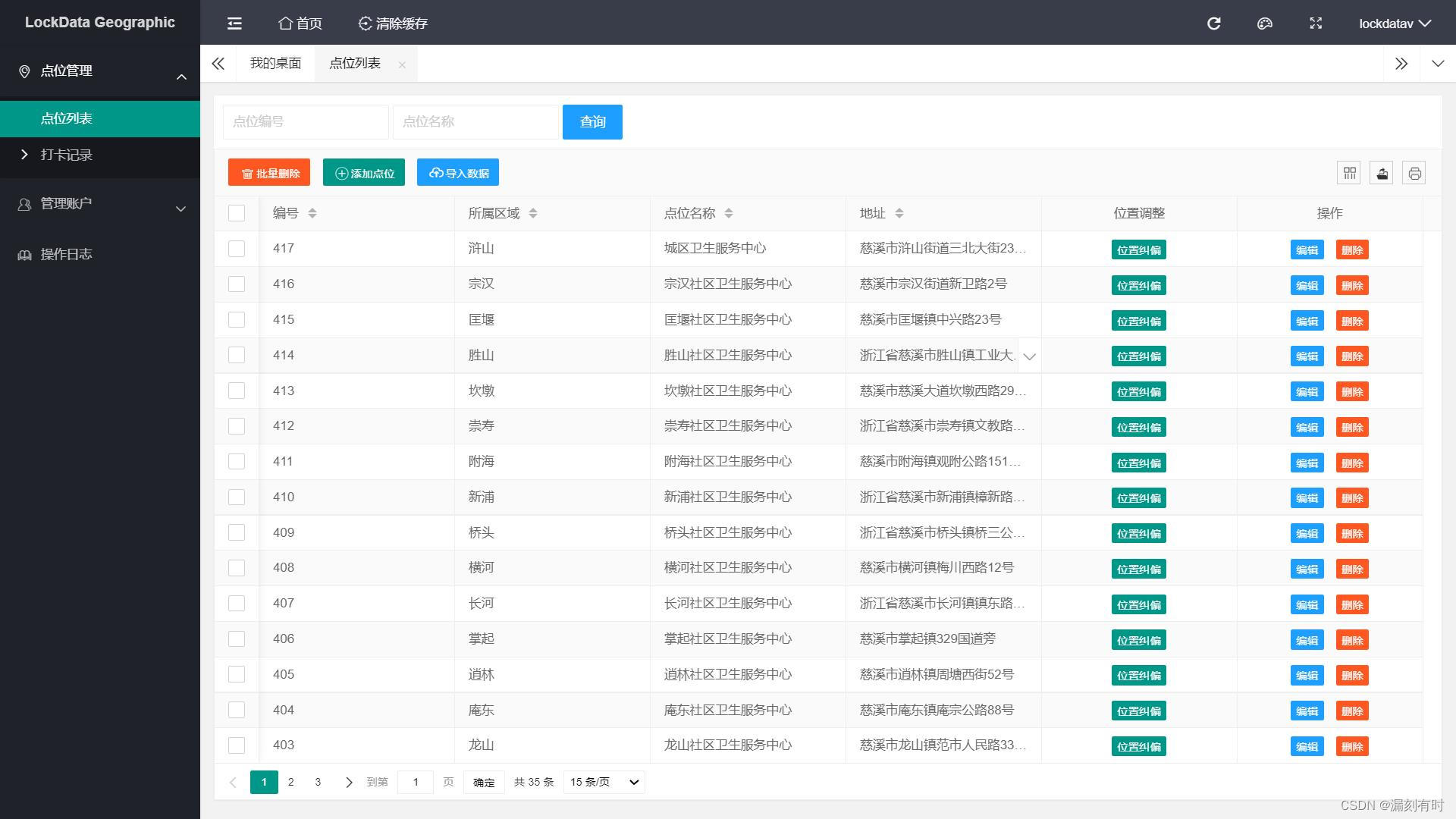
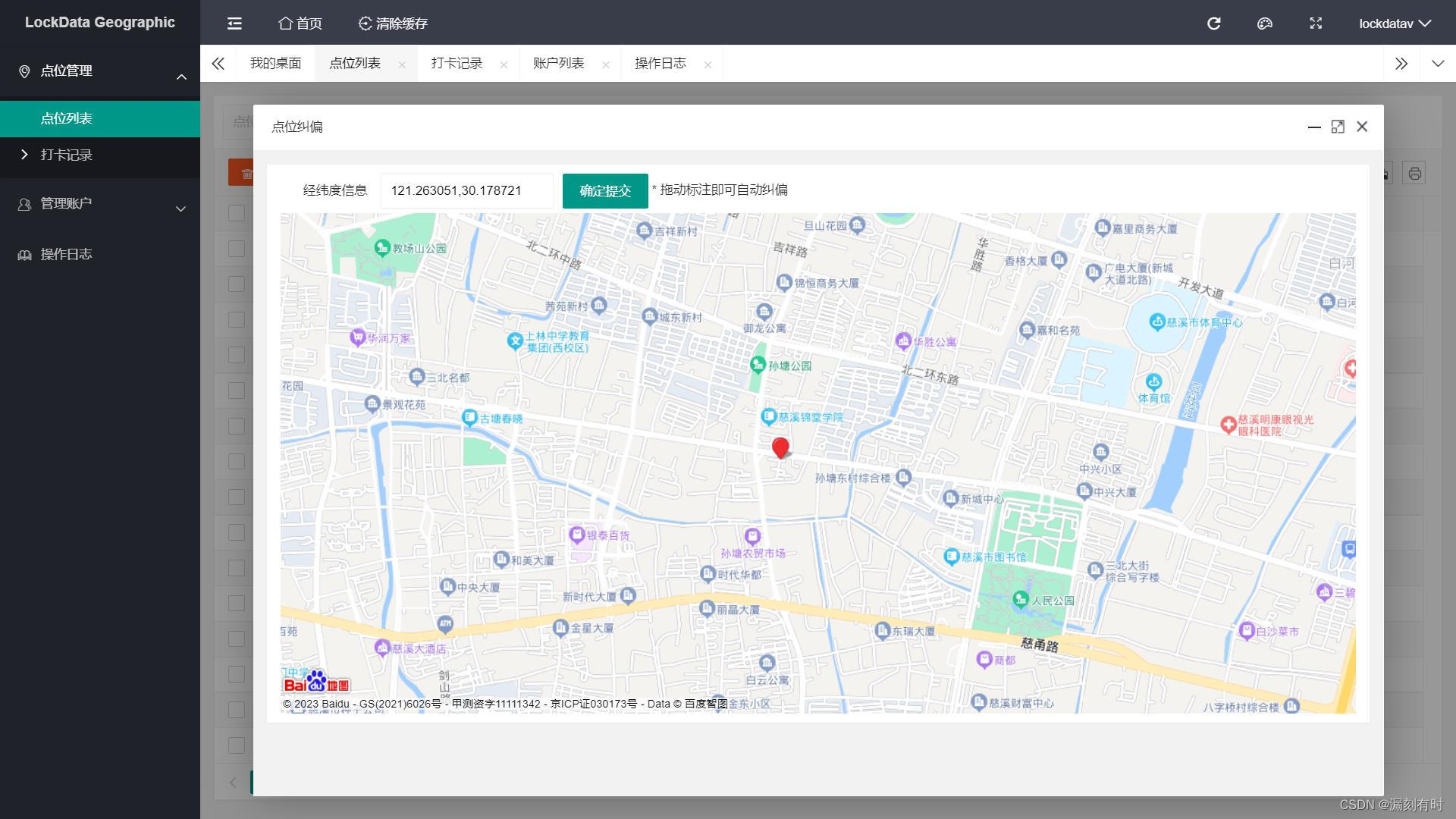
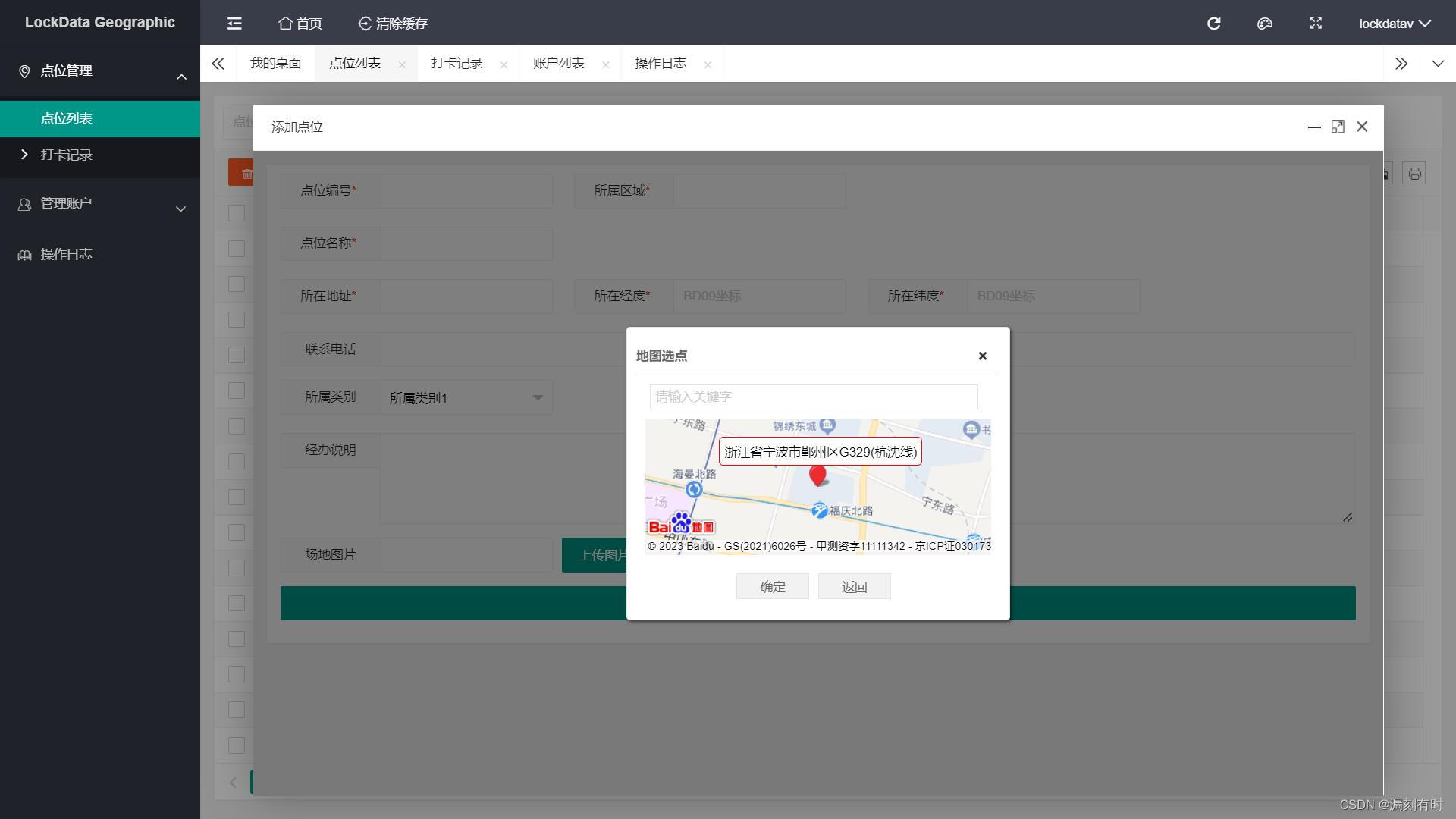
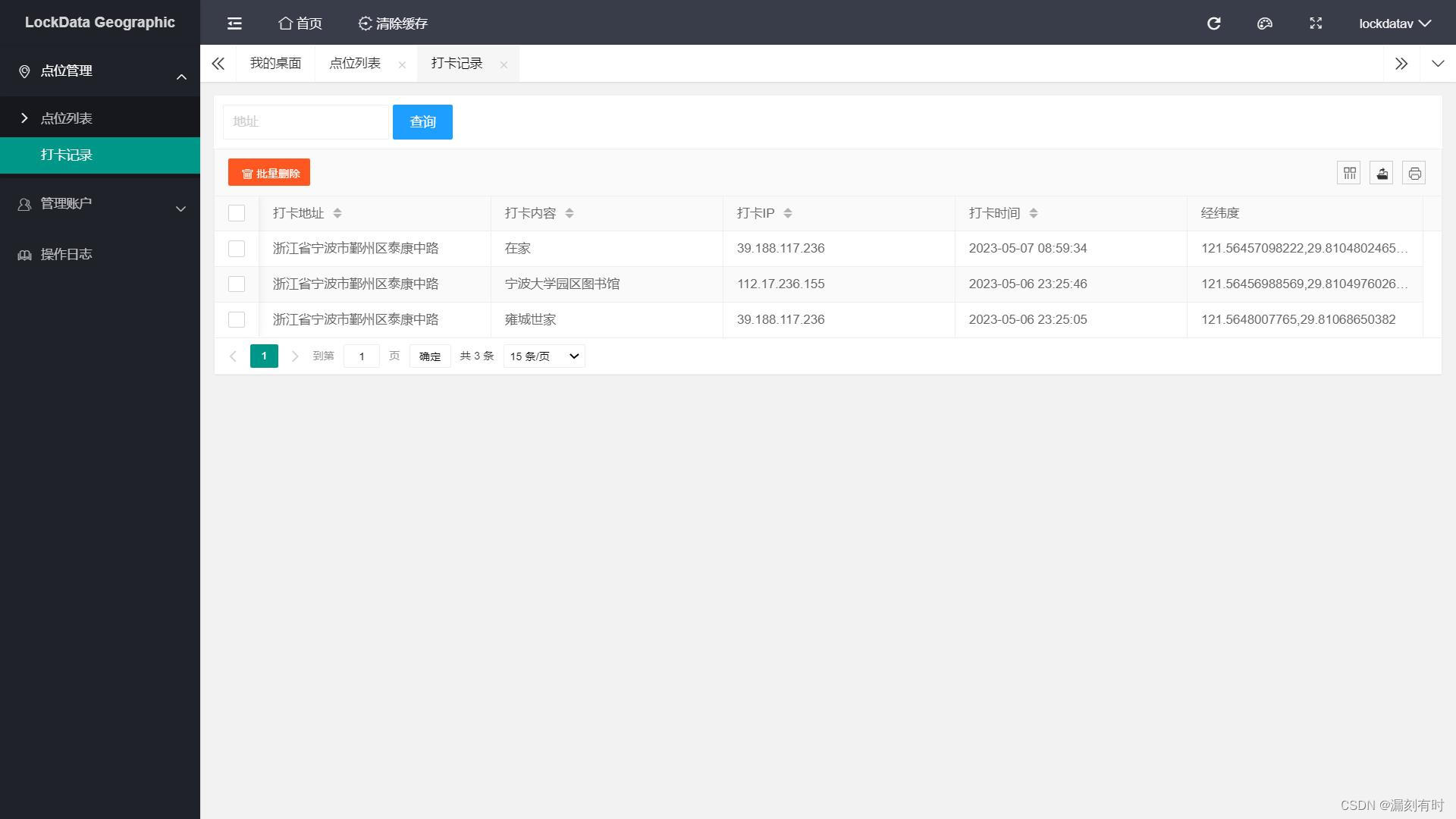
(四)PHP后台管理







四、技术特点
(一)支持私有部署
私有部署指将软件部署在自己的服务器或云服务器上,而非使用第三方提供的服务。LOCKGIS支持私有部署:
- 安全性更高:私有部署可以更好地保护敏感数据和知识产权,避免数据泄露和侵权。
- 可定制性更强:私有部署可以根据企业自身需要进行自定义和定制,更加符合企业的业务需求。
- 可控性更强:私有部署可以实时监控和管理系统的运行状况和数据流向,更加可控。
- 成本更低:私有部署可以避免使用第三方服务带来的成本,并且可以使用现有设备或云服务器,降低硬件成本。
- 没有依赖第三方:私有部署不需要依赖第三方提供的服务,不会因为第三方服务的限制而受到影响。
(二)LOCKGIS开发特点
作为一个GIS开发应用,需要操作和处理地理和空间数据,通过构建运行在地图上的用户界面,将这些数据可视化。
- 优秀的地图底层
地图是GIS应用程序的核心,为了让地图有效,需要针对市场实际情况选择地图底层,以便更好的展示业务需求,创造业务场景。在设计地图时,需要考虑数据的层次结构和可视化效果,同时要确保地图简洁易懂。LOCKGIS采用百度地图开发平台技术接口,解决市场需求。 - 数据获取和处理
GIS应用程序需要读取和处理大量地理和空间数据。因此,LOCKGIS采用PHP+MySQL开发,从不同的数据源中获取这些数据,并在应用程序中处理和存储它们。 - GIS API
GIS同一采用百度地图开发API和腾讯地图开发API(微信小程序环境内)实现应用程序中调用地图、地理和空间数据,并将其可视化。 - 数据库管理
GIS应用程序需要使用数据库来存储和管理地图数据。系统采用开源MySQL数据库,按照实际需求设计数据表,并合理化使用SQL查询来处理数据和战术数据。 - 空间分析
GIS应用程序进行空间分析来解决各种问题,使用空间数据分析库,如Geospatial Analytics、Shapely和GDAL,来执行空间分析。 - 地理编码和反向地理编码
地理编码将地理位置转换为地址,反向地理编码将地址转换为地理位置,通过第三方API和库来实现这些功能,对于用户来说,仅需点击操作即可。 - 用户界面设计
GIS应用程序的用户界面应该易于使用并且功能强大。通过了解用户界面设计的最佳实践,使用JavaScript和HTML/CSS来构建动态、交互式的用户界面。
(三)功能延伸
- 支持图标标注功能
- 支持文字标签功能
- 支持信息弹窗功能
- 支持地图调起,实现导航功能
- 支持坐标采集功能
- 支持标注筛选查询功能
- 支持位置纠偏功能
-
- …
按照业务需求,可以实现更多复杂的功能,如:
- 支持富文本信息弹窗框(图片、视频信息展示)
- 支持POI兴趣点之间直接距离测算
- 支持路线规划
- 支持圆形区域POI检索
- …
@漏刻有时
来源地址:https://blog.csdn.net/weixin_41290949/article/details/130644368




