这篇文章主要介绍如何解决vue集成sweetalert2提示组件的问题,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!


一、项目集成
官网链接:https://sweetalert2.github.io

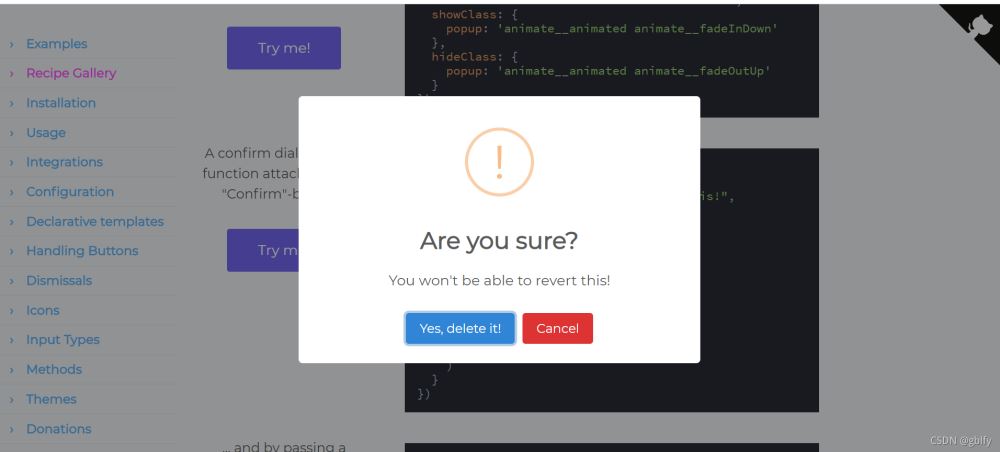
案例


1. 引入方式 CDN引入方式:
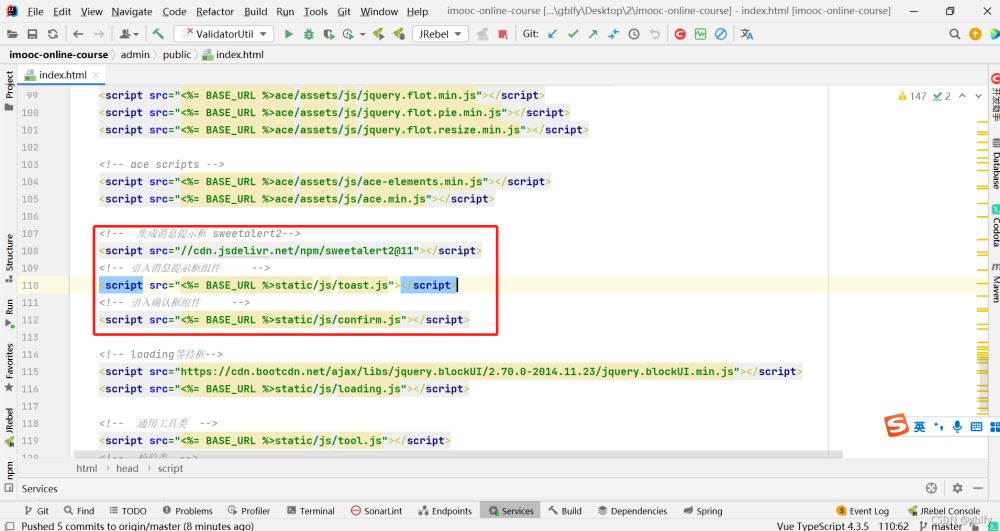
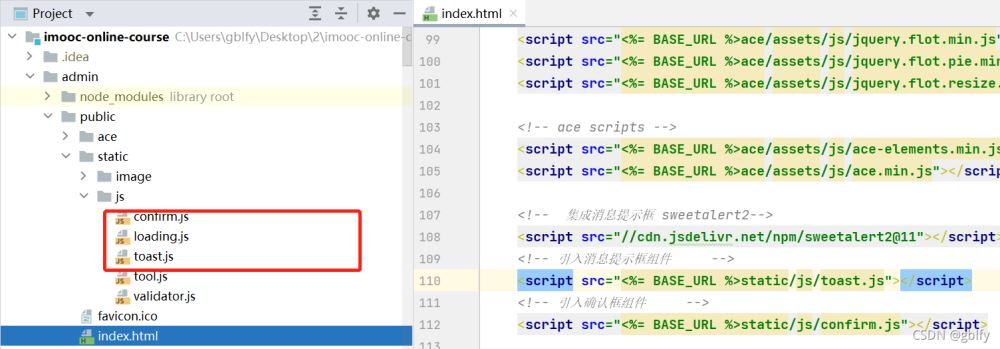
在index.html中全局引入
<script src="//cdn.jsdelivr.net/npm/sweetalert2@11"></script>
位置:

npm安装方式:
npm install sweetalert22. 确认框封装
Confirm = { show: function (message, callback) { Swal.fire({ title: '确认 ?', text: message, icon: 'warning', showCancelButton: true, confirmButtonColor: '#3085d6', cancelButtonColor: '#d33', confirmButtonText: '是的, 已确认!' }).then((result) => { if (result.isConfirmed) { if (callback) { callback() } } }) }}3. 提示框封装
Toast = { success: function (message) { Swal.fire({ position: 'top-end', icon: 'success', title: message, showConfirmButton: false, timer: 3000 }) }, error: function (message) { Swal.fire({ position: 'top-end', icon: 'error', title: message, showConfirmButton: false, timer: 3000 }) }, warning: function (message) { Swal.fire({ position: 'top-end', icon: 'warning', title: message, showConfirmButton: false, timer: 3000 }) }};4. 确认框使用
del(id) { let _this = this Confirm.show("删除后不可恢复, 确认删除 !", function () { Loading.show() _this.$api.delete('http://127.0.0.1:9000/business/admin/chapter/delete/' + id).then((res) => { Loading.hide() console.log("删除大章列表结果:", res) let resp = res.data if (resp.success) { _this.list(1) Swal.fire( '删除成功!', '删除成功!', 'success' ) } }) })5. 消息提示框使用
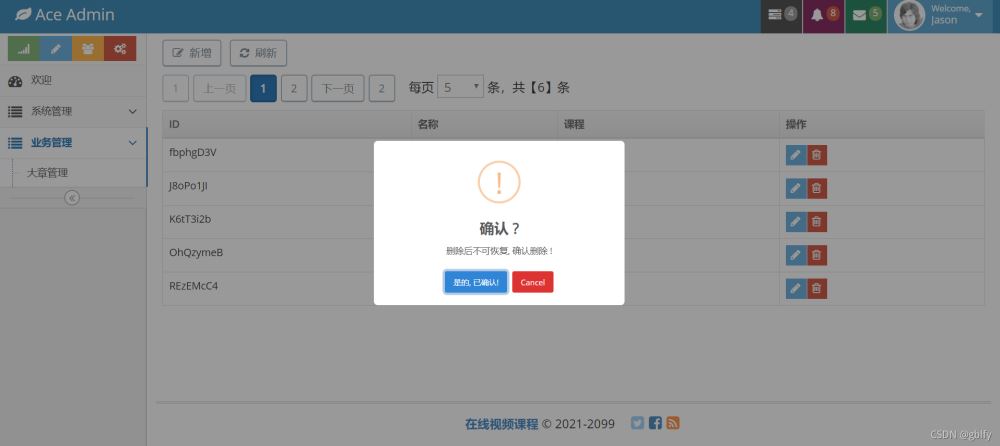
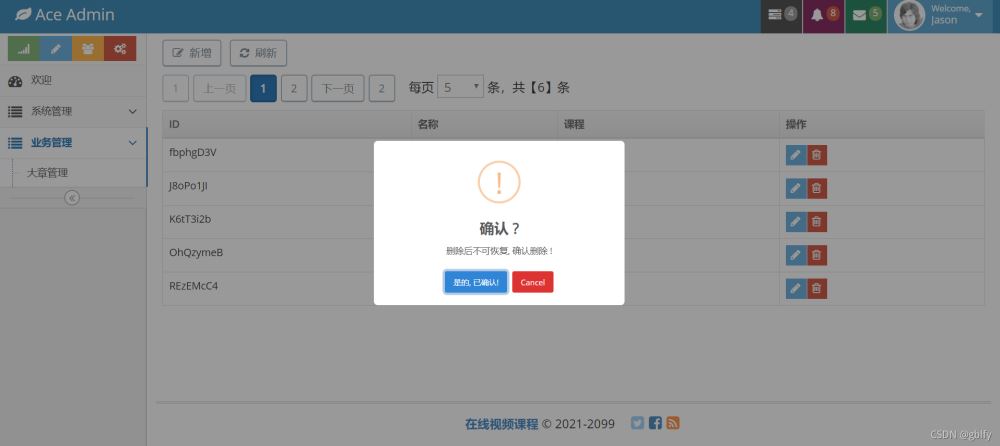
save() { let _this = this Loading.show() _this.$api.post('http://127.0.0.1:9000/business/admin/chapter/save', _this.chapter).then((res) => { Loading.hide() console.log("保存大章列表结果:", res) let resp = res.data if (resp.success) { $("#form-modal").modal("hide") _this.list(1) Toast.success("保存成功!") } else { Toast.warning(resp.message) } }) }6.项目效果


以上是“如何解决vue集成sweetalert2提示组件的问题”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网行业资讯频道!




