今天小编给大家分享一下怎么用python绘制精美地图海报的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
1 简介
Python库prettymaps非常的有趣,基于它,我们只需要简单的代码就可以对地球上给定坐标和范围的任意地区进行地图可视化。
2 利用prettymaps快速制作海报级地图
遗憾的是prettymaps暂时还不能通过pip或conda直接进行安装,但可以利用pip配合git从源码仓库进行安装,对于国内的用户来说,可以使用下面的语句从github的镜像地址快速安装:
pip install git+https://hub.fastgit.org/marceloprates/prettymaps.git安装完成后,如果下面的语句执行无误,那么恭喜你已经安装完成:
from prettymaps import *2.1 prettymaps的几种使用方式
prettymaps无需用户自行准备数据,会根据用户设定的坐标和范围大小来自动从OpenStreetMap上获取相应范围内的矢量数据作为绘图素材,主要有以下几种使用方式:
2.1.1 圆形模式
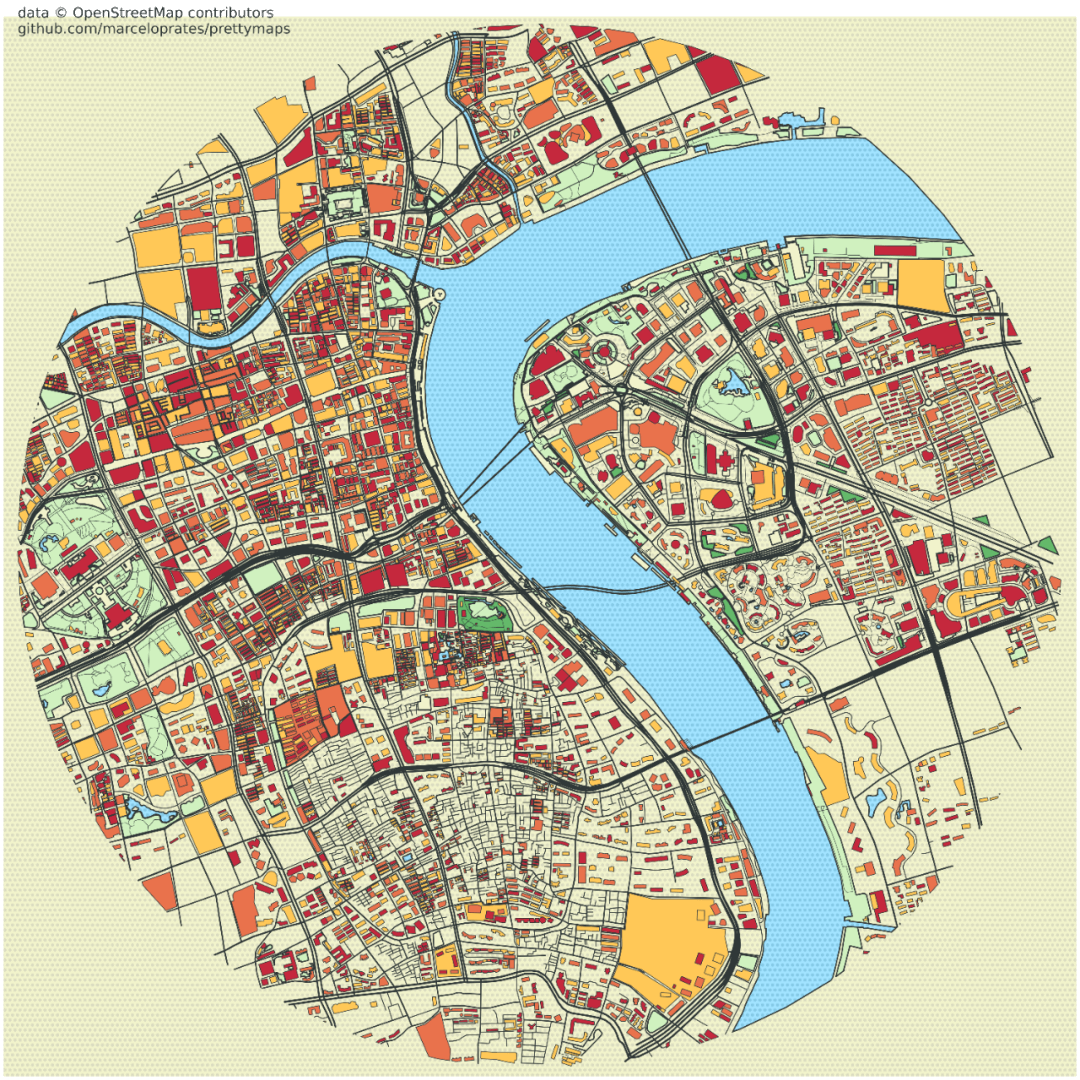
prettymaps中最简单的绘图模式为「圆形模式」,我们只需要传入中心点经纬度坐标,以及半径范围(单位:米)即可,下面的例子来自官方示例程序,我将其地点换成以上海外滩为中心向外2500米范围:
from prettymaps import *from matplotlib import pyplot as plt # 创建图床fig, ax = plt.subplots(figsize = (12, 12), constrained_layout = True) layers = plot( (31.23346, 121.492154), # 圆心坐标,格式:(纬度, 经度) radius = 2500, # 半径 ax = ax, # 绑定图床 layers = { 'perimeter': {}, # 控制绘图模式,{}即相当于圆形绘图模式 # 下面的参数用于定义从OsmStreetMap选择获取的矢量图层要素,不了解的无需改动照搬即可 'streets': { 'custom_filter': '["highway"~"motorway|trunk|primary|secondary|tertiary|residential|service|unclassified|pedestrian|footway"]', 'width': { 'motorway': 5, 'trunk': 5, 'primary': 4.5, 'secondary': 4, 'tertiary': 3.5, 'residential': 3, 'service': 2, 'unclassified': 2, 'pedestrian': 2, 'footway': 1, } }, 'building': {'tags': {'building': True, 'landuse': 'construction'}, 'union': False}, 'water': {'tags': {'natural': ['water', 'bay']}}, 'green': {'tags': {'landuse': 'grass', 'natural': ['island', 'wood'], 'leisure': 'park'}}, 'forest': {'tags': {'landuse': 'forest'}}, 'parking': {'tags': {'amenity': 'parking', 'highway': 'pedestrian', 'man_made': 'pier'}} }, # 下面的参数用于定义OpenStreetMap中不同矢量图层的样式,嫌麻烦的直接照抄下面的官方示例即可 drawing_kwargs = { 'background': {'fc': '#F2F4CB', 'ec': '#dadbc1', 'hatch': 'ooo...', 'zorder': -1}, 'perimeter': {'fc': '#F2F4CB', 'ec': '#dadbc1', 'lw': 0, 'hatch': 'ooo...', 'zorder': 0}, 'green': {'fc': '#D0F1BF', 'ec': '#2F3737', 'lw': 1, 'zorder': 1}, 'forest': {'fc': '#64B96A', 'ec': '#2F3737', 'lw': 1, 'zorder': 1}, 'water': {'fc': '#a1e3ff', 'ec': '#2F3737', 'hatch': 'ooo...', 'hatch_c': '#85c9e6', 'lw': 1, 'zorder': 2}, 'parking': {'fc': '#F2F4CB', 'ec': '#2F3737', 'lw': 1, 'zorder': 3}, 'streets': {'fc': '#2F3737', 'ec': '#475657', 'alpha': 1, 'lw': 0, 'zorder': 3}, 'building': {'palette': ['#FFC857', '#E9724C', '#C5283D'], 'ec': '#2F3737', 'lw': .5, 'zorder': 4}, }, osm_credit = {'color': '#2F3737'}) # 导出图片文件plt.savefig('上海外滩-圆形模式.png', dpi=500)
2.1.2 圆角矩形模式
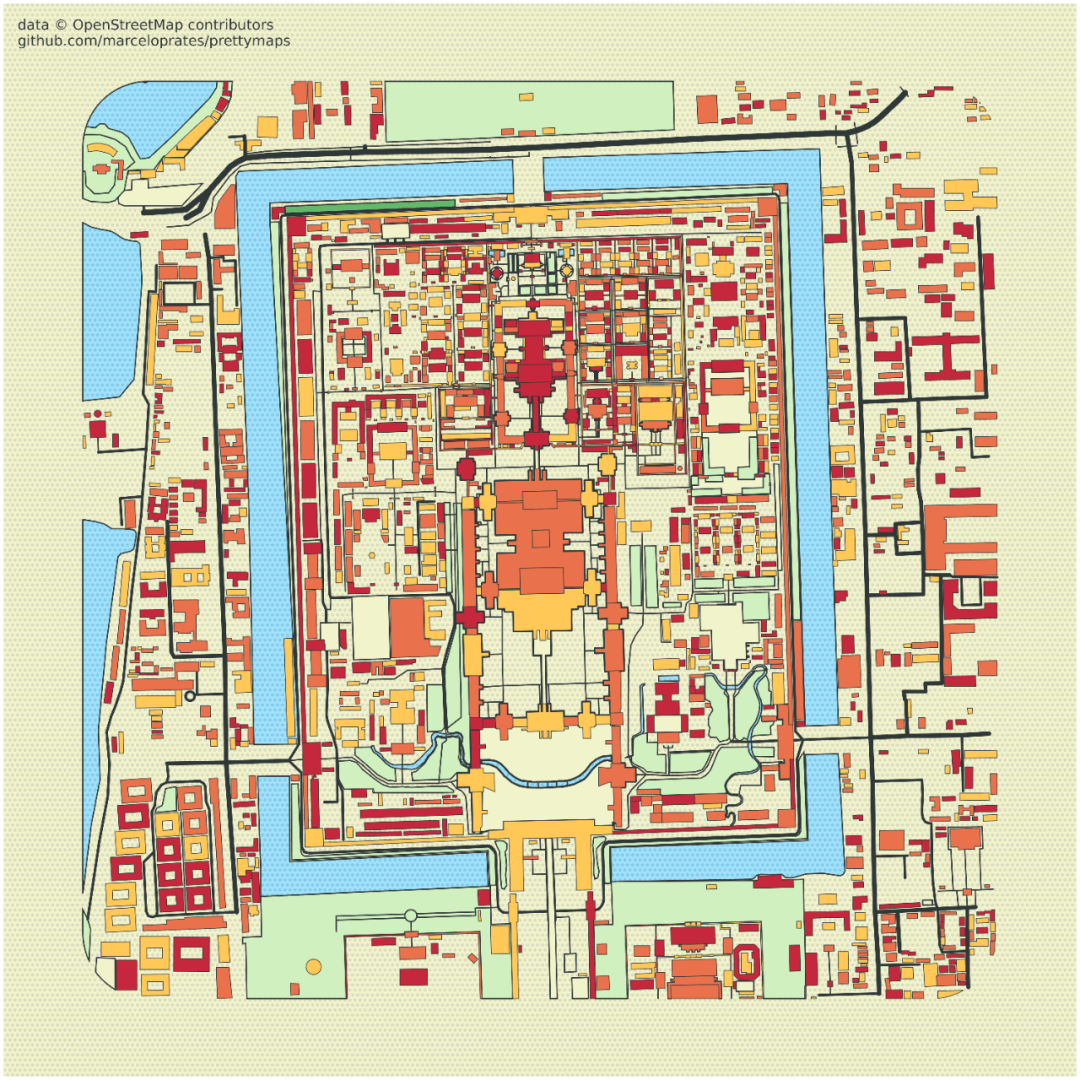
除了上述的「圆形模式」之外,prettymaps中还可以使用「圆角矩形模式」,同样需要定义中心点坐标和半径,接着为参数layers下的每个键值对添加键值对{'circle': False, 'dilate': 圆角半径}即可,其中圆角半径为数值型,这次我们换一个地方,以故宫为例,半径选择600米:
# 创建图床fig, ax = plt.subplots(figsize = (12, 12), constrained_layout = True) dilate = 100 layers = plot( (39.91645697864148, 116.39077532493388), # 圆心坐标,格式:(纬度, 经度) radius = 600, # 半径 ax = ax, # 绑定图床 layers = { 'perimeter': {'circle': False, 'dilate': dilate}, # 控制绘图模式,{}即相当于圆形绘图模式 # 下面的参数用于定义从OsmStreetMap选择获取的矢量图层要素,不了解的无需改动照搬即可 'streets': { 'custom_filter': '["highway"~"motorway|trunk|primary|secondary|tertiary|residential|service|unclassified|pedestrian|footway"]', 'width': { 'motorway': 5, 'trunk': 5, 'primary': 4.5, 'secondary': 4, 'tertiary': 3.5, 'residential': 3, 'service': 2, 'unclassified': 2, 'pedestrian': 2, 'footway': 1, }, 'circle': False, 'dilate': dilate }, 'building': {'tags': {'building': True, 'landuse': 'construction'}, 'union': False, 'circle': False, 'dilate': dilate}, 'water': {'tags': {'natural': ['water', 'bay']}, 'circle': False, 'dilate': dilate}, 'green': {'tags': {'landuse': 'grass', 'natural': ['island', 'wood'], 'leisure': 'park'}, 'circle': False, 'dilate': dilate}, 'forest': {'tags': {'landuse': 'forest'}, 'circle': False, 'dilate': dilate}, 'parking': {'tags': {'amenity': 'parking', 'highway': 'pedestrian', 'man_made': 'pier'}, 'circle': False, 'dilate': dilate} }, # 下面的参数用于定义OpenStreetMap中不同矢量图层的样式,嫌麻烦的直接照抄下面的官方示例即可 drawing_kwargs = { 'background': {'fc': '#F2F4CB', 'ec': '#dadbc1', 'hatch': 'ooo...', 'zorder': -1}, 'perimeter': {'fc': '#F2F4CB', 'ec': '#dadbc1', 'lw': 0, 'hatch': 'ooo...', 'zorder': 0}, 'green': {'fc': '#D0F1BF', 'ec': '#2F3737', 'lw': 1, 'zorder': 1}, 'forest': {'fc': '#64B96A', 'ec': '#2F3737', 'lw': 1, 'zorder': 1}, 'water': {'fc': '#a1e3ff', 'ec': '#2F3737', 'hatch': 'ooo...', 'hatch_c': '#85c9e6', 'lw': 1, 'zorder': 2}, 'parking': {'fc': '#F2F4CB', 'ec': '#2F3737', 'lw': 1, 'zorder': 3}, 'streets': {'fc': '#2F3737', 'ec': '#475657', 'alpha': 1, 'lw': 0, 'zorder': 3}, 'building': {'palette': ['#FFC857', '#E9724C', '#C5283D'], 'ec': '#2F3737', 'lw': .5, 'zorder': 4}, }, osm_credit = {'color': '#2F3737'}) # 导出图片文件plt.savefig('北京故宫-圆角矩形模式.png', dpi=500)
2.1.3 添加文字内容
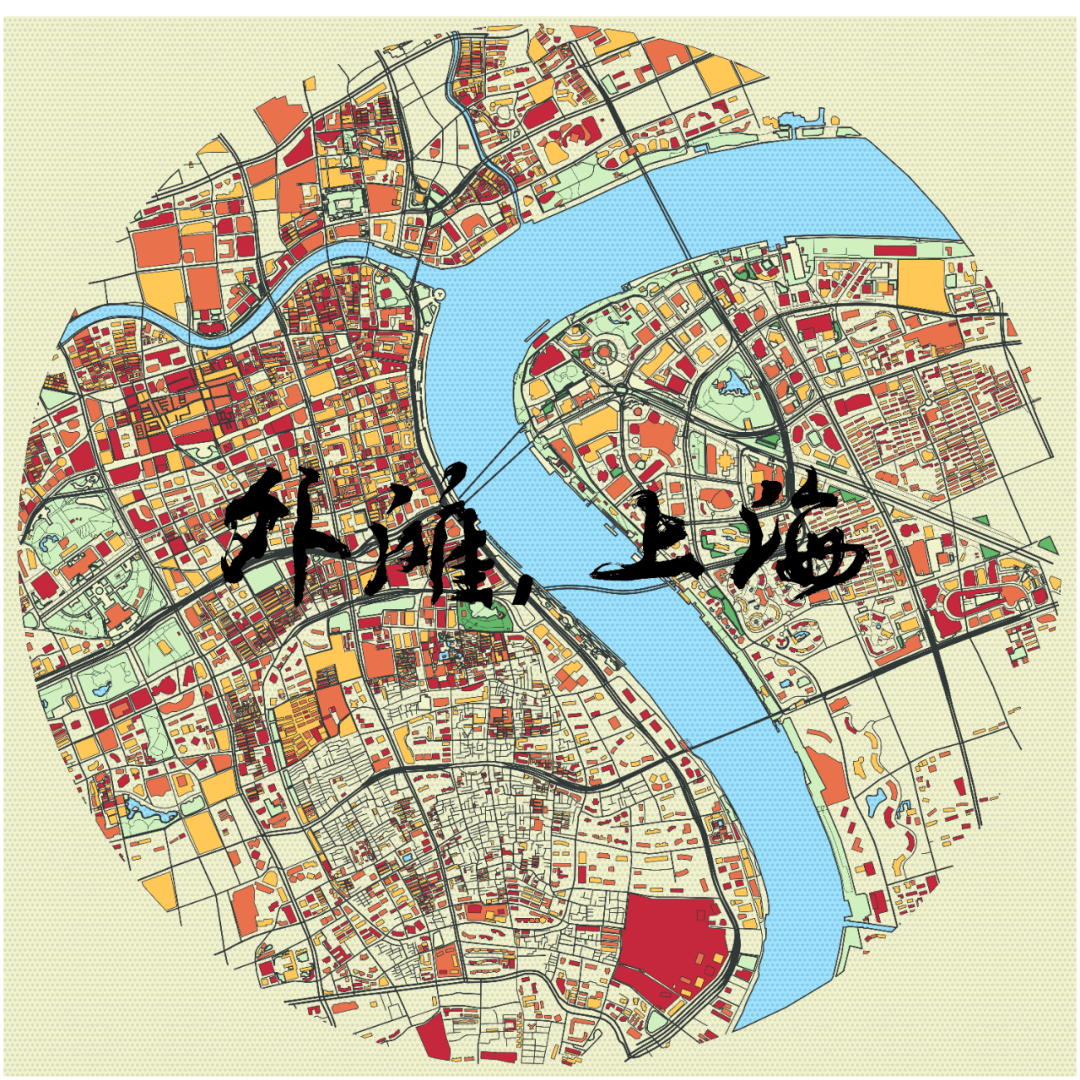
有了这样美观大方的艺术地图,我们还可以基于matplotlib中自定义字体的方法,在地图上添加标注信息,仍然以上海外滩为例,我们利用外部的书法字体,在正中心绘制文字标注信息:
import matplotlib.font_manager as fm # 创建图床fig, ax = plt.subplots(figsize = (12, 12), constrained_layout = True) layers = plot( (31.23346, 121.492154), # 圆心坐标,格式:(纬度, 经度) radius = 2500, # 半径 ax = ax, # 绑定图床 layers = { 'perimeter': {}, # 控制绘图模式,{}即相当于圆形绘图模式 # 下面的参数用于定义从OsmStreetMap选择获取的矢量图层要素,不了解的无需改动照搬即可 'streets': { 'custom_filter': '["highway"~"motorway|trunk|primary|secondary|tertiary|residential|service|unclassified|pedestrian|footway"]', 'width': { 'motorway': 5, 'trunk': 5, 'primary': 4.5, 'secondary': 4, 'tertiary': 3.5, 'residential': 3, 'service': 2, 'unclassified': 2, 'pedestrian': 2, 'footway': 1, } }, 'building': {'tags': {'building': True, 'landuse': 'construction'}, 'union': False}, 'water': {'tags': {'natural': ['water', 'bay']}}, 'green': {'tags': {'landuse': 'grass', 'natural': ['island', 'wood'], 'leisure': 'park'}}, 'forest': {'tags': {'landuse': 'forest'}}, 'parking': {'tags': {'amenity': 'parking', 'highway': 'pedestrian', 'man_made': 'pier'}} }, # 下面的参数用于定义OpenStreetMap中不同矢量图层的样式,嫌麻烦的直接照抄下面的官方示例即可 drawing_kwargs = { 'background': {'fc': '#F2F4CB', 'ec': '#dadbc1', 'hatch': 'ooo...', 'zorder': -1}, 'perimeter': {'fc': '#F2F4CB', 'ec': '#dadbc1', 'lw': 0, 'hatch': 'ooo...', 'zorder': 0}, 'green': {'fc': '#D0F1BF', 'ec': '#2F3737', 'lw': 1, 'zorder': 1}, 'forest': {'fc': '#64B96A', 'ec': '#2F3737', 'lw': 1, 'zorder': 1}, 'water': {'fc': '#a1e3ff', 'ec': '#2F3737', 'hatch': 'ooo...', 'hatch_c': '#85c9e6', 'lw': 1, 'zorder': 2}, 'parking': {'fc': '#F2F4CB', 'ec': '#2F3737', 'lw': 1, 'zorder': 3}, 'streets': {'fc': '#2F3737', 'ec': '#475657', 'alpha': 1, 'lw': 0, 'zorder': 3}, 'building': {'palette': ['#FFC857', '#E9724C', '#C5283D'], 'ec': '#2F3737', 'lw': .5, 'zorder': 4}, }, osm_credit = {'color': '#2F373700'}) # 添加文字标注ax.text( 0.5, 0.5, '外滩, 上海', zorder = 6, ha='center', va='center', fontsize=120, fontproperties = fm.FontProperties(fname='FZZJ-HLYHXSJW.TTF'), transform=ax.transAxes) # 导出图片文件plt.savefig('上海外滩-添加文字标注.png', dpi=500)
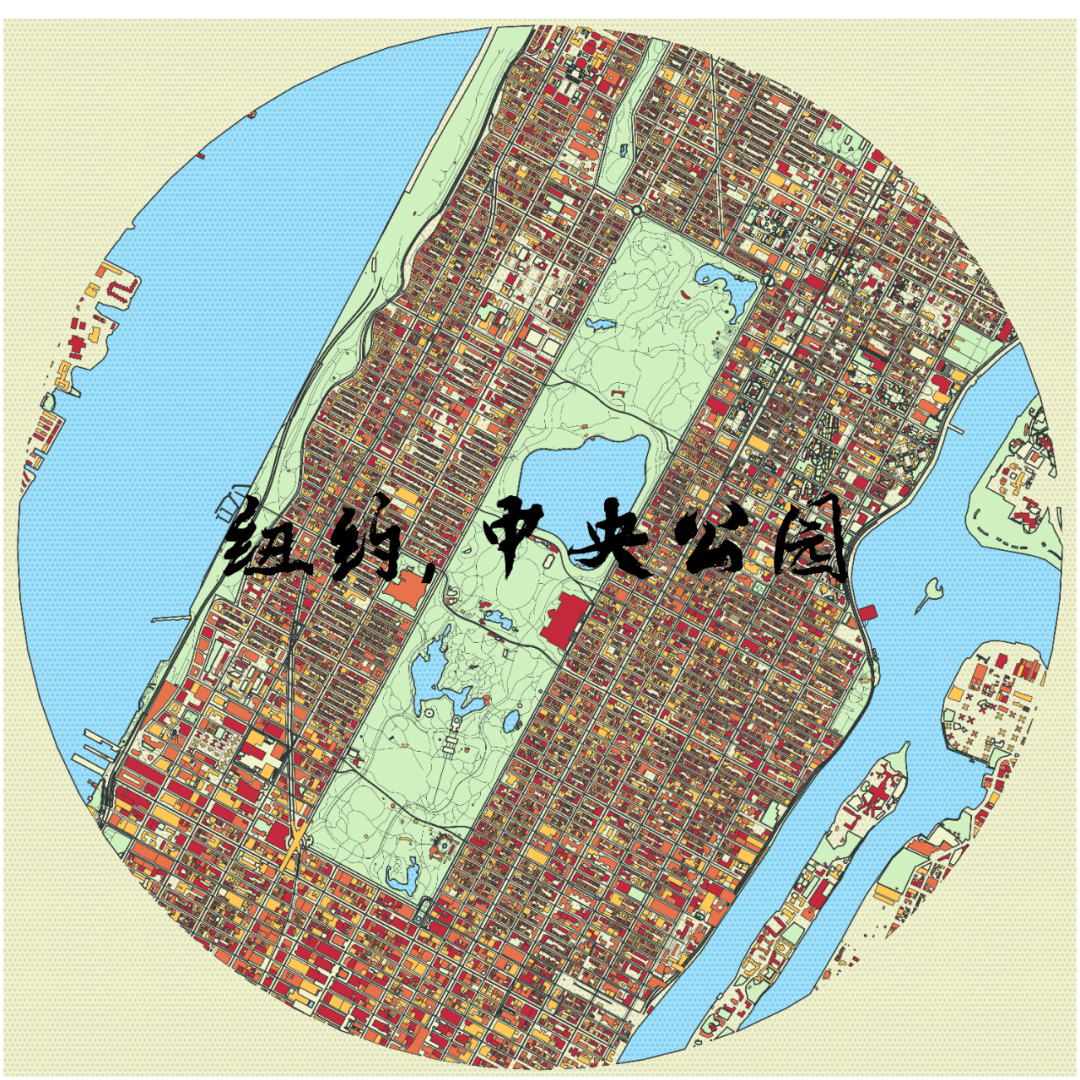
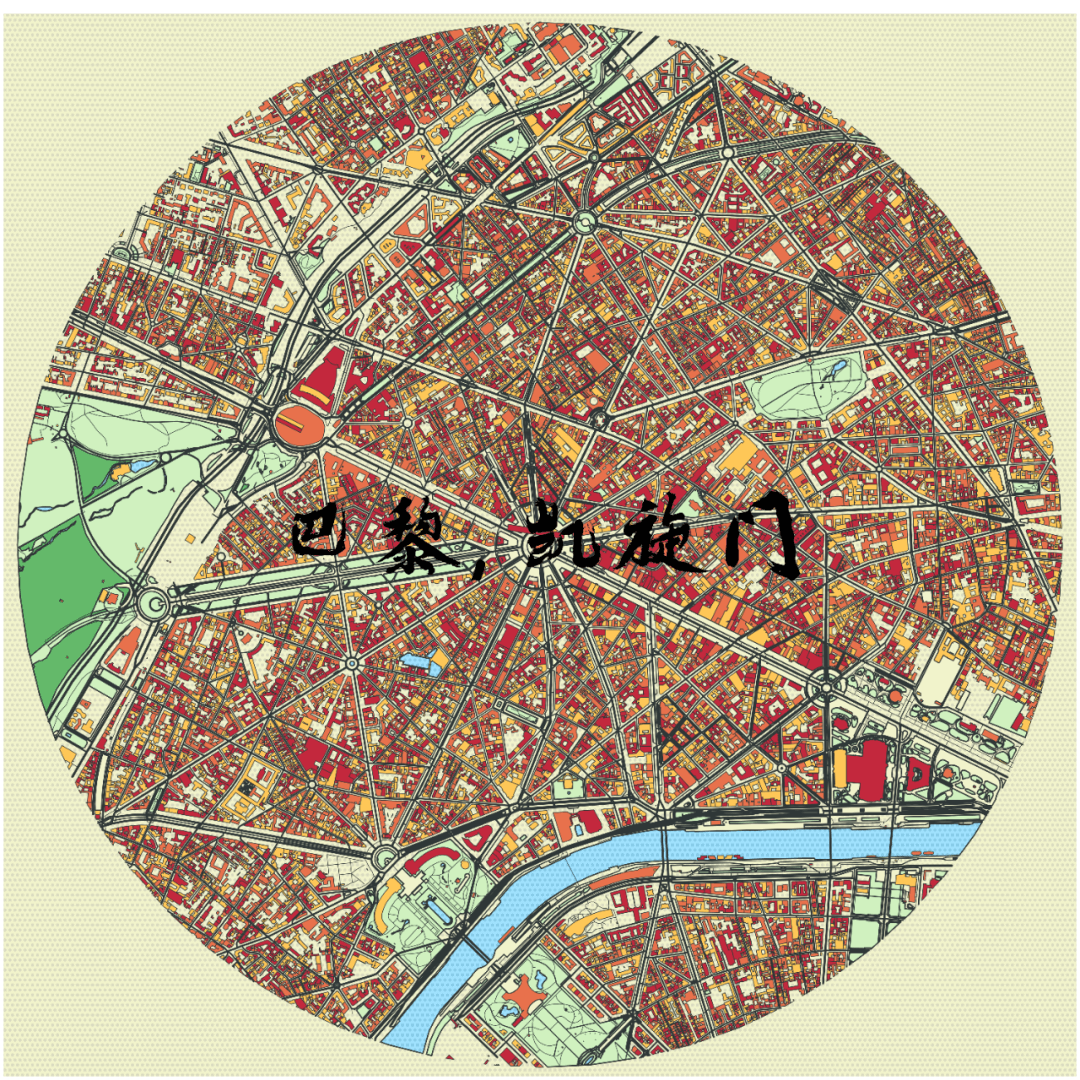
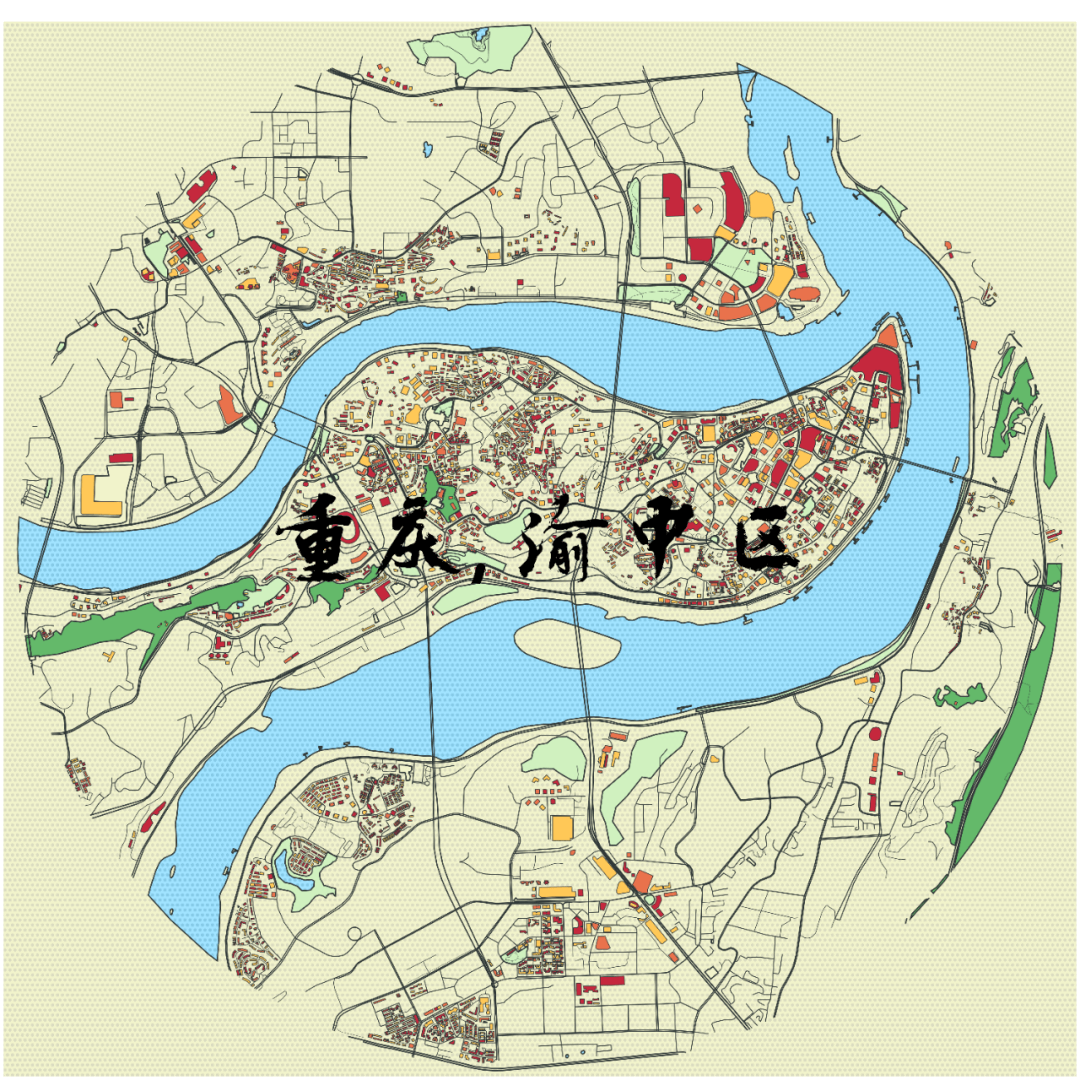
你可以找到你关注地点的经纬度坐标,尽情地绘制出各种艺术地图作品,譬如下面这些地标:



以上就是“怎么用python绘制精美地图海报”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网行业资讯频道。




