这篇文章主要讲解了“javascript原型链怎么实现”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“javascript原型链怎么实现”吧!
原型链
在ES6中引入了class关键字,但是JS依然是基于原型的,class实际上是语法糖。
举个例子,有一个people class:
class People { constructor(props) { this.name = props.name; } run() { console.log('run') }}通过new people 这个class 产生了许多的人,张三,李四:
let lisi = new People('李四')但是茫茫人海中,有一类人天赋异禀,他们这类人叫做超级英雄 class Hero
class Hero extends People { constructor(props) { super(props); this.power = props.power } heyHa() { alert(this.power) }}class Hero 继承了 People,所以英雄首先是个人,具有run方法,然后Hero具备普通人不具备的超能力heyHa方法。我们可以定义有一个英雄叫做Jinx,具有cannon的超能力:
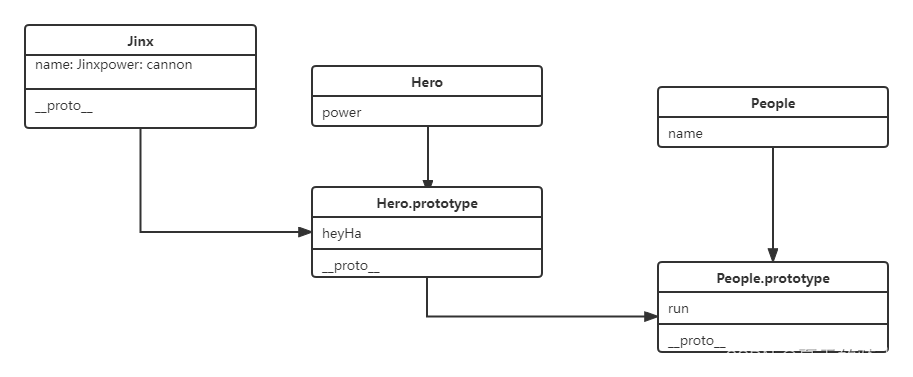
let Jinx = new Hero({ name: 'jinx', power: 'cannon!' })尽管实例Jinx没有定义run方法,但是通过原型链可以查找到People的原型上具有这个run方法,即它的隐式原型__proto__指向构造函数的原型

当实例访问某个方法或属性时,会从自身开始,然后往原型链上回溯查找
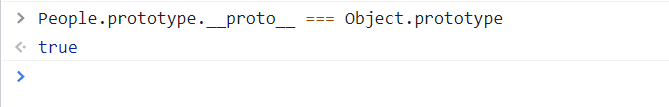
Jinx.heyHa() // cannon!// 当自身有该方法时Jinx.run = () => console.log('i just fly!')Jinx.run() // i just fly!那么People.prototype.__proto__指向哪里呢?Object.prototype, 在控制台中输入代码可以看到:

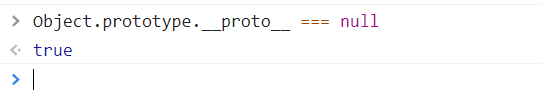
而Object.prototype的__prototype__ 等于 null,宇宙的尽头是虚无。。

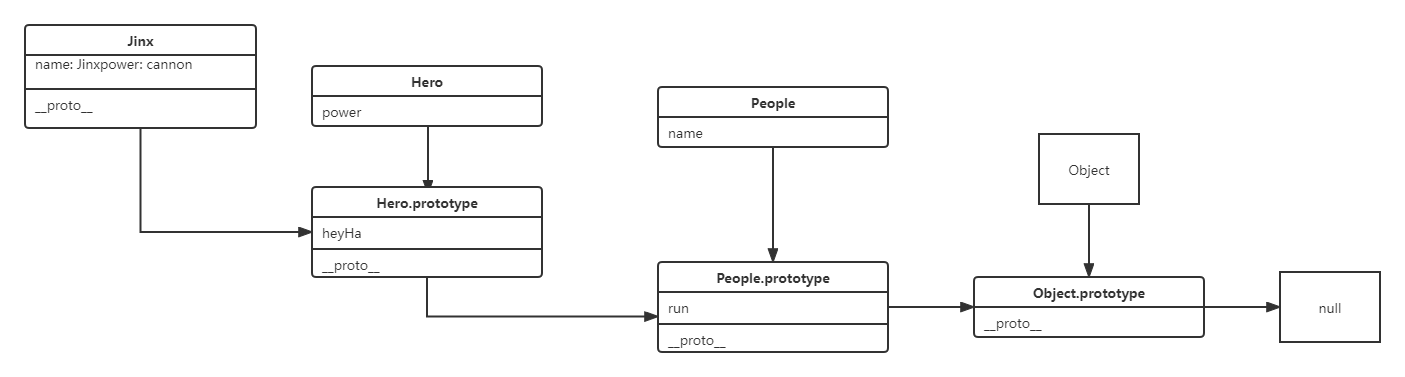
至此完整的原型链图就是这样的:

我们可以基于原型链来实现一个简易的JQuery库
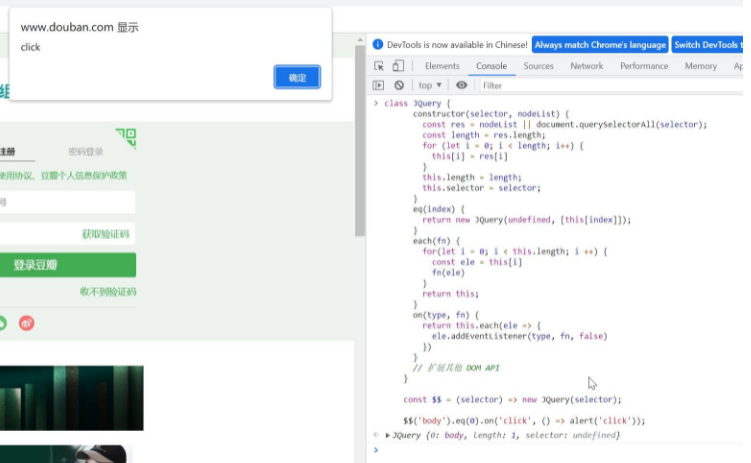
class JQuery { constructor(selector, nodeList) { const res = nodeList || document.querySelectorAll(selector); const length = res.length; for (let i = 0; i < length; i++) { this[i] = res[i] } this.length = length; this.selector = selector; } eq(index) { return new JQuery(undefined, [this[index]]); } each(fn) { for(let i = 0; i < this.length; i ++) { const ele = this[i] fn(ele) } return this; } on(type, fn) { return this.each(ele => { ele.addEventListener(type, fn, false) }) } // 扩展其他 DOM API}const $$ = (selector) => new JQuery(selector);$$('body').eq(0).on('click', () => alert('click'));在控制台中运行一下,结果如下:

感谢各位的阅读,以上就是“javascript原型链怎么实现”的内容了,经过本文的学习后,相信大家对javascript原型链怎么实现这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!







