小编给大家分享一下Angular中的material怎么安装与使用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
一、 Angular介绍
Angular是谷歌开发的一款开源的web前端框架,诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。
根据项目数统计angular(1.x 、2.x 、4.x、5.x、6.x、7.x 、8.x、9.x)是现在网上使用量最大的框架。
Angular基于TypeScript和react、vue相比 Angular更适合中大型企业级项目。
目前2019年12月25日angular最新版本angular9.x。根据官方介绍,Angular每过几个月就会更新一个版本。Angular2.x以后所有Angular版本用法都是一样的,此教程同样适用于Angular7.x
、Angular8.x、Angular9.x 以及未来的其它版本…

二、Angular material安装与使用
material官方文档:https://material.angular.io
material官方文档(中文版):https://material.angular.cn/components/categories
(一)Angular material安装
首先创建新项目
在创建好的项目里输入以下三句话,即可完成material的安装(material属于哪个项目里用到在哪个项目里安装)
(1)npm install --save @angular/cdk@8.1.2 @angular/material@8.1.2 @angular/animations@8.2.8 hammerjs (2)npm install --save @angular/flex-layout@8.0.0-beta.26 (3)ng add @angular/material(二)Angular material使用
在app.module.ts中引入对应的material模块
新创建组件使用material即可
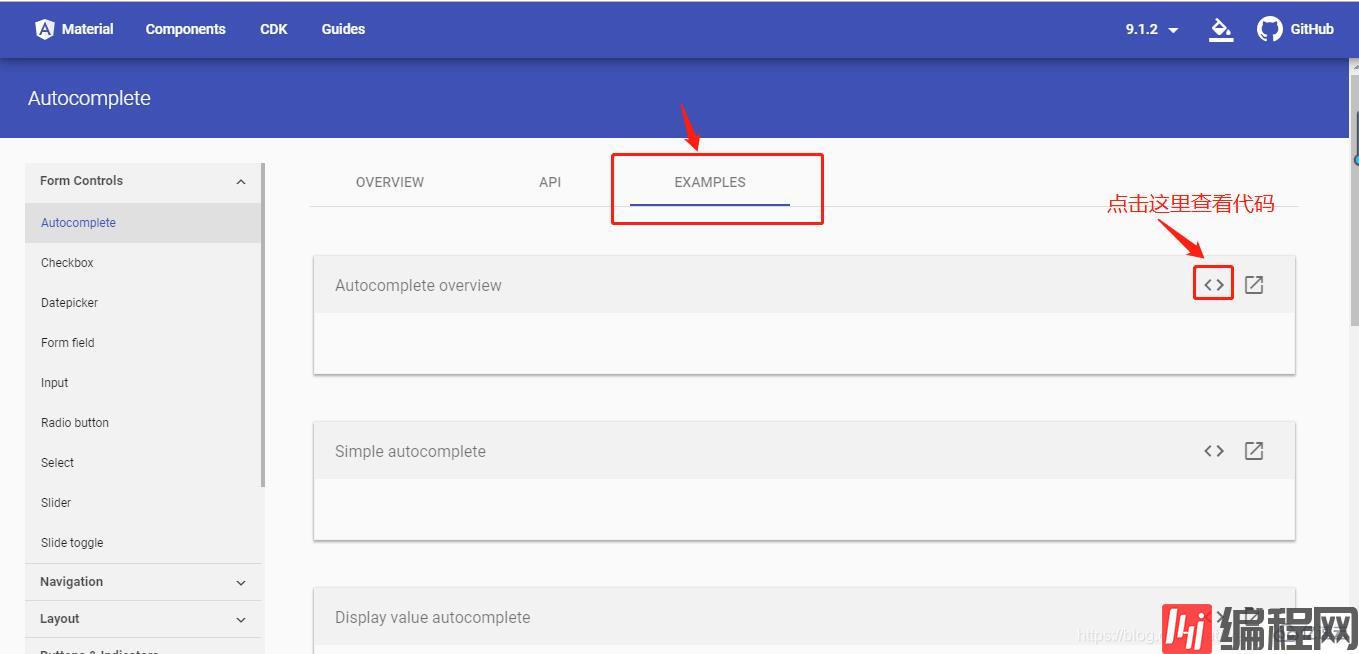
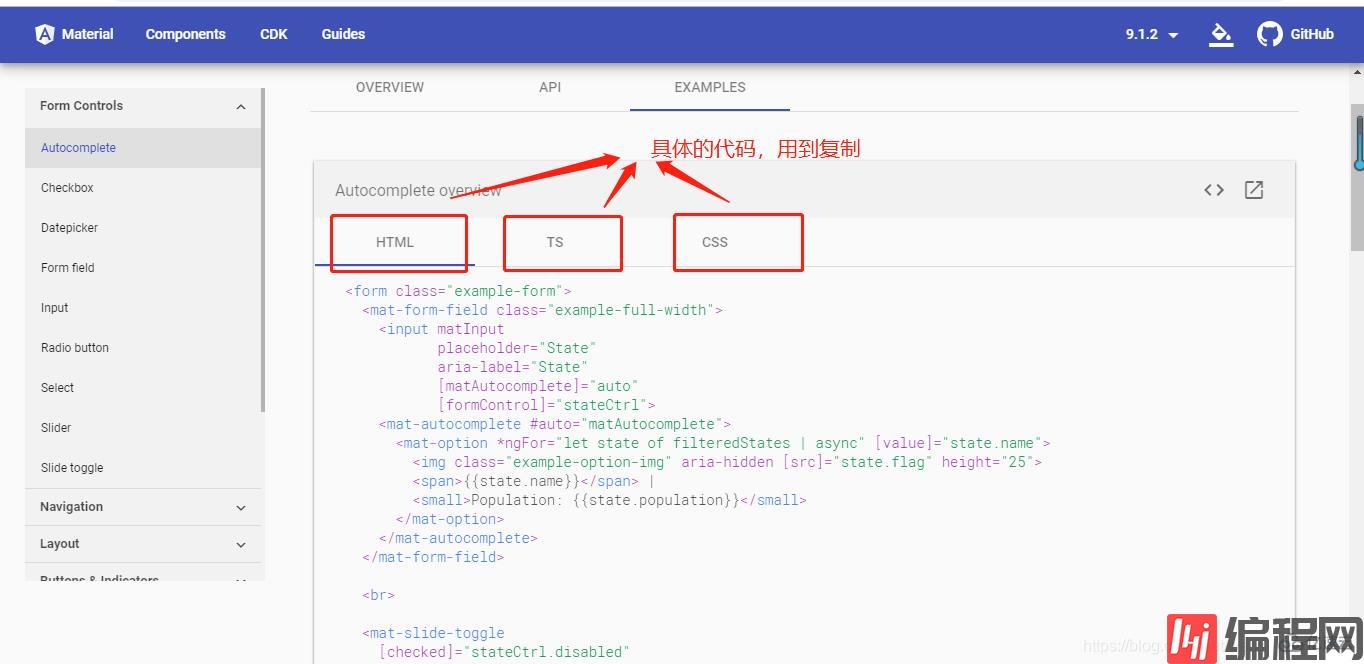
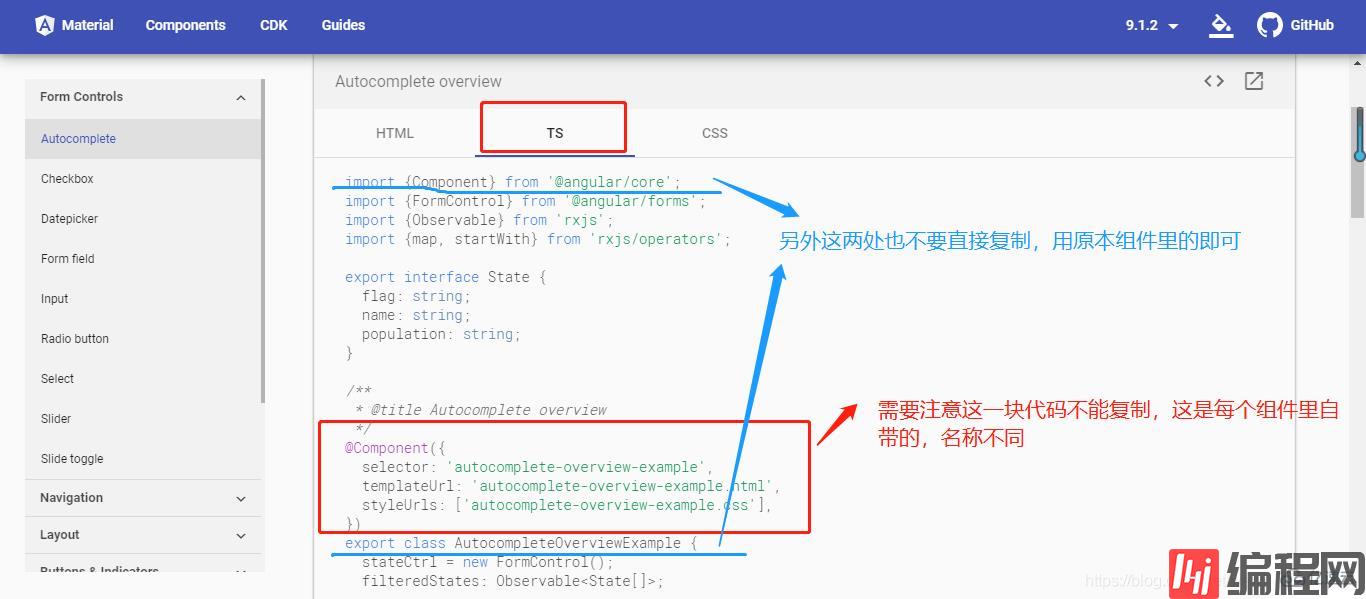
在这里可以参照官方文档里的例子(现查现用即可,例子很丰富)



3、我的操作是创建了一个material自定义模块,在里面存放引入的material模块,然后在app.module.ts中添加 import{MaterialModule}from'./material/material/material.module';,然后新建组件,复制官方文档的代码即可运行。
在这里分享一下我的material.module.ts中的代码供参考(这里面引入的material模块不全,需要根据实际情况添加)
import { NgModule } from '@angular/core'; import { CommonModule } from '@angular/common'; import { MatCardModule, MatFormFieldModule, MatInputModule, MatTableModule, MatSortModule, MatPaginatorModule, MatSliderModule, MatOptionModule, MatAutocompleteModule, MatSlideToggleModule, MatCheckboxModule, MatSelectModule, MatRadioModule, MatButtonModule, MatDatepickerModule, MatNativeDateModule, MatIconModule, MatDialogModule,} from '@angular/material'; import { ReactiveFormsModule,FormsModule } from '@angular/forms'; const Material = [ MatCardModule, MatFormFieldModule, MatInputModule, ReactiveFormsModule, MatTableModule, MatSortModule, MatPaginatorModule, MatSliderModule, MatOptionModule, MatAutocompleteModule, MatSlideToggleModule, MatCheckboxModule, FormsModule, MatSelectModule, MatRadioModule, MatButtonModule, MatDatepickerModule, MatNativeDateModule, MatIconModule, MatDialogModule,];@NgModule({ declarations: [], imports: [ CommonModule, Material ], exports: [Material]})export class MaterialModule { }以上是“Angular中的material怎么安装与使用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!




