这篇文章主要讲解了“js如何动态改变css关键帧”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“js如何动态改变css关键帧”吧!
js动态改变css关键帧的方法:1、通过“document.styleSheets”接口获取网页上引入的link样式表和style样式表;2、通过“insertRule(rule,index)”方法插入新的“@keyframes”规则即可。
js动态修改CSS3中@keyframes规则
这里有一个时钟的小demo,给到的素材如下图:

秒针的初始方向是朝向6点的,我们设置秒针旋转一周的@keyframes规则
@keyframes rotate {
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
这样设置是可以正常旋转一周的,但是如果我们改变秒针的初始位置,比如设置到12点方向
transform: rotate(180deg);
那么之前的@keyframes规则需要从 0deg=>360deg 转变成 180deg=>540deg
那么问题就出现了,这个修改并不是动态的,我们不能每一次都在样式中修改@keyframes规则
这里就要借助我们的js了
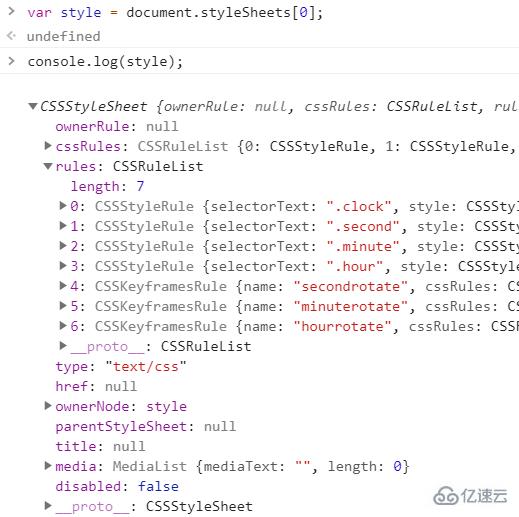
首先通过document.styleSheets接口获取网页上引入的link样式表和style样式表
var style = document.styleSheets[0];

然后通过insertRule(rule,index)方法插入新的@keyframes规则
var newdeg = 540;
style.insertRule("@keyframes secondrotate {to{transform: rotate(" + newdeg + "deg);}}",4);
这样我们需要的效果就达成了

感谢各位的阅读,以上就是“js如何动态改变css关键帧”的内容了,经过本文的学习后,相信大家对js如何动态改变css关键帧这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!






