这篇文章主要介绍js裁剪字符串的常用方法有哪些,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
一.Slice
1.两个参数:
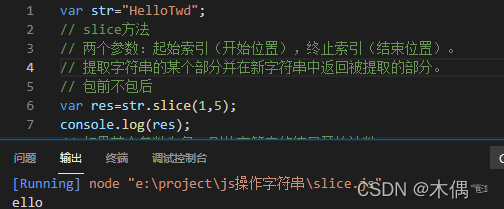
两个参数:起始索引(开始位置),终止索引(结束位置),提取字符串的某个部分并在新字符串中返回被提取的部分。
包前不包后
var str="HelloTwd";// slice方法 // 两个参数:起始索引(开始位置),终止索引(结束位置)。// 提取字符串的某个部分并在新字符串中返回被提取的部分。 // 包前不包后var res=str.slice(1,5);console.log(res);
2.参数为负:
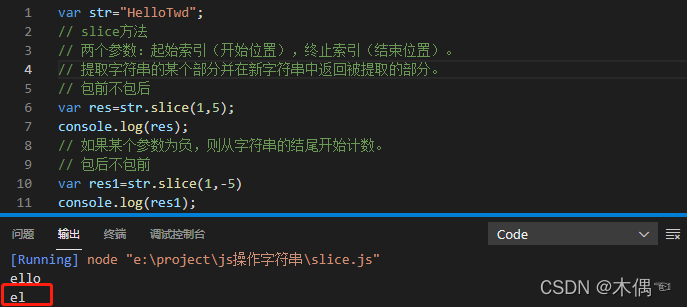
如果某个参数为负,则从字符串的结尾开始计数,包后不包前。
var str="HelloTwd";// 如果某个参数为负,则从字符串的结尾开始计数。// 包后不包前var res1=str.slice(1,-5)console.log(res1);
3.一个参数:
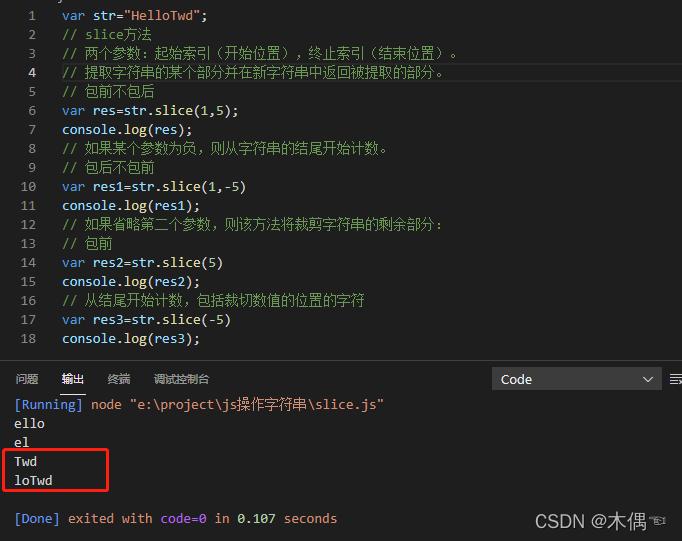
如果省略第二个参数,则该方法将裁剪字符串的剩余部分,包前,如果参数为负,从结尾开始计数,包括裁切数值的位置的字符。
var str="HelloTwd";// 如果省略第二个参数,则该方法将裁剪字符串的剩余部分:// 包前var res2=str.slice(5)console.log(res2);// 从结尾开始计数,包括裁切数值的位置的字符var res3=str.slice(-5)console.log(res3);
4.注意:
如果为正数,则是索引从0开始,若为负数,则索引从-1开始,也就是结尾的索引1开始,并非0。
二.Substring
1.两个参数:
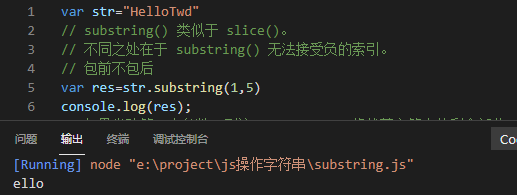
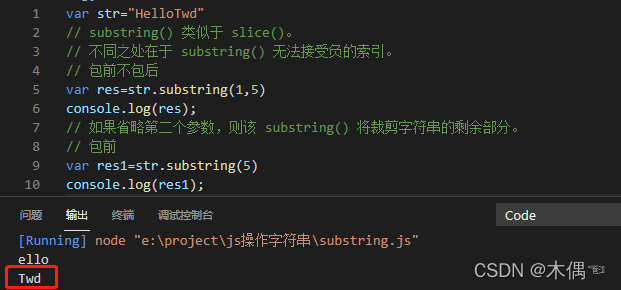
substring() 类似于 slice(),不同之处在于 substring() 无法接受负的索引。包前不包后。
var str="HelloTwd"// substring() 类似于 slice()。// 不同之处在于 substring() 无法接受负的索引。// 包前不包后var res=str.substring(1,5)console.log(res);
2.一个参数:
如果省略第二个参数,则该 substring() 将裁剪字符串的剩余部分,包前。
var str="HelloTwd"// 如果省略第二个参数,则该 substring() 将裁剪字符串的剩余部分。// 包前var res1=str.substring(5)console.log(res1);
3.注意:
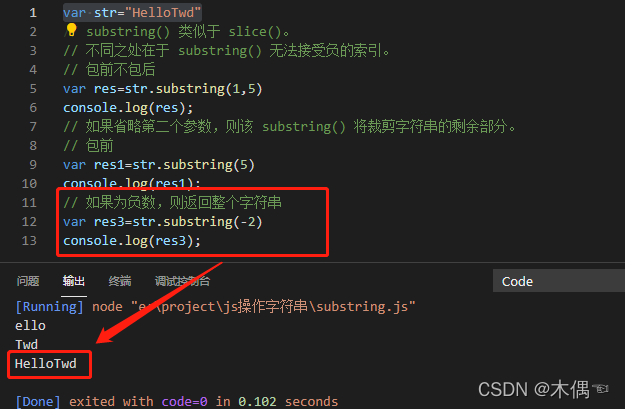
如果为负数,则返回整个字符串。
var str="HelloTwd"// 如果为负数,则返回整个字符串var res3=str.substring(-2)console.log(res3);
三.Sbustr
1.两个参数:
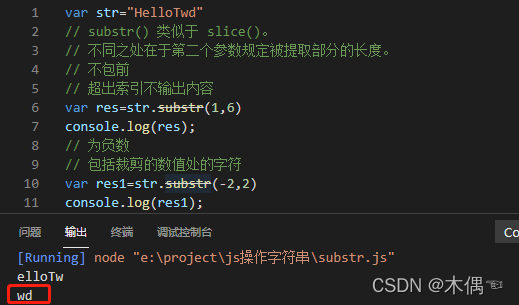
substr() 类似于 slice(),不同之处在于第二个参数规定被提取部分的长度。不包前
var str="HelloTwd"// substr() 类似于 slice()。// 不同之处在于第二个参数规定被提取部分的长度。// 不包前var res=str.substr(1,6)console.log(res);
为负数时候, 包括裁剪的数值处的字符。
var str="HelloTwd"// 为负数// 包括裁剪的数值处的字符var res1=str.substr(-2,2)console.log(res1);
2.一个参数:
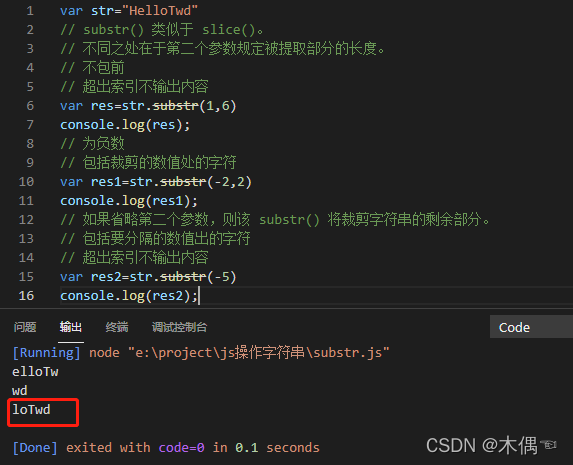
** 如果省略第二个参数,则该 substr() 将裁剪字符串的剩余部分,包括要分隔的数值出的字符。**
var str="HelloTwd"// 如果省略第二个参数,则该 substr() 将裁剪字符串的剩余部分。// 包括要分隔的数值出的字符var res2=str.substr(-5)console.log(res2);
3.注意:
超出索引不输出内容
以上是“js裁剪字符串的常用方法有哪些”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网行业资讯频道!




