这篇文章将为大家详细讲解有关怎么修改css样式,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
css的三种引入方式
1.行内样式,最直接最简单的一种,直接对HTML标签使用style=""。2.内嵌样式,就是将CSS代码写在之间,并且用
进行声明。3.外部样式,其中链接样式是使用频率最高,最实用的样式,只需要在之间加上
修改css样式的方法:首先引入jQuery;然后定义元素的style样式;接着指定好触发变化颜色的事件;最后用css()覆盖原来元素的样式即可。
本文操作环境:windows7系统、css3&&jquery3.2.1版、Dell G3电脑。
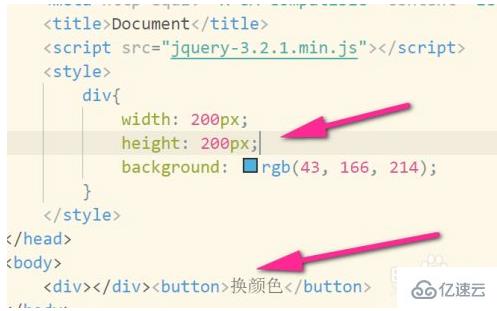
如图,引jQuery,然后定义元素的style样式,根据自己的元素来定义,这里小编我随性定义div的style样式。

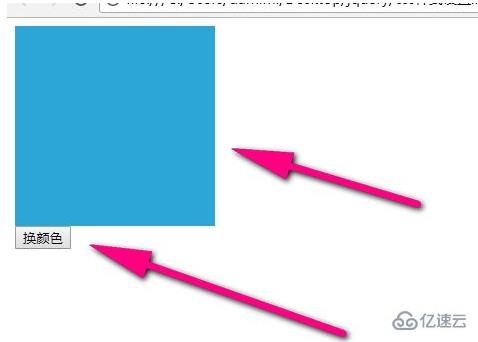
接着我们看样式所带来的效果,接着开始设置点击按钮会产生变化颜色等交互效果。

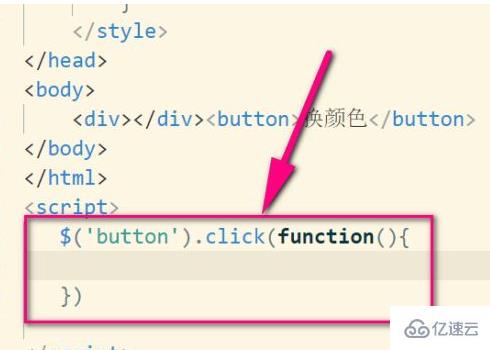
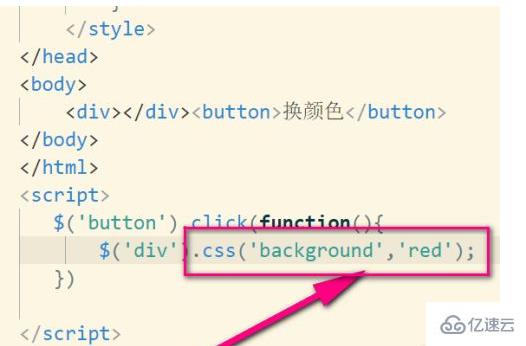
首先,自然是指定好触发变化颜色的事件,可以是经过触发等,这里我就点击即可触发颜色变化。

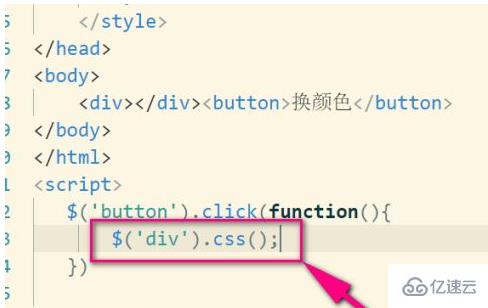
如图,用css()便可以覆盖原来元素的样式了哦。

如果是修改元素单个样式,要用逗号隔开,不可以使用冒号哦。

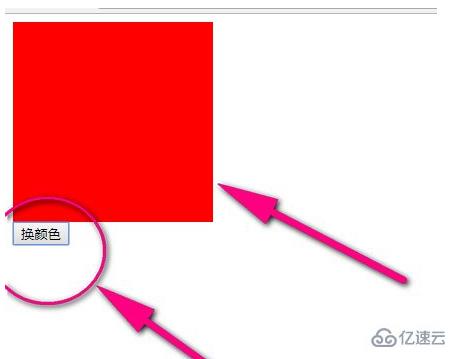
这样就可以得到交互效果了,但是这只是一个样式的效果发生了变化,多个效果怎么做呢?

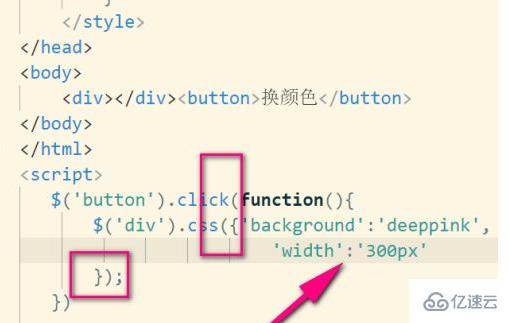
可以用大括号裹住多个样式,逗号分隔样式,然后样式值用冒号,这样才可以有效哦。

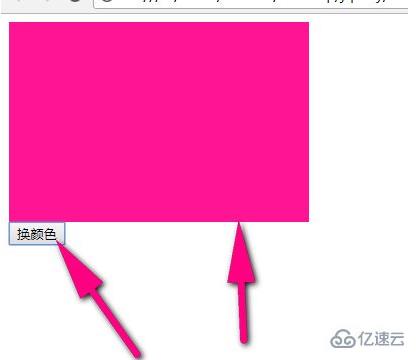
最后样式交互就大功告成了,多个样式就会被修改了,可以自己多研究哟。

关于“怎么修改css样式”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。







