这篇文章主要介绍“JavaScript如何自定义函数”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“JavaScript如何自定义函数”文章能帮助大家解决问题。
JavaScript中的函数分为两种:系统函数和自定义函数,这里主要讲解自定义函数。
自定义函数
1、语法:

注意:
传入的参数是可选的。
例如:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>自定义函数</title> <script> // 语法1自定义无参函数 function custom(){ document.write("自定义无参函数,使用第一种语法定义"+"<br />") }; // 语法2 var customer=function(){ document.write("自定义无参函数,使用第二种语法定义"+"<br />") }; // 定义有参函数 function customWithPara(i){ document.write("自定义有参函数,使用第一种语法定义,i的值是:"+i+"<br />") }; // 语法2 var customerWithPara=function(i){ document.write("自定义有参函数,使用第二种语法定义,i的值是:"+i+"<br />") }; </script></head><body> </body></html>2、函数的调用
函数可以通过函数名加上括号中的参数进行调用。
例如:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>函数调用</title></head><body> <script> // 定义无参函数 function custom(){ document.write("这是无参的函数"+"<br />"); }; // 定义无参的函数变量 var customer=function(){ document.write("这是无参的函数变量"+"<br />"); }; // 定义有参函数 function customWithPara(para){ document.write("这是有参函数,参数值是:"+para+"<br />"); } // 定义有参的函数变量 var customerWithPara =function(para){ document.write("这是有参的函数变量,参数值是:"+para+"<br />"); } // 函数调用 // 1、调用无参函数 custom(); // 2、调用有参函数 customWithPara(45); // 无参函数变量的调用 customer(); // 有参函数变量的调用 customerWithPara(23); </script></body></html>结果:

注意:
调用函数时需要注意函数调用的顺序。如果是自定义函数,那么也可以在函数定义之前调用函数,因为这时会自动把函数的定义放到最前面。如果是通过变量的形式定义函数,那么必须先定义函数才能调用。
看下面的例子:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>函数调用</title></head><body> <script> // 函数调用 // 1、调用无参函数 custom(); // 2、调用有参函数 customWithPara(45); // 无参函数变量的调用 customer(); // 有参函数变量的调用 customerWithPara(23); // 定义无参函数 function custom(){ document.write("这是无参的函数"+"<br />"); }; // 定义无参的函数变量 var customer=function(){ document.write("这是无参的函数变量"+"<br />"); }; // 定义有参函数 function customWithPara(para){ document.write("这是有参函数,参数值是:"+para+"<br />"); } // 定义有参的函数变量 var customerWithPara =function(para){ document.write("这是有参的函数变量,参数值是:"+para+"<br />"); } </script></body></html>结果:

3、匿名函数
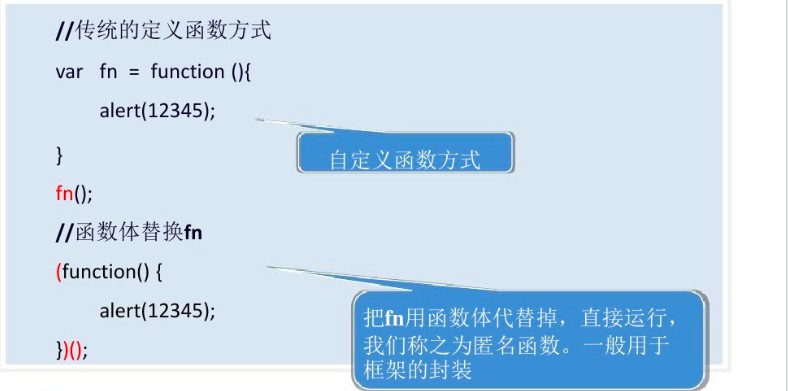
匿名函数:顾名思义,即没有函数名称的函数。其语法如下图所示:

例如:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>匿名函数</title></head><body> <script> // 传统定义函数的方式 function fn(){ document.write("这是传统函数的定义"+"<br />"); }; // 调用 fn(); // 匿名函数的定义和调用 (function(){ document.write("这是匿名函数"+"<br />"); })(); </script> </body></html>结果:

4、匿名函数的应用
匿名函数可以作为函数的参数进行调用,看下面的例子:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>匿名函数的应用</title> <script> // 匿名函数应用 function fun(para){ document.write("参数的值是:"+para+"<br />"); }; // 用匿名函数作为函数的参数 fun(function(){ return 5; }()); // 也可以使用下面的方式 function fu(para){ document.write("参数的值是:"+para()+"<br />"); }; fu(function(){ return "56"; }); </script></head><body> </body></html>结果:

关于“JavaScript如何自定义函数”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网行业资讯频道,小编每天都会为大家更新不同的知识点。







