这篇文章主要介绍css3怎么实现圆锥渐变conic-gradient,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
语法:
background-image: conic-gradient(from angle at position, start-color, ..., last-color )
第一个参数:
from angle :起始的角度,可选,默认为从上到下
position :圆锥锥点的位置
第二个参数:
start-color :定义开始颜色
stop-color :定义结束颜色
1.第一个参数
同样的,第一个参数可以为空,默认的角度为 0deg ,锥心为形状的 中心点 。例如:
background-image: conic-gradient(#69f, #fd44ff);
我们可以改变起始的角度,如:
background-image: conic-gradient(from -90deg, #69f, #fd44ff);
改变锥心位置:
background-image: conic-gradient(from -90deg at 80px 120px, #69f, #fd44ff)
2. 第二个参数
与线性、径向渐变一样,可以设颜色及渐变的起始位置。位置接受的参数有百分比和角度。例如:
background-image: conic-gradient(#69f 10%, #fd44ff 10%);以上代码等同于:
background-image: conic-gradient(#69f 36deg, #fd44ff 36deg);显示效果如下:

3. 重复圆锥渐变
与线性、径向渐变一样,圆锥渐变也有重复的属性。
background-image: repeating-conic-gradient(#69f 0 36deg, #fd44ff 36deg 72deg);效果如图:

这个效果图是不是有一点点熟悉的感觉呢?
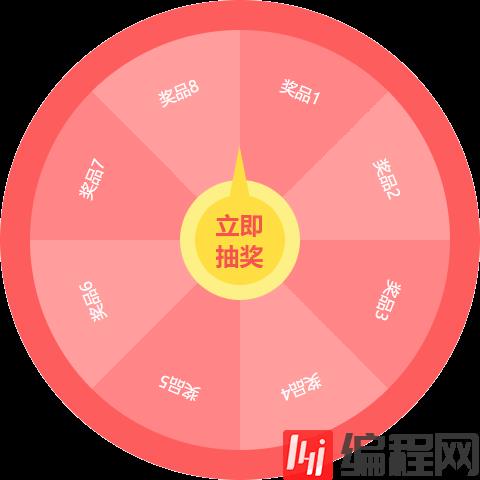
我们来把它设置成圆形,加一个按钮,就是一个抽奖圆盘了。
效果如下:

我们可以用圆锥做各式各样的loading效果:

第二个loading请自己研究一下并写练习哦~
我们可以用渐变来绘制各式各样的效果啦。
以上是“css3怎么实现圆锥渐变conic-gradient”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网行业资讯频道!




