这篇文章主要为大家展示了“JavaScript组合继承的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“JavaScript组合继承的示例分析”这篇文章吧。
原型链继承
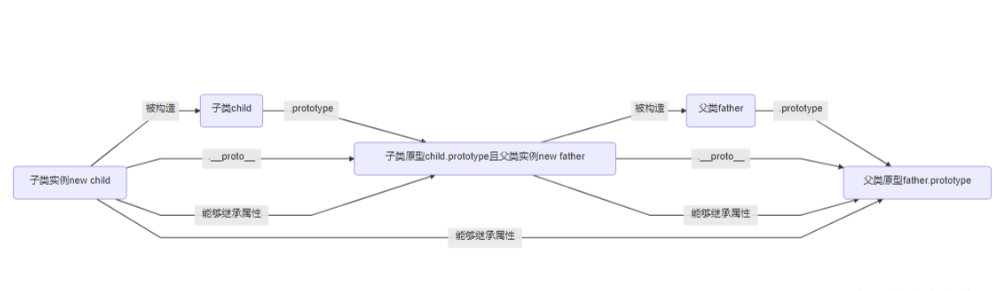
父类实例作为子类的原型
子类创造的两个实例的隐式原型__proto__指向父类的那个实例
而父类的实例的隐式原型__proto__又指向父类的原型father.prototype
根据原型链的特性,所有子类的实例能够继承父类原型上的属性。
阅览以下这张图可以配合代码理解清晰:

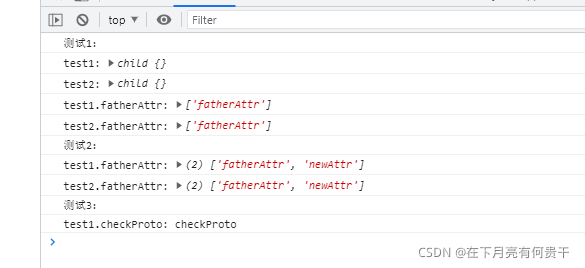
//父类 function father() { this.fatherAttr = ["fatherAttr"]; } //父类的原型上的属性 father.prototype.checkProto = "checkProto"; //子类 function child() {} // 将father实例作为child这个构造函数的原型 child.prototype = new father(); child.prototype.constructor = child; //两个子类实例 const test1 = new child(); const test2 = new child(); console.log("测试1:"); console.log("test1:", test1); console.log("test2:", test2); console.log("test1.fatherAttr:", test1.fatherAttr); console.log("test2.fatherAttr:", test2.fatherAttr); console.log("测试2:"); test1.fatherAttr.push("newAttr"); console.log("test1.fatherAttr:", test1.fatherAttr); console.log("test2.fatherAttr:", test2.fatherAttr); console.log("测试3:"); console.log("test1.checkProto:", test1.checkProto);
特点:
两个实例对象都没有
fatherAttr属性,但是因为父类的实例会拥有fatherAttr属性,且现在父类的实例作为child的原型,根据原型链,他们可以共享到自己的构造函数child的原型上的属性。(测试1)因为只有一个父类的实例作为他们的原型,所以所有实例共享了一个原型上的属性
fatherAttr,当原型上的属性作为引用类型时,此处是数组,test1添加一个新内容会导致test2上的fatherAttr也改变了。(测试2)(缺点)child构造函数不能传递入参。(缺点)实例可以访问到父类的原型上的属性,因此可以把可复用方法定义在父类原型上。(测试3)
构造函数继承
将父类上的this绑定到子类,也就是当子类创造实例时会在子类内部调用父类的构造函数,父类上的属性会拷贝到子类实例上,所以实例会继承这些属性。
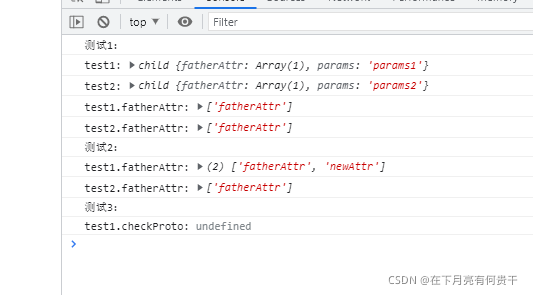
//父类 function father(params) { this.fatherAttr = ["fatherAttr"]; this.params = params; } //父类的原型上的属性 father.prototype.checkProto = "checkProto"; //子类 function child(params) { father.call(this, params); } //两个子类实例 const test1 = new child("params1"); const test2 = new child("params2"); console.log("测试1:"); console.log("test1:", test1); console.log("test2:", test2); console.log("test1.fatherAttr:", test1.fatherAttr); console.log("test2.fatherAttr:", test2.fatherAttr); console.log("测试2:"); test1.fatherAttr.push("newAttr"); console.log("test1.fatherAttr:", test1.fatherAttr); console.log("test2.fatherAttr:", test2.fatherAttr); console.log("测试3:"); console.log("test1.checkProto:", test1.checkProto);
特点:
两个实例对象都拥有了拷贝来的
fatherAttr属性,所以没有共享属性,创造一个实例就得拷贝一次父类的所有属性,且因为不能继承父类原型,所以方法不能复用,被迫拷贝方法。(测试1)(缺点)test1添加一个新内容只是改变了test1自己的属性,不会影响到test2。(测试2)child构造函数可以传递参数,定制自己的属性。(测试1)实例不能继承父类的原型上的属性。(测试3)(缺点)
组合继承
结合原型链继承和构造函数继承,可以根据两种继承特点进行使用。
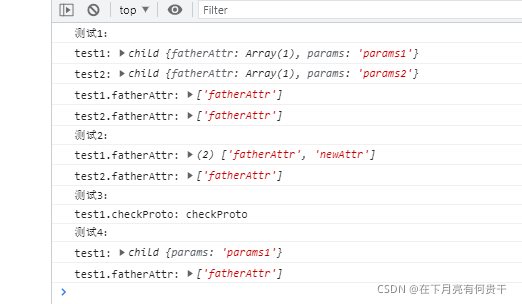
//父类 function father(params) { this.fatherAttr = ["fatherAttr"]; this.params = params; } //父类的原型上的属性 father.prototype.checkProto = "checkProto"; //子类 function child(params) { //第二次调用了父类构造函数 father.call(this, params); } // 将father实例作为child构造函数的原型 child.prototype = new father();//第一次调用了父类构造函数 child.prototype.constructor = child; //两个实例 const test1 = new child("params1");//从这里跳转去子类构造函数第二次调用了父类构造函数 const test2 = new child("params2"); console.log("测试1:"); console.log("test1:", test1); console.log("test2:", test2); console.log("test1.fatherAttr:", test1.fatherAttr); console.log("test2.fatherAttr:", test2.fatherAttr); console.log("测试2:"); test1.fatherAttr.push("newAttr"); console.log("test1.fatherAttr:", test1.fatherAttr); console.log("test2.fatherAttr:", test2.fatherAttr); console.log("测试3:"); console.log("test1.checkProto:", test1.checkProto); console.log("测试4:"); delete test1.fatherAttr console.log("test1:", test1); console.log("test1.fatherAttr:", test1.fatherAttr);
特点:
两个实例对象都拥有了拷贝来的
fatherAttr属性,创造一个实例就得拷贝一次父类的所有属性(构造函数继承特点,测试1),但是能访问父类原型,可以把复用方法定义在父类原型上。(原型链继承特点,测试1)test1添加一个新内容只是改变了test1自己的属性,不会影响到test2。(构造函数继承特点,测试2)child构造函数可以传递参数,定制自己的属性。(构造函数继承特点,测试1)实例能继承父类的原型上的属性。(原型链继承特点,测试3)
调用了两次父类的构造函数,生成两份实例,创建子类原型链一次,用子类创建实例时,子类内部里面一次,第二次覆盖了第一次。(缺点)
因为调用两次父类构造函数,如果用delete删除实例上拷贝来的
fatherAttr属性,实例仍然拥有隐式原型指向的父类实例上的fatherAttr属性。(原型链继承特点,测试4)(缺点)
以上是“JavaScript组合继承的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!




