这篇文章主要介绍“ElementUI怎么实现el-form表单重置功能按钮”,在日常操作中,相信很多人在ElementUI怎么实现el-form表单重置功能按钮问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”ElementUI怎么实现el-form表单重置功能按钮”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
目录
业务场景:
效果演示:
业务场景:
使用el-form时,点击重置按钮或者取消按钮时会实现表单重置效果。
重置功能按钮功能实现详细步骤:
第一:首先给el-form添加ref属性。
<el-form :inline="true" :model="queryParams" ref="queryForm">第二:在点击重置按钮执行的方法中,执行如下功能代码片段
reset(){ # 重新设置请求参数实体属性 this.queryParams = { memberName: undefined, typeId: undefined, }; # 指定表单属性值重置 this.$refs["form" ].resetFields(); }效果演示:
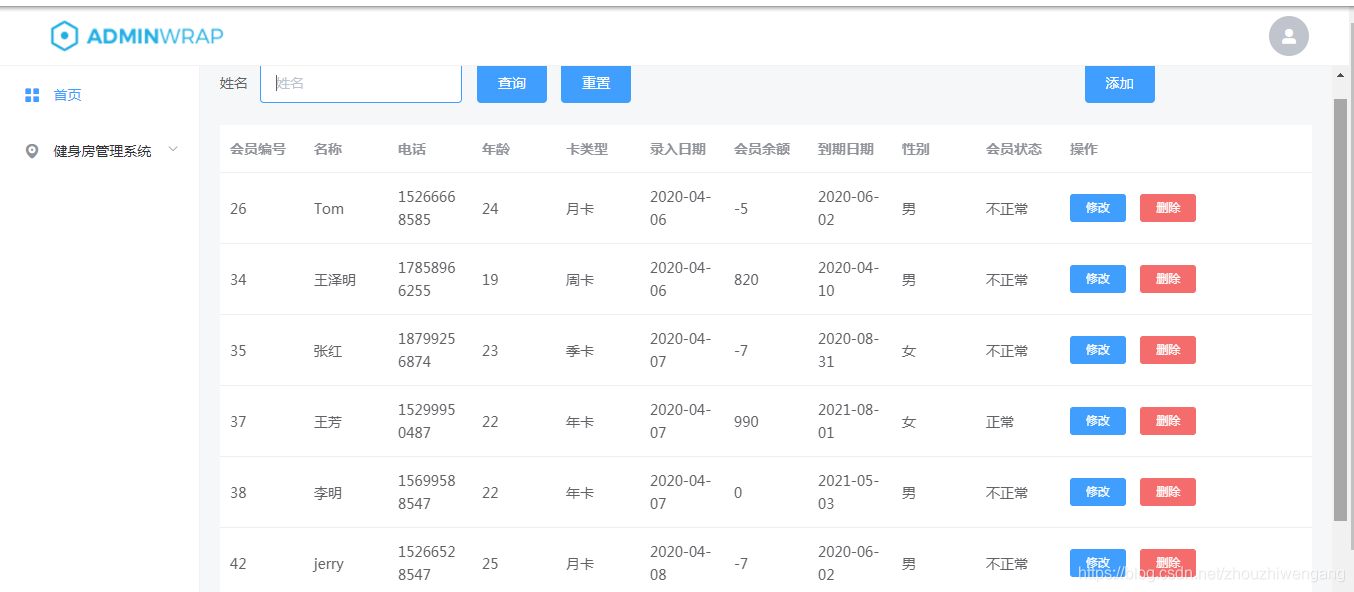
默认展示页:

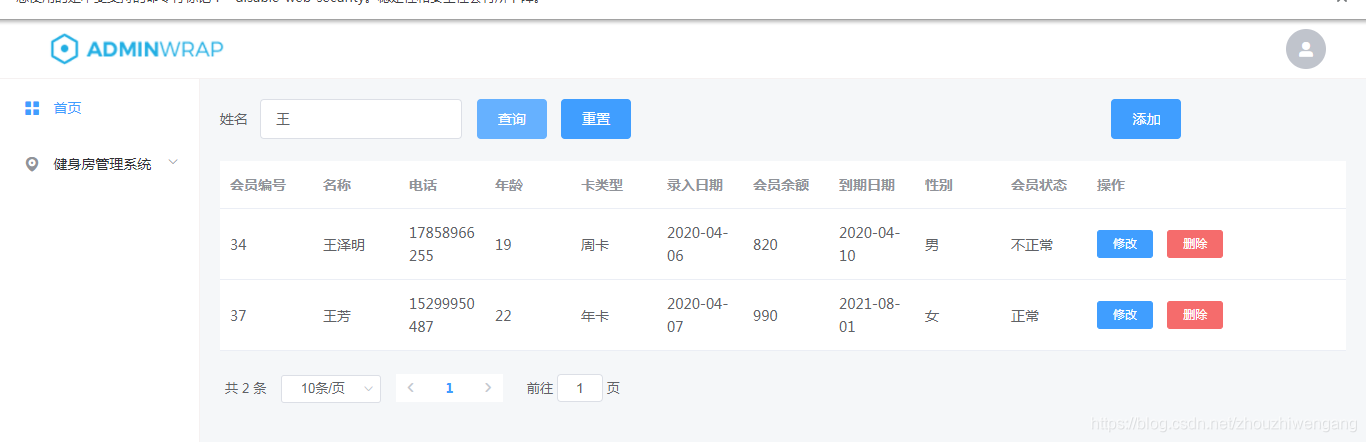
检索效果页:

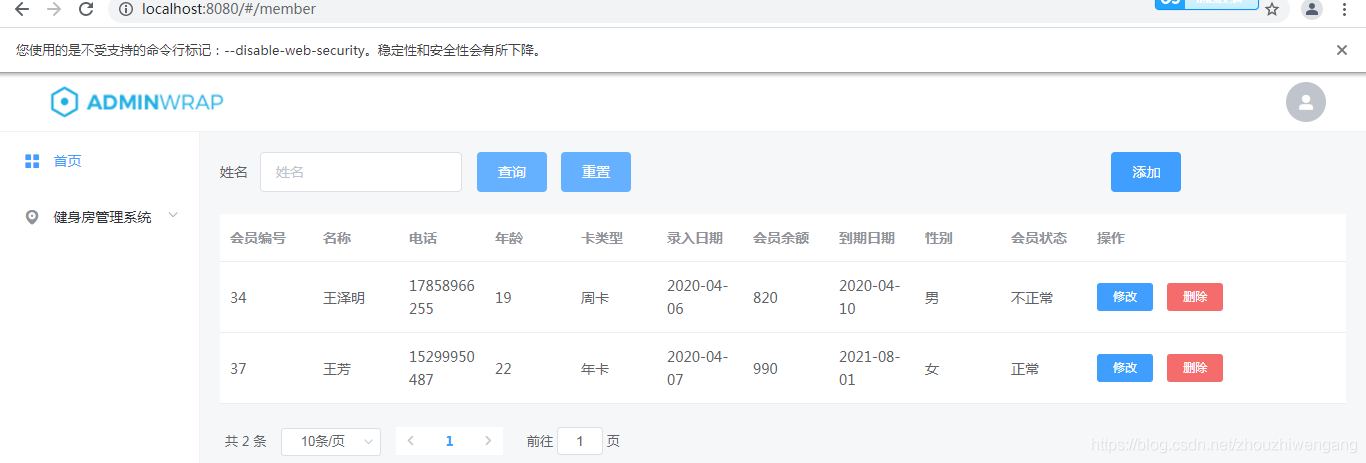
重置效果页:

Vue页面源码:
<style></style><template> <div> <el-col :span="19"> <el-form :inline="true" :model="queryParams" ref="queryForm"> <el-form-item label="姓名"> <el-input v-model="queryParams.memberName" placeholder="姓名"></el-input> </el-form-item> <el-form-item > <div > <!--自定义searchHandler函数--> <el-button type="primary" @click="searchHandler">查询</el-button> <!----> <el-button type="primary" @click="reset">重置</el-button> </div> </el-form-item> </el-form> </el-col> <p > <el-button type="primary" @click="dialogFormAdd = true">添加</el-button> </p> <el-row> <el-table :data="tableData" > <el-table-column v-for="(data,index) in tableHeader" :key="index" :prop="data.prop" :label="data.label" :min-width="data['min-width']" :align="data.align"> </el-table-column> <el-table-column prop="memberSex" label="性别"> <template slot-scope="scope">{{ scope.row.memberSex === 1 ? '男' : '女' }}</template> </el-table-column> <el-table-column prop="memberStatic" label="会员状态"> <template slot-scope="scope">{{ scope.row.memberStatic === 1 ? '正常' : '不正常' }}</template> </el-table-column> <el-table-column label="操作" min-width="240"> <template slot-scope="scope"> <el-button type="primary" size="mini" @click="toEdit(scope)">修改</el-button> <el-button type="danger" size="mini" @click="deleteMember(scope)">删除</el-button> </template> </el-table-column> </el-table> <br> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="pagination.pageIndex" :page-sizes="[5, 10, 20, 30, 40]" :page-size=pagination.pageSize layout="total, sizes, prev, pager, next, jumper" :total=pagination.total> </el-pagination> </el-row> <el-dialog title="添加学生" :visible.sync="dialogFormAdd"> <el-form :model="member"> <el-form-item label="姓名" > <el-input v-model="member.memberName" auto-complete="off"></el-input> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="dialogFormAdd = false">取 消</el-button> <el-button type="primary" @click="add(student)">确 定</el-button> </div> </el-dialog> <el-dialog title="修改学生" :visible.sync="dialogFormEdit"> <el-form :model="member"> <el-form-item label="姓名" > <el-input v-model="member.memberName" auto-complete="off"></el-input> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="dialogFormEdit = false">取 消</el-button> <el-button type="primary" @click="edit(student)">确 定</el-button> </div> </el-dialog> </div></template> <script> export default{ name: 'member', data () { return { tableData: [], dialogFormEdit: false, dialogFormAdd:false, member: { memberId: '', memberName: '', memberPhone: '', memberAge: '', typeName: '', nenberDate: '', memberStatic:'', memberbalance:'', memberxufei:'' }, queryParams:{ memberName:'', typeId:'' }, pagination: { pageIndex: 1, pageSize: 10, total: 0, }, tableHeader: [ { prop: 'memberId', label: '会员编号', align: 'left' }, { prop: 'memberName', label: '名称', align: 'left' }, { prop: 'memberPhone', label: '电话', align: 'left' }, { prop: 'memberAge', label: '年龄', align: 'left' }, { prop: 'membertypes.typeName', label: '卡类型', align: 'left' }, { prop: 'nenberDate', label: '录入日期', align: 'left' }, { prop: 'memberbalance', label: '会员余额', align: 'left' }, { prop: 'memberxufei', label: '到期日期', align: 'left' } ] } }, methods: { init () { var self = this this.$axios({ method:'post', url:'/menber/query', data:{"pageNumber":this.pagination.pageIndex,"pageSize":this.pagination.pageSize,"ktype": 0}, headers:{ 'Content-Type':'application/json;charset=utf-8' //改这里就好了 } }).then(res => { console.log(res); self.pagination.total = res.data.total; self.tableData = res.data.rows; }) .catch(function (error) { console.log(error) }) }, handleSizeChange(val) { this.pagination.pageSize = val; this.pagination.pageIndex = 1; this.init(); }, handleCurrentChange(val) { this.pagination.pageIndex = val; this.init(); }, add (student) { this.$axios({ method:'post', url:'/student/insert', data:{'name': student.name, 'sex':student.sex,'age':student.age,'college':student.college,'className':student.className}, headers:{ 'Content-Type':'application/json;charset=utf-8' //改这里就好了 } }).then(res => { this.$message.success('添加成功') this.dialogFormAdd = false this.init() }) .catch(function (error) { console.log(error) }) }, toEdit (scope) { this.student.sid = scope.row.sid this.student.name = scope.row.name this.student.sex = scope.row.sex this.student.age = scope.row.age this.dialogFormEdit = true }, edit (student) { var params ={ 'sid' : student.sid, 'name' : student.name, 'sex' : student.sex, 'age' : student.age } this.$axios({ method:'post', url:'/student/update', data:params, headers:{ 'Content-Type':'application/json;charset=utf-8' //改这里就好了 } }).then(res => { this.$message.success('修改成功') this.dialogFormEdit = false this.init() }).catch(function (error) { console.log(error) }) }, deleteMember (scope) { debugger; if (!scope.row.memberId) { this.tableData.splice(scope.$index, 1) } else { this.$confirm('确认是否删除', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning', center: true }) .then(() => { console.log(scope.row.memberId) this.$axios.get('/menber/delete/' + scope.row.memberId).then(res => { this.$message.success('删除成功') this.init() }) .catch(function (error) { console.log(error) }) }) .catch(() => { this.$message({ type: 'info', message: '已取消删除' }) }) } }, searchHandler() { var self = this this.$axios({ method:'post', url:'/menber/query', data:{"pageNumber":this.pagination.pageIndex,"pageSize":this.pagination.pageSize,"ktype": 0, "hyname":this.queryParams.memberName}, headers:{ 'Content-Type':'application/json;charset=utf-8' //改这里就好了 } }).then(res => { console.log(res); self.pagination.total = res.data.total; self.tableData = res.data.rows; }) .catch(function (error) { console.log(error) }) }, reset(){ this.queryParams = { memberName: undefined, typeId: undefined, }; this.$refs["form" ].resetFields(); } }, mounted: function () { this.init() } }</script>到此,关于“ElementUI怎么实现el-form表单重置功能按钮”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!




